4. Adicionando Animação ao Projeto DMJ I
4.4 Conhecendo o Animator Controller
A janela do Animator, vista na Figura 9, contém, na parte quadriculada, os estados de sua animação. Esses estados são justamente o que o Animator Controller é responsável por gerenciar. Cada um deles representa um conjunto diferente de animações, e somente um pode ser executado a cada frame. Inicialmente, não há qualquer animação carregada no Animator, uma vez que ainda não definimos nenhuma animação em nosso projeto, mas já há alguns estados base possíveis de serem utilizados em qualquer controlador de animação desenvolvido por nós. O primeiro deles, em azul, é o Any State. Esse estado representa qualquer estado e é responsável por armazenar transições que aconteçam independentemente de onde o personagem está. Por exemplo: estamos no meio de uma caminhada e, então, resolvemos pular. Devemos, naquele momento, passar ao estado de pulo! Mas e se tivermos parados e resolvermos pular? A mesma coisa! Vamos ao estado de pulo a partir do Idle ou do Walking, portanto, a partir de qualquer estado, passamos ao pulo. E é para isso que temos o Any State!
Já o estado Entry representada a entrada na máquina de estados da animação. Assim que o Animator Controller for carregado, a primeira ação por ele realizada é partir do Entry para algum lugar. Isso é uma das configurações que deveremos fazer para ele funcionar adequadamente.
O último estado é o Exit, o qual representa a saída da máquina de estados da animação. Deve ser utilizado caso desejemos fazer o personagem sair daquela máquina de estados e parar de obedecer as animações que ali estavam.
Após entendermos bem a primeira dessas abas, podemos utilizar a segunda para começar a interação entre os elementos visuais e o nosso personagem. Utilize o atalho Ctrl + 6 ou o menu Window -> Animation a fim de abrir a aba de Animation e começar a criar as animações para o nosso personagem! Nesse caso, prefiro posicionar a aba juntamente às abas Scene e Game, uma vez que é interessante conseguir mantê-la aberta juntamente ao Animator, mas não é importante durante a execução do jogo em si. Novamente, o posicionamento é opcional! Fique à vontade para fazer de seu jeito. ;)
4.5 Criando Animações e Adicionando-as ao Controller
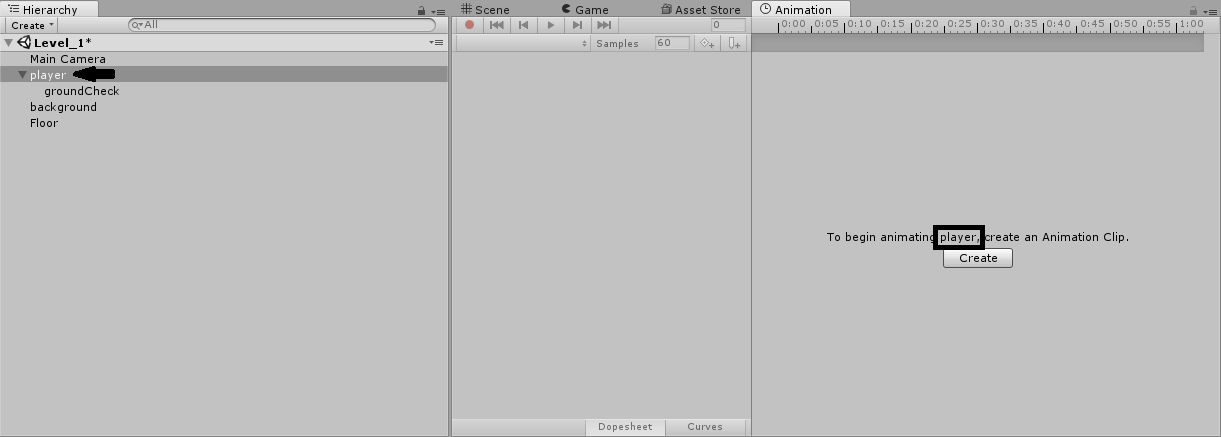
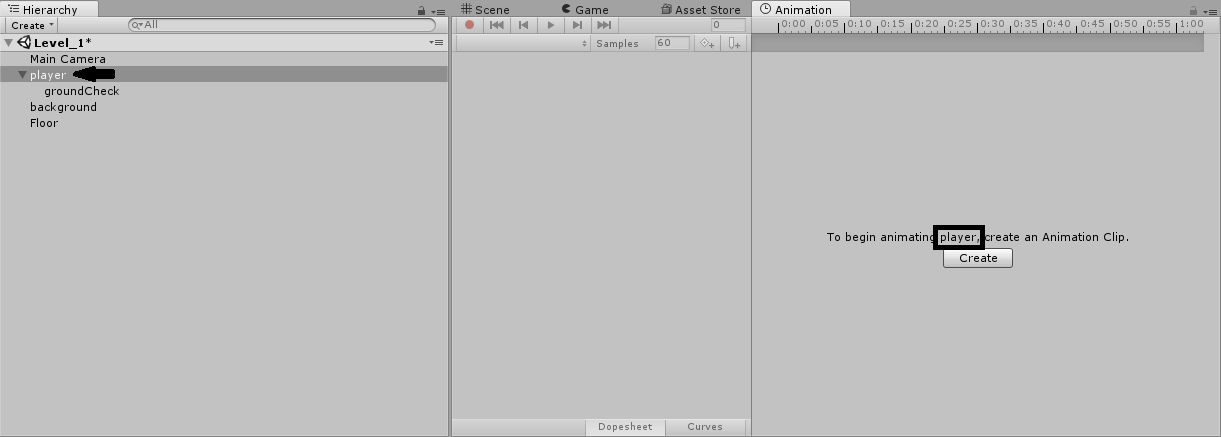
Agora que acessamos a janela de Animation, podemos começar a criar, de fato, as animações a serem utilizadas em nosso personagem. Para elas serem criadas corretamente, no entanto, devemos selecionar o player em nossa janela de Hierarchy, antes de criar qualquer novo clipe de animação. Em virtude de isso ser muito importante, a própria janela de Animation diz, antes mesmo de criarmos os clipes de animação, qual o objeto que estamos animando, como vemos em destaque na Figura 10.
Figura 10 - Criando a animação do Player.