1. Adicionando Novas Animações ao Personagem
Começaremos a nossa aula com duas novas animações para o nosso personagem! Faremos com que ele role de alegria quando encontrar a graminha do IMD e também adicionaremos um pequeno defeito de fabricação para ocorrer caso ele encontre as profundezas dos buracos colocados em nossa fase. A fim de realizar esses objetivos, faremos um processo igualzinho ao feito em nossa aula sobre animações. Lembram-se bem? Caso não, agora é um bom momento para voltar lá e dar uma olhada nos detalhes! Enquanto você faz isso, já deixa baixando as duas novas Sprite Sheets que utilizaremos em nossa aula. Elas podem ser encontradas aqui!
Como já vimos anteriormente os detalhes da criação de animações, passaremos rapidamente pelo processo. Caso fique alguma dúvida, consulte as aulas de animação ou vá até o fórum falar conosco! Ficaremos felizes em ajudar! :D
1.1 Importando as Sprite Sheets no Unity
O primeiro passo será a importação, para o nosso projeto, das duas novas Sprite Sheets que baixamos acima. Para tanto, basta arrastar as novas imagens para a pasta Assets -> Sprites, no Unity ou até mesmo no navegador de arquivos. Feito isso, o Unity processará as imagens e elas estarão disponíveis em nosso projeto. Basta clicar em cada uma para iniciarmos as configurações de importação.
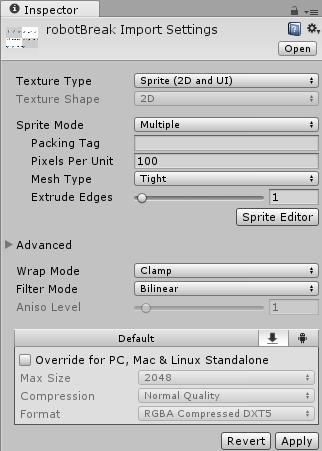
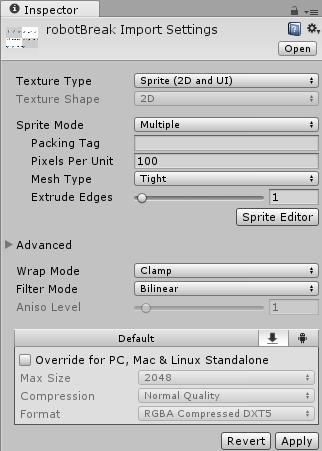
Lembrando rapidamente os passos, precisamos alterar, para cada uma das Sprite Sheets, o Sprite Mode de Single para Multiple e, então, aplicar as alterações no botão Apply, no canto inferior direito das propriedades. Em seguida, utilizamos o botão Sprite Editor para iniciar o corte de nossos sprites a partir das Sprite Sheets. Todas essas propriedades podem ser vistas na Figura 1.
Figura 01 - Import Settings da Sprite Sheet robotBreak.

Após clicar em Sprite Editor, acessaremos o editor de Sprites. Como já fizemos antes, devemos alterar o tipo de corte de Automatic para Grid by Cell Size, utilizando o mesmo tamanho que havíamos usado em outras Sprites Sheets: X = 600 e Y = 800.
Em seguida, precisamos selecionar os cortes vazios criados ao final e, então, deletá-los, a fim de evitar a criação de sprites desnecessários em nossa Sprite Sheet. Utilizamos mais uma vez o botão Apply para aplicar os cortes que fizemos. Após fazer isso para as duas novas imagens adicionadas, teremos os nossos sprites prontos para serem animados em nosso Player.