3. Adicionando Plataformas Móveis
3.2 Plataforma Móvel com Animação
Agora que já criamos a nossa plataforma e o nosso Animator Controller, basta adicionarmos a ela uma animação. Para isso, como vimos anteriormente, basta clicar na aba Animation, com a plataforma selecionada, e, então, clicar no botão Create. Selecione a pasta de Animations e utilize o nome MovingPlatAnimation. Isso criará um novo clipe de animação.
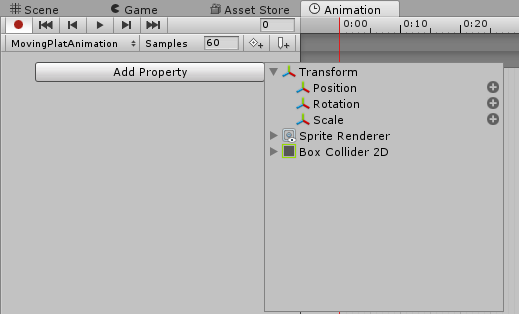
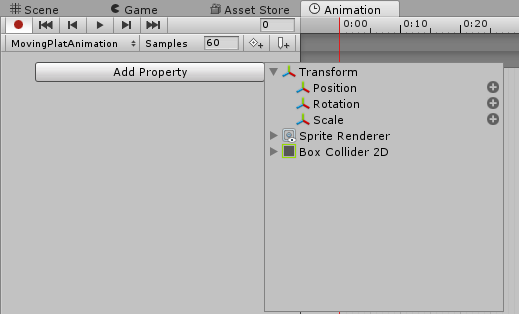
Note haver do lado esquerdo, na aba Animation, um botão chamado Add Property. Esse botão é responsável por adicionar propriedades à animação. Clicando nele, você verá um menu contendo os valores que podem ser animados. Selecionando a opção transform, você verá as propriedades do componente que podem ser alteradas. Clicando no + ao lado de position, a posição passará a ser um elemento da animação. O menu pode ser visto na Figura 14.
Figura 14 - Seleção de position como uma das opções da animação.

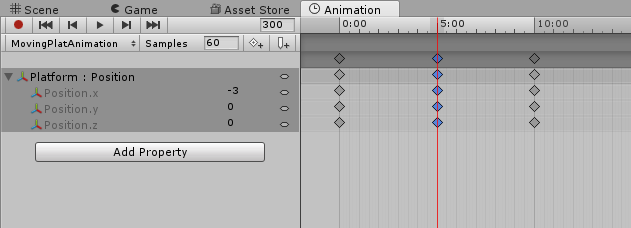
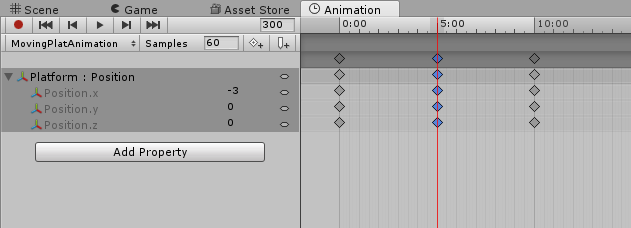
Após clicar no botão + e adicionar position como uma das propriedades da animação, precisamos apenas definir a animação de movimentação. Definimos, no outro script, secs como 5, indicando que a plataforma demoraria 5 segundos para sair do início até o final. Como queremos manter as plataformas sincronizadas, deveremos definir que a animação durará 10 segundos. Para isso, adicionamos um novo quadro-chave com 5 segundos, representando a metade do movimento, e outro com 10 segundos, finalizando.
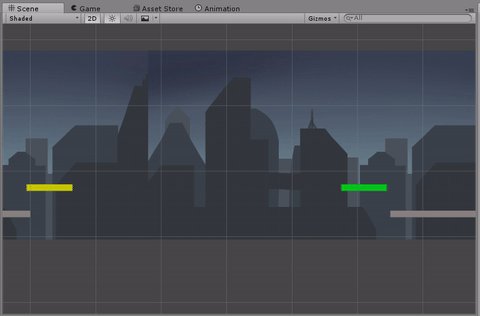
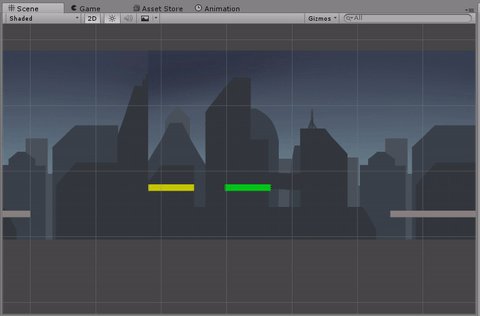
Para facilitar, podemos simplesmente, visto que estamos utilizando 60 samples, como vemos na Figura 14, navegar para o quadro 300 da animação e adicionar um Keypoint e, então, navegar para o quadro 600 e adicionar outro. Podemos navegar pelos quadros utilizando o valor que está abaixo da aba Asset Store, com um 0, na Figura 14. Ao clicar no quadro 300, adicione um keypoint com X = -3, já no quadro 600, retorne o X para 0. Com isso, a animação levará 5 segundos para movimentar a plataforma até o ponto -3 e, então mais 5 segundos para retornar ao 0. A animação completa pode ser vista na Figura 15. O resultado, por sua vez, pode ser visto na Figura 16.
Figura 15 - Animação para a movimentação da plataforma.

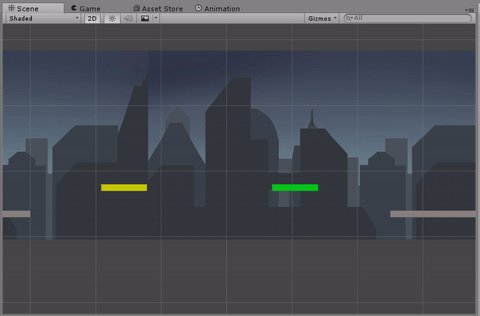
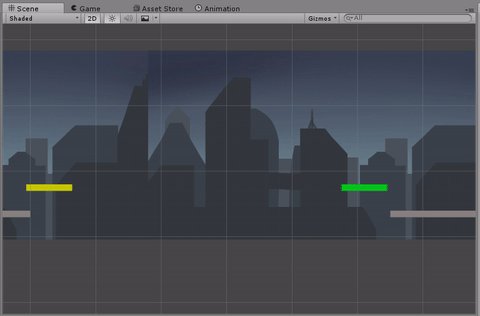
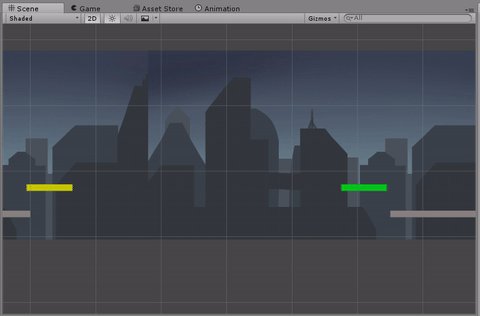
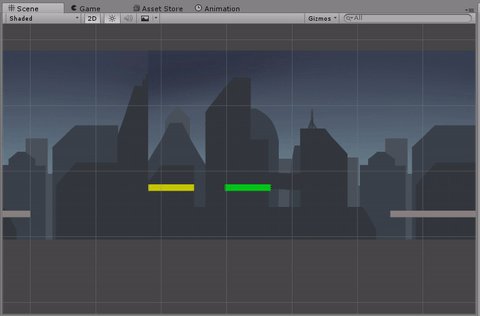
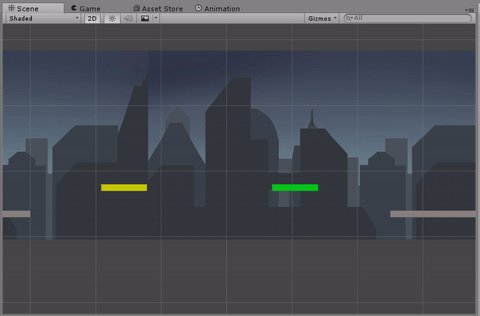
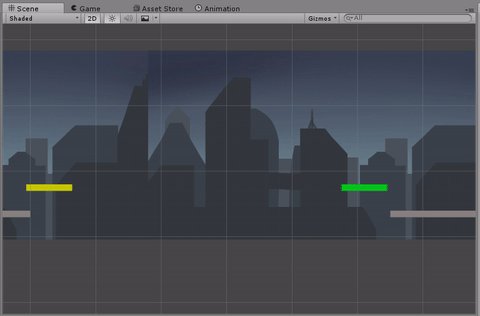
Figura 16 - Plataformas sincronizadas, uma com script e outra com animação.

Viu como as plataformas terminam ficando bem similares? A diferença, no entanto, é que a plataforma feita através de animação não carrega o jogador junto a ela quando há o contato, uma vez que não há script para programarmos isso. As animações são muito versáteis, não é?