Adicionando os Primeiros Objetos ao Nosso Jogo
Ok! Então vimos nesta aula diversos conceitos importantes sobre recursos, assets e, principalmente, sprites. Com isso, já podemos, baseados nos materiais que o Setor de Produção Multimídia criou para o nosso jogo, começar a montar uma primeira cena simples, a fim de podermos trabalhar nas próximas aulas, até, finalmente, chegarmos ao nosso jogo completo. Se você quiser acompanhar com os seus próprios assets, fique à vontade! Caso prefira utilizar os nossos, lembro, mais uma vez, que eles serão disponibilizados em links sempre que forem necessários!
No próximo exemplo, também utilizaremos um background especial, obtido a partir de um site que poderá ser MUITO amigo de vocês ao longo da iniciação dessa jornada: o OpenGameArt.org! Especificamente, em nosso primeiro jogo, utilizaremos o arquivo background, criado por Zeyu Ren 任泽宇. Esse arquivo é um dos milhares disponíveis nesse site sob a licença Creative Commons 3.0, a qual permite que você baixe, modifique e utilize livremente, inclusive para fins financeiros, desde que cite o criador e dê um link para a licença! Uma maravilha, não? Agora que já temos os dois sprites necessários, vamos adiante!

Para esse nosso joguinho, vamos começar criando um novo projeto chamado Projeto DJM I. Lembrem-se de configurar o Unity para o modo 2D e, também, selecionar uma pasta conhecida para o projeto, antes de confirmar a criação do novo projeto!
Criado o novo projeto, o primeiro passo para que possamos criar o nosso cenário é, como vimos anteriormente, importar os sprites que utilizaremos para tal. Como já sabemos, devemos sempre manter nossas pastas de recursos organizadas e, para isso, começaremos criando uma nova pasta para os sprites. Em seguida, basta clicar nessa pasta nova e, depois, em Import New Assets. Para começar, importaremos apenas o background e o nosso jogador sem animação. Resumindo:
Atenção!
- Crie uma nova pasta Sprites;
- Botão direito nela -> Import New Assets;
- Selecione o Background e o Player_NoAnim.
Importados esses dois elementos, basta arrastá-los para que sejam posicionados na cena, como já discutimos anteriormente. O primeiro deles deve ser o background e o segundo, o player. Clique no Asset importado que está dentro da pasta Sprite e arraste-o até a nossa Hierarchy. Cuidado para não soltar em cima de algum objeto que já está criado! Isso faria com que o objeto se tornasse filho do objeto sobre o qual foi lançado, resultando na herança de propriedades, entre outras coisas que não pretendemos trabalhar no momento.
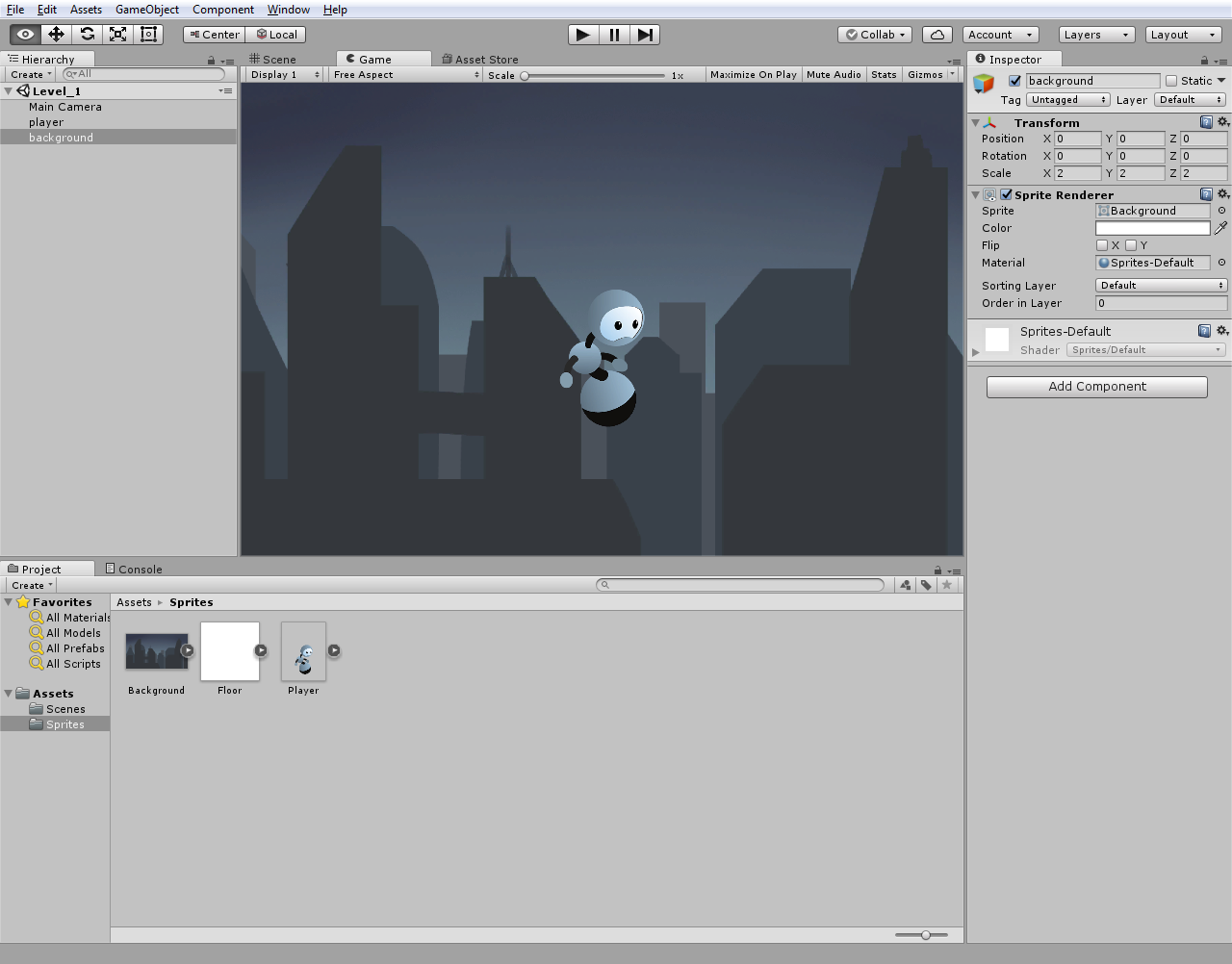
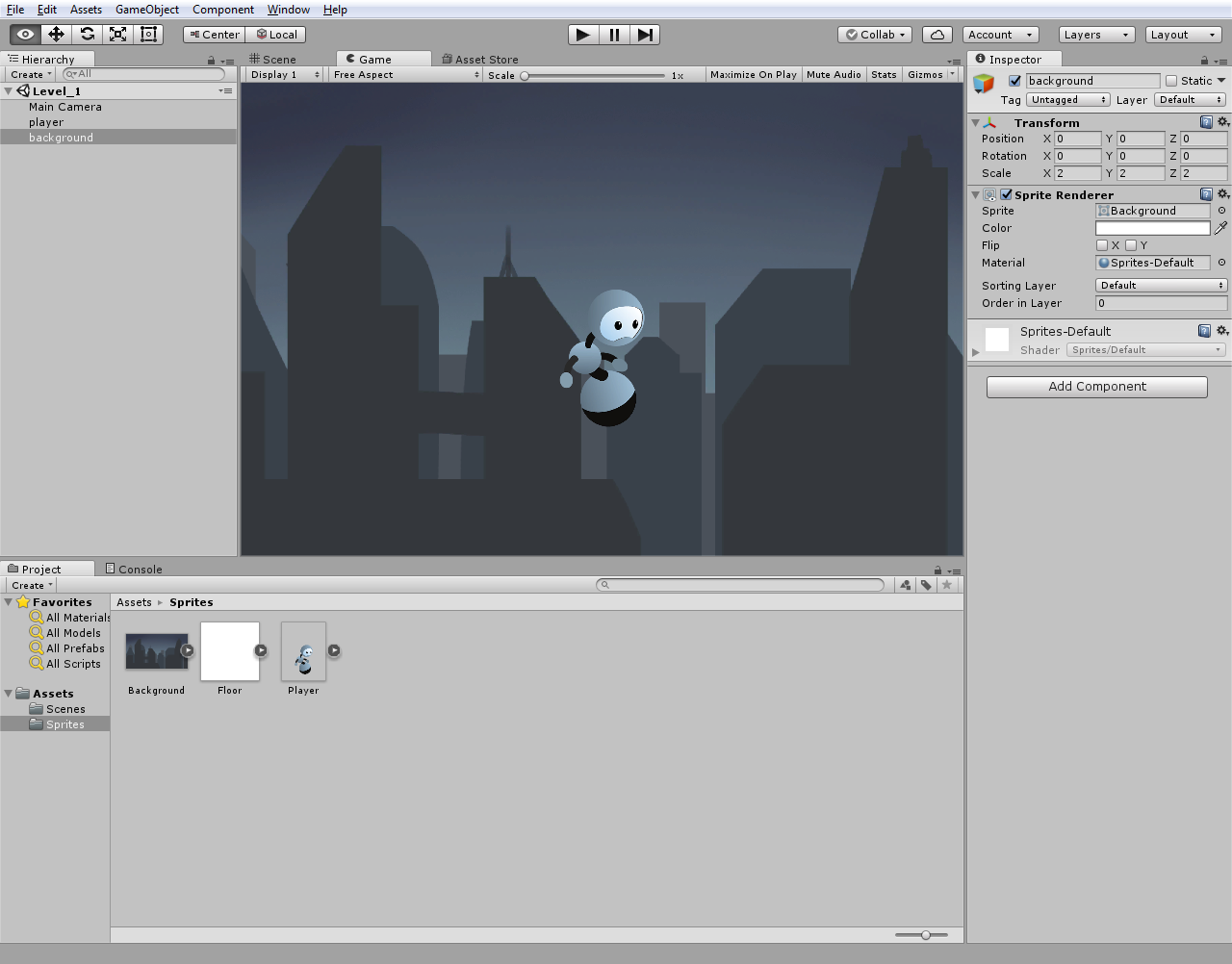
Para melhorar a aparência do nosso jogo, faremos algumas modificações após importar os primeiros elementos. Primeiramente, a propriedade Size da nossa Câmera deverá ser alterada: na aba Hierarchy, selecione o nosso objeto Main Camera e em seguida, em seu Inspector, altere a propriedade Size de 5 para 7. Isso nos dará um maior espaço para trabalhar com os objetos.
Logo após, para que o nosso cenário possa se adequar melhor ao nosso espaço de tela, alteraremos sua escala para 2 em todos os eixos. Já vimos como fazer isso quando discutimos esse componente na aula anterior, lembra? Background -> Inspector -> Scale X = 2, Y = 2 e Z = 2.
Feito isso, já teremos algo parecido com um jogo aparecendo em nossa tela, como vemos na Figura 9. Teremos o background ao fundo e o nosso jogador aparecendo à frente dele. Caso isso não esteja acontecendo, modifique a propriedade Order in Layer dos objetos de modo que eles respeitem a ordem de renderização, como estudado. Também se certifique que todos os objetos (exceto a câmera) estão no mesmo eixo Z = 0!
Figura 09 - Primeiros elementos importados em nosso projeto.