1. Adicionando Novas Animações ao Personagem
1.2 Criando Novas Animações no Player
Criaremos duas novas animações no Player, como já dissemos. Elas serão um pouco diferentes das que já havíamos criado antes. Não na criação! Serão criadas da mesma maneira e faremos as mesmas configurações vistas na aula sobre esse assunto. No entanto, elas terão uma diferença no Animator: não haverá transições ligadas a elas! As animações serão tocadas exclusivamente por comandos expressos via script. Vamos ver como fazer isso?
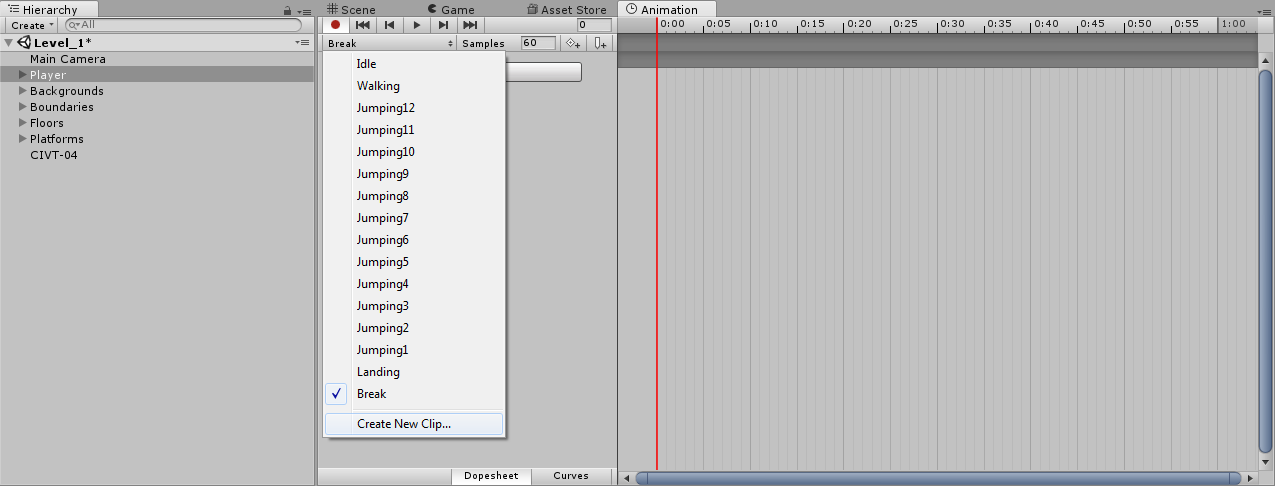
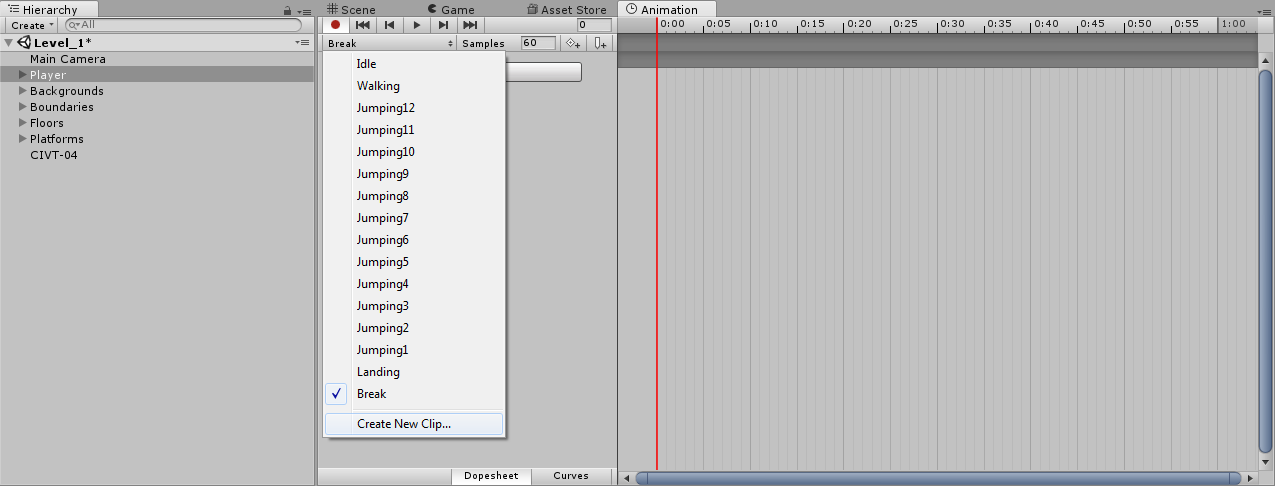
Como dito, a criação das animações seguirá os mesmos passos de antes. Abriremos a aba Animation (Ctrl + 6 ou Window -> Animation) e selecionaremos na Hierarchy o nosso Player. Ao fazer isso, suas animações serão mostradas na aba Animation. Clicaremos no menu que contém as animações, dentro dessa aba, e selecionaremos a última opção – Create New Clip. Dê a esse primeiro clipe de animação o nome Break e o salve na pasta Animations, mantendo sempre os nossos assets organizados! A Figura 2 mostra a animação já criada, no menu.
Figura 02 - Aba Animation já com a animação de Break criada.

Com a animação criada, o próximo passo é configurar a quantidade de samples de nossa animação. Como estamos trabalhando com dezesseis quadros e essa animação foi feita para durar cerca de um segundo e meio, podemos utilizar doze samples por segundo, a fim de a animação ficar com uma qualidade adequada. Em seguida, devemos arrastar todos os sprites da Sprite Sheet robotBreak para a animação. Isso criará os keyframes correspondentes e deixará a animação já pronta para ser executada.
Após configurar a animação de Break, podemos repetir o processo para a animação de Rolling. Selecionaremos, no menu visto na Figura 2, a opção Create New Clip, e utilizaremos dessa vez o nome CelebrationRoll! Essa animação será utilizada quando o nosso robozinho finalmente encontrar a verde grama do IMD.
Criado o arquivo de animação, o próximo passo é configurá-la. Para ela, temos quatorze imagens, totalizando um segundo de execução. Assim, configuraremos as samples dessa animação para quatorze, arrastando, em seguida, todas as imagens para a aba Animation. Com isso, teremos as duas animações criadas e configuradas.
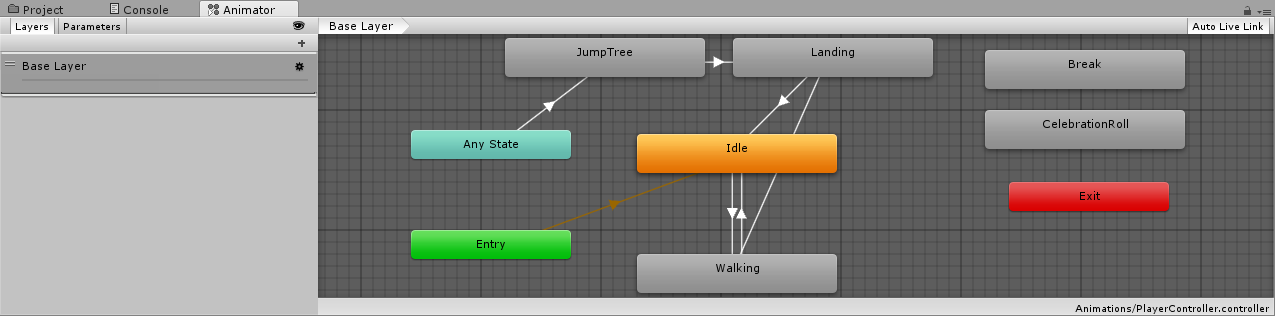
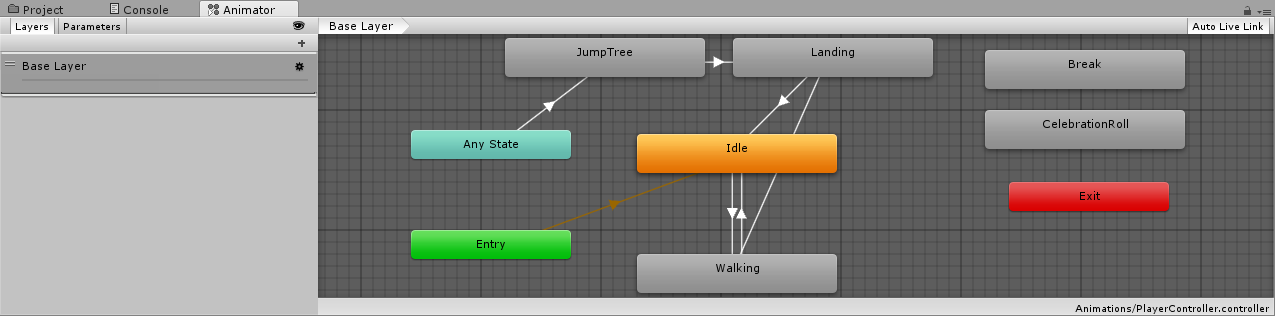
Lembra-se de falarmos que elas ficariam um pouco diferente no Animator Controller? Pois é! Vejamos na Figura 3 como essas animações aparecem por lá. Ressaltando que elas são adicionadas automaticamente ao controlador quando são criadas pela aba Animation.
Figura 03 - Animator Controller do Player com as duas novas animações.

Viu? Elas ficam separadas do resto, sem qualquer transição que as leva ou mesmo faz o controlador sair delas. Tudo bem! Ambas as animações serão utilizadas em fim de fases e, para serem úteis, não precisam retornar o controle de qualquer maneira.