1. Adicionando um Texto à Cena Game Over
Aqui, missão dada é missão cumprida! Finalizamos a aula passada prometendo que adicionaríamos algo à nossa tela de Game Over, portanto, a aula de hoje será iniciada a partir desse ponto. Quem não lembra bem dos conteúdos estudados na aula passada, pode aproveitar e dar uma revisada neles. Quem está em dia, mas precisa do projeto, pode obtê-lo aqui! Todos prontos? Vamos começar!
Primeiramente, iniciaremos o nosso projeto no Unity e, então, abriremos a cena citada – a GameOver.unity, a qual se encontra na nossa pasta de Scenes, dentro dos nossos Assets, na aba Project. Ao abrir essa cena, nos depararemos com uma cena 2D vazia. Se dermos o Play em nosso jogo, veremos apenas uma tela azul, representando o fundo gerado pela câmera automaticamente.
Para começar, poderíamos alterar essa cor de fundo. Quem lembra como podemos fazer isso? Aprendemos lá em nossa aula sobre câmeras! Essa aula, inclusive, será bem importante para o entendimento proveitoso da aula de hoje, uma vez que utilizaremos vários dos conceitos abordados lá. Que tal voltar um pouco e relembrar rapidamente os espaços de coordenadas nela vistos, além dessa troca de cor?
Relembrando a todos: para alterar a cor, vamos até o objeto Main Camera, no componente Camera, então, alteramos a propriedade Clear Flags para Solid Color e, em seguida, a propriedade Background para a cor desejada. Fiquem à vontade em suas escolhas! A minha foi a cor #5F6B8000, um tom de cinza. Acho que combina bem com as cores trabalhadas por nós! (Apesar de eu não entender nada sobre esquemas de cores lol)
Em seguida, precisamos adicionar o texto à nossa cena. Esse é o objetivo principal dela, pois, assim, podemos avisar ao jogador que ele perdeu, que suas chances acabaram, que é o fim de jogo! Game Over. Para adicionarmos esse texto, basta navegarmos ao menu GameObject e selecionar o caminho GameObject -> UI -> Text.
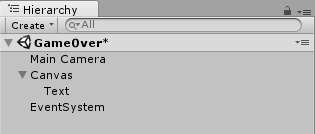
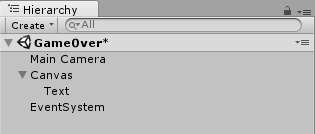
O menu UI contém diversos elementos de interface com o usuário disponibilizados aos desenvolvedores pelo Unity. Por meio desse menu, teremos acesso a todos os objetos que utilizaremos, nesta aula, ao tratarmos da interface. Começaremos pelo componente Text. A adição desse componente à nossa cena pode ser vista na Figura 1.
Figura 01 - Componente Text adicionado à cena. (E outros mais?)

Eita! Pelo visto, quando adicionamos o nosso texto à cena, diversas outras coisas apareceram também, não foi? Você pode observar isso na hierarquia, caso não tenha notado ainda. E não foi só um elemento. E esse elemento novo não tem transform. “Você não tinha dito que tudo tinha transform, professor? E agora?” “E o que são esses componentes?” Calma, pessoal! Agora, conheceremos melhor os elementos que compõem a interface com o usuário do Unity, começando pelo principal deles, o elemento Canvas! Assim, tudo ficará mais claro, quando voltarmos ao nosso exemplo.