Ícones para GameObjects
Uma ferramenta simples e útil no Unity é a possibilidade de adicionar ícones em GameObjects. Normalmente um GameObject em um jogo 3D ou 2D tem associado a ele um Sprite(2D) ou um Mesh(3D), que é exibido na Scene View, entretanto alguns GameObject não têm uma forma simples de serem exibidos na Scene View, por exemplo o GameObject Area1 com o InstanciarPrefabs como componente. Sim, é verdade que criamos um Gizmo personalizado para exibir o seu retângulo, entretanto imagine uma cena com várias áreas similares a essa, cada uma com tamanhos e posições diferentes. Ficaria complicado saber qual delas na Scene View é qual GameObject no Hierarchy, já que os Gizmos criados são apenas linhas e sua seleção a partir do Scene View é bem difícil com o Mouse, pois você precisa clicar precisamente em cima de uma das linhas. Para resolver esse problema rapidamente o Unity permite adicionar ícones em qualquer GameObject. Já esse ícone permite que o GameObject seja selecionado a partir da Scene View, mesmo que seja vazio ou sem um Sprite ou um Mesh associado.
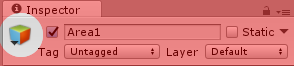
Para adicionar um ícone em Area1, selecione-o no Hierarchy e observe no Inspector que existe um botão No formato de um cubo com 3 cores logo ao lado do seu nome, como na Figura 26.
Figura 26 - Opção de seleção de ícones de um GameObject.

Fonte: Captura de tela do Unity – Game Engine. Disponível em:
https://unity3d.com/pt/. Acesso em: 21 de março de 2017.
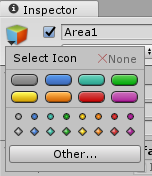
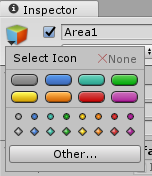
Clicando nesse ícone você verá uma lista de opções de cores e formatos para o ícone do GameObject, veja na Figura 27.
Figura 27 - Opções de cores e formatos para o ícone do GameObject.

Fonte: Captura de tela do Unity – Game Engine. Disponível em:
https://unity3d.com/pt/. Acesso em: 21 de março de 2017.
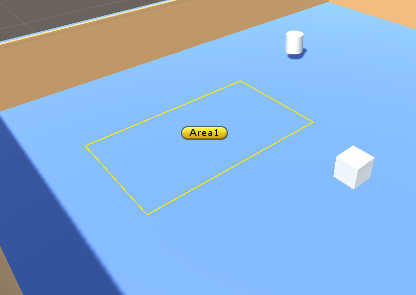
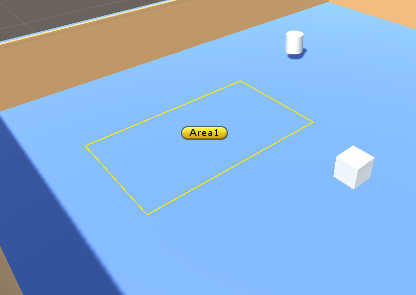
Você pode, naturalmente, escolher qualquer uma dessas cores, mas existe uma diferença maior com relação aos formatos. Selecionando as opções similares a etiquetas, como esta amarela: o ícone conterá o nome do GameObject no seu centro, enquanto escolher qualquer outro formato, como ou o ícone não terá o nome do GameObject no centro. Vamos escolher a opção de etiqueta amarela para Area 1. Agora observe que na Scene View a Area1 tanto tem o nosso Gizmo retangular como um ícone amarelo no centro com o nome “Area1” e o mais legal é que se você clicar nesse ícone o objeto é selecionado, sem a necessidade de localizá-lo no Hierarchy. Veja na Figura 28 como Area1 aparece na Scene View.
Figura 28 - Area1 com um ícone de etiqueta amarela.

Fonte: Captura de tela do Unity – Game Engine. Disponível em:
https://unity3d.com/pt/. Acesso em: 21 de março de 2017.
Esses pequenos detalhes ajudam muito na sua produtividade, então sempre estude sua ferramenta a fundo consultando a documentação oficial e também outras fontes de aprendizado.
Estamos chegamos ao fim de mais uma aula! Espero que tenham gostado e, sobretudo, aprendido bastante. O nosso jogo está ficando ótimo, mas ainda há muito a ser feito! Na próxima aula daremos continuidade ao processo de desenvolvimento dele. Até lá!