3. Adicionando Plataformas Móveis
3.3 Plataforma que Cai
A última plataforma da qual precisamos, para finalizar o nosso cenário, é a plataforma que cai ao fazer contato com o usuário. Ela é bem comum em jogos diversos do estilo, e a utilizaremos como desafio final para a nossa fase, uma vez que ela será o último obstáculo entre o jogador e o objetivo final.
Criaremos a plataforma da mesma maneira como criamos as outras, como filha de Platforms. Passarei os valores novamente! Nome, FallingPlat. Layer, Ground. Color RGB (200, 0, 0) ou Hex #C80000FF. Order in Layer 1. Adicionar Box Collider 2D. Escala (7,1,1).
Além disso, adicionaremos a ela um Rigidbody 2D do tipo Static! É muito importante fazer essa alteração, pois é através dessa propriedade que faremos a plataforma cair e voltar. Por fim, como você deve imaginar, adicionaremos a ela um script C#. Chamaremos o script de FallingPlatController. Vamos diretamente ao código desse script, podendo tal código ser visto na Listagem 7. Discutiremos na sequência!
Listagem 7 - Código do script FallingPlatController, adicionado ao objeto FallingPlat.
Fonte: Elaborado pelo autor.
O aspecto mais importante desse script é o método Invoke. Esse método serve para chamar, por meio de um atraso definido, um outro método. O Invoke é utilizado duas vezes nesse script - a primeira, para invocar a queda da plataforma, através do método PlatFall, usando um atraso de fallTime. A segunda, por sua vez, para retornar a plataforma à posição inicial após respawnTime segundos, utilizando o método Respawn.
O método PlatFall altera o tipo do RigidBody2D para Dynamic, fazendo-o sofrer a ação da gravidade e cair! Ao retornar a plataforma à sua posição original, utilizando o método Respawn, retornamos o RigidBody2D ao tipo Static, de modo que ele não sofra qualquer tipo de força. Simples, não? Mas bem eficaz! Adicionado esse script e alteradas as propriedades, podemos criar o Prefab e replicá-lo para a nossa cena. As posições podem ser vistas na Tabela 2.
| Elemento |
Posição |
| FallingPlat |
(170, -2, 0) |
| FallingPlat |
(185, 0, 0) |
| FallingPlat |
(200, 2, 0) |
| FallingPlat |
(215, 4, 0) |
Tabela 2 - Posicionamento das Instâncias do FallingPlat.
Fonte:Elaborada pelo autor.
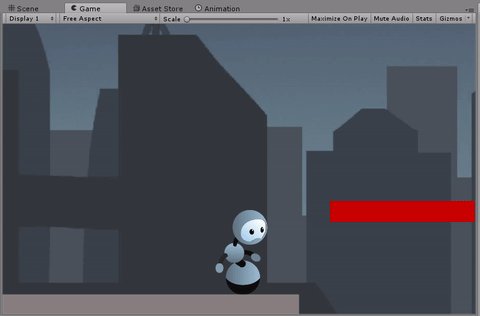
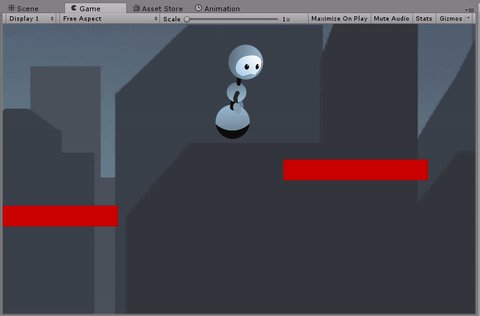
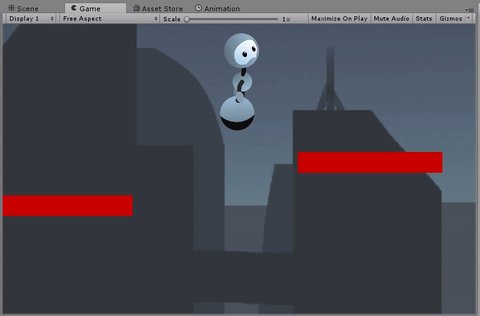
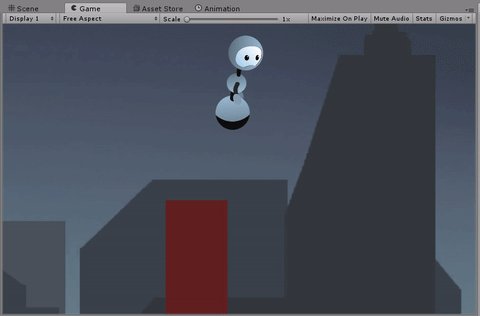
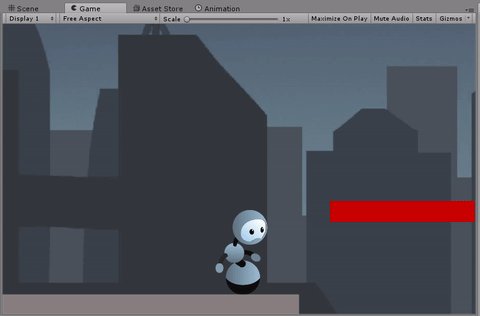
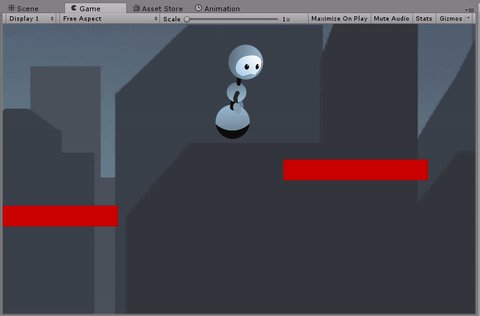
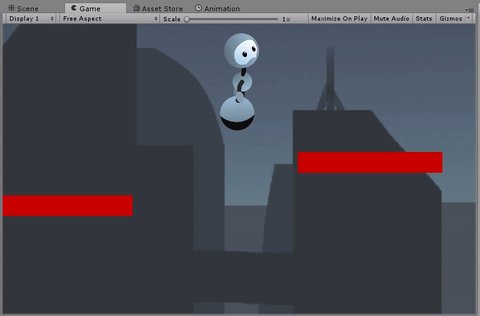
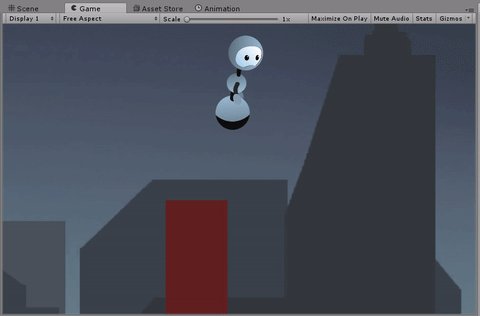
Vejamos o resultado do posicionamento e da configuração das plataformas na Figura 17.
Figura 17 - Plataformas caindo de acordo com o contato do usuário.

E, com isso, concluímos a criação de nosso cenário. Falta apenas o objetivo final! Qual será? Clique aqui para baixar e descobrir! Vamos, agora, posicioná-lo em nossa cena.