Explorando as Funcionalidades do NetBeans
Vamos agora explorar o NetBeans e, assim, desenvolver as nossas aplicações de forma eficiente e produtiva. Agora criaremos um pequeno projeto, bem simples por sinal, apenas para mostrar uma frase na tela, utilizando o NetBeans. Vejamos como fazer isso:
- No menu principal, clique em 'Arquivo' e, em seguida, 'Novo projeto'.
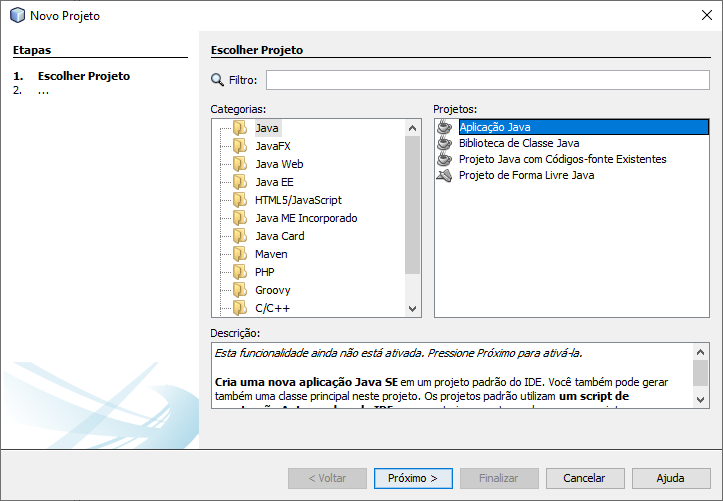
- Será apresentada uma nova janela, conforme mostra a Figura 10 a seguir:
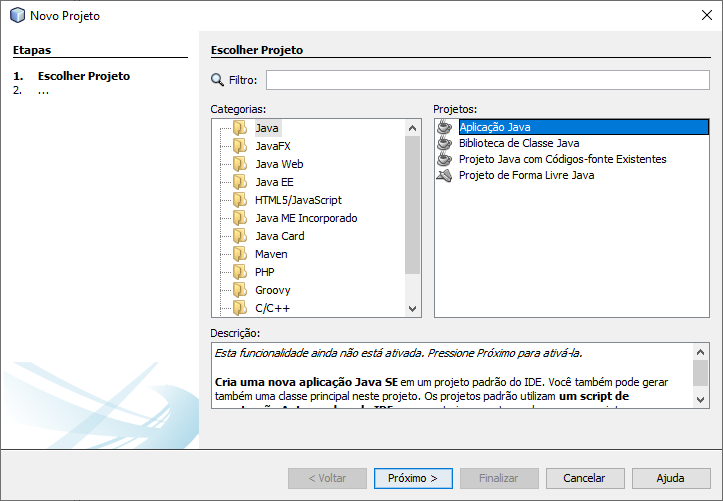
Figura 10 - Janela para seleção da categoria e tipo de projeto

- Nesta janela, selecione a categoria do projeto, no nosso caso 'Java', e em seguida o tipo de projeto, 'Aplicativo Java'. Clique no botão 'Próximo' para prosseguir.
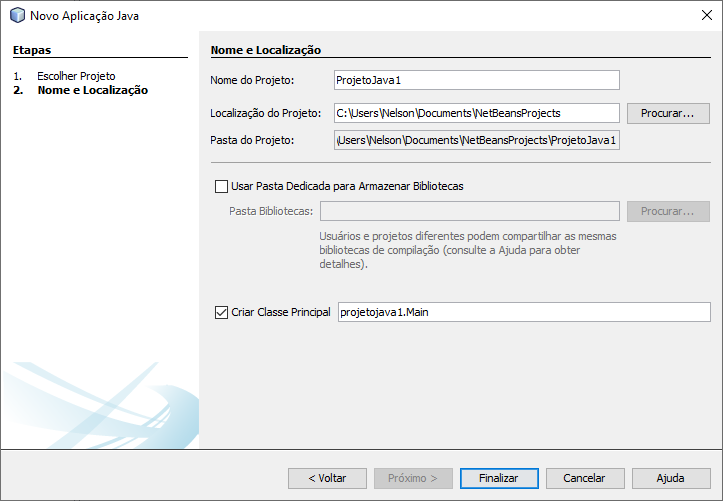
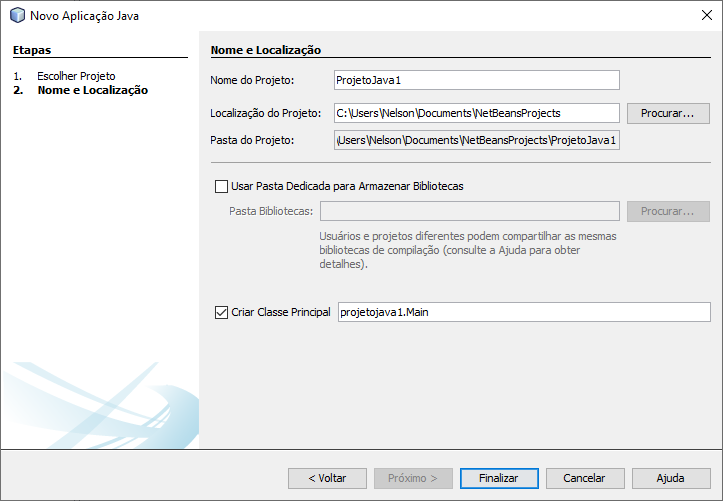
- Na janela seguinte (Figura 11) altere apenas o nome do projeto de 'JavaApplication1' para 'ProjetoJava1'.
Figura 11 - Janela para informação do nome do novo projeto e local de armazenamento

- Clique no botão 'Finalizar' para encerrar a criação do projeto.
- Feito isso, e alguns segundos depois de processar a criação do novo projeto, será mostrada a seguinte tela (Figura 12):
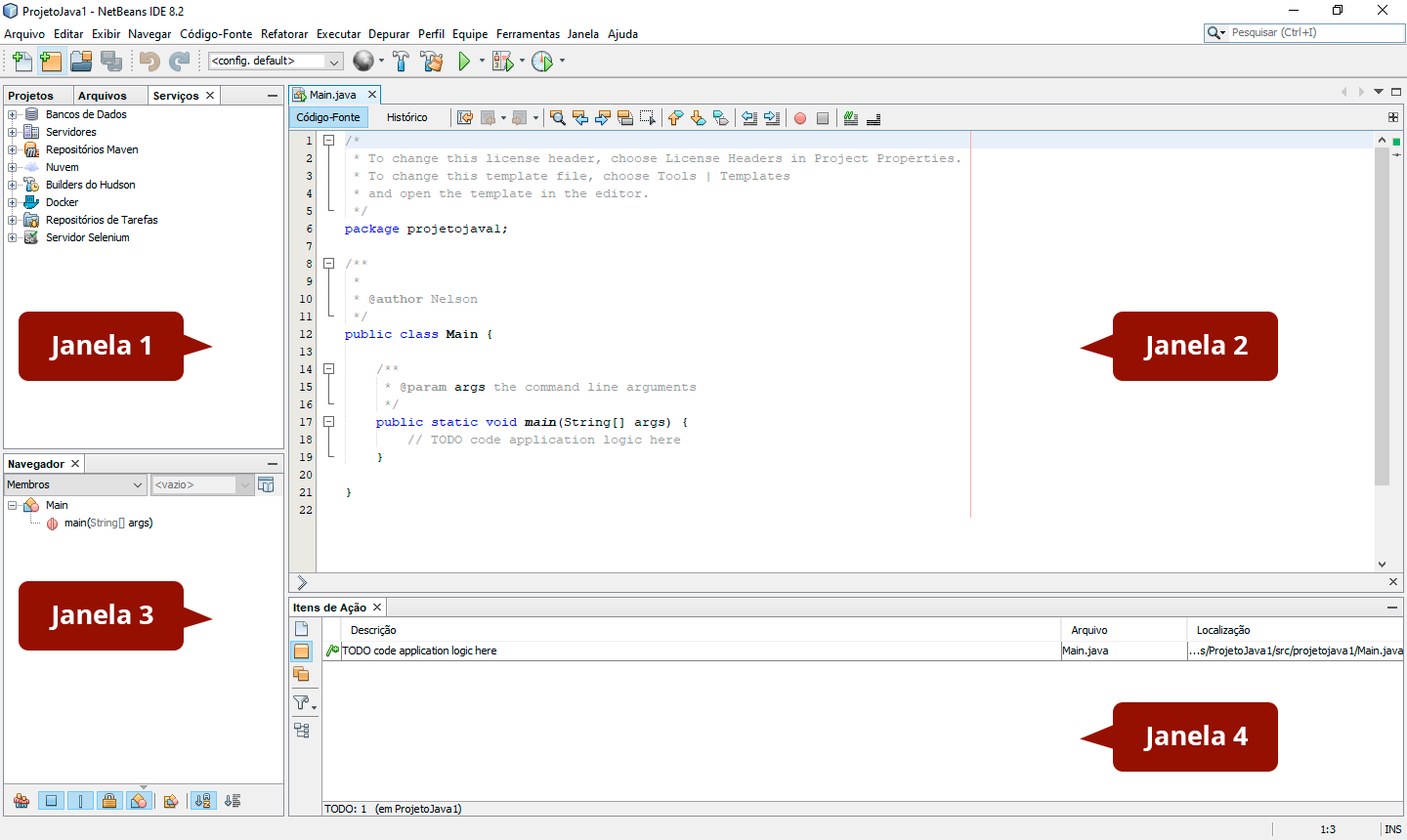
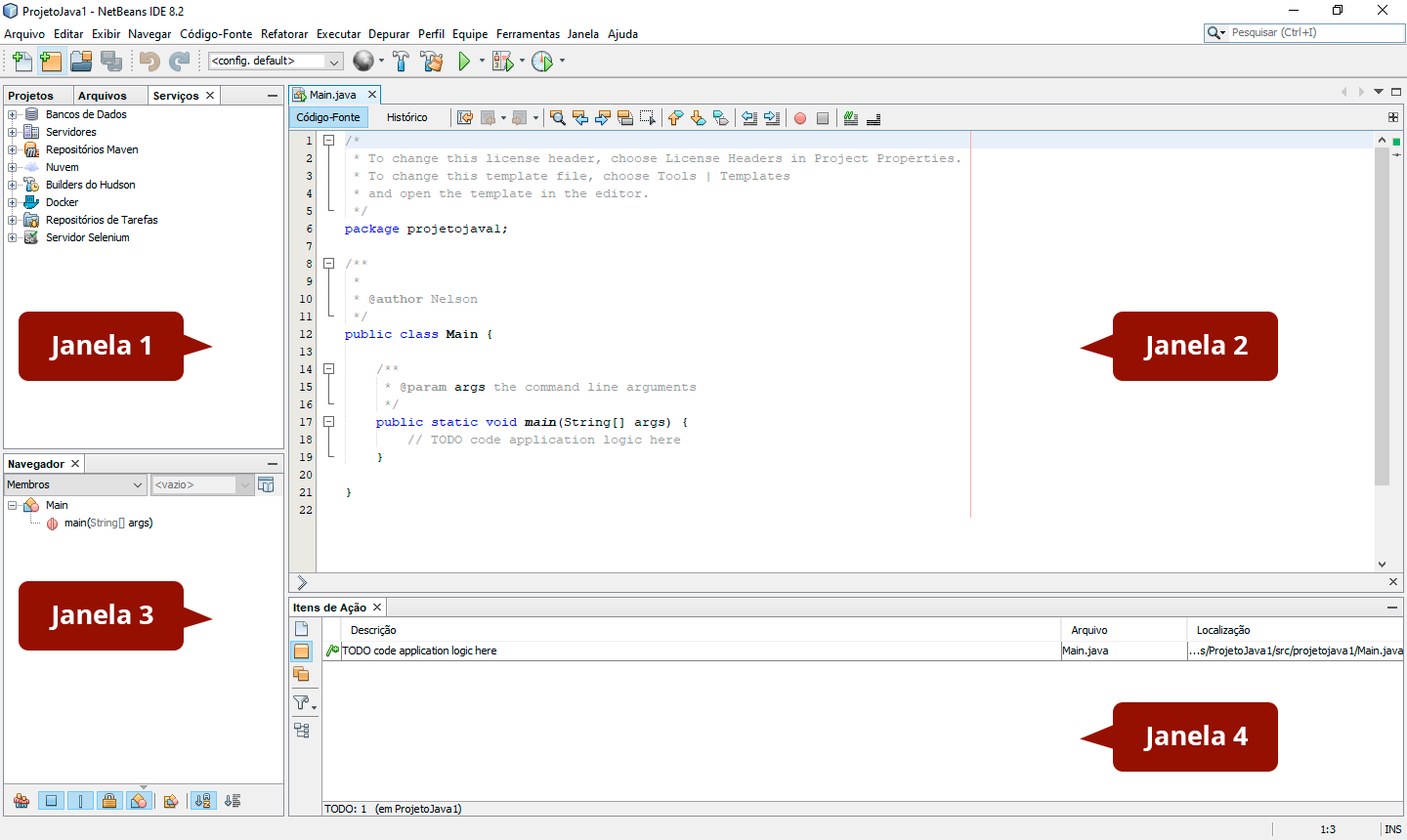
Figura 12 - Janela após a criação de um novo projeto

Você deve ter observado que o ambiente do NetBeans foi dividido em quatro áreas, que chamaremos de janelas, para facilitar.
A Primeira Janela
Essa primeira janela possui três abas. Vamos conhecê-las?
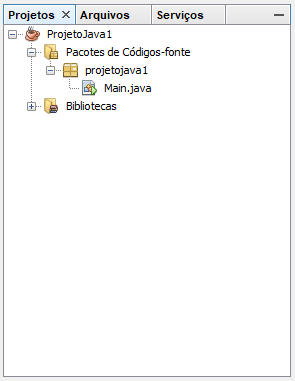
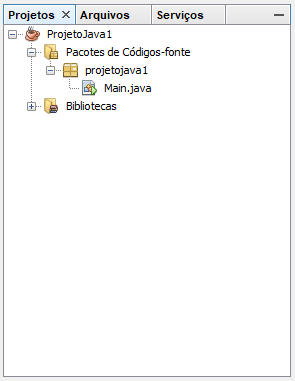
- A primeira aba, chamada 'Projetos', mostra as pastas e bibliotecas necessárias para o desenvolvimento do projeto recém-criado, com destaque para o arquivo principal do projeto, o 'Main.java'. Veja na Figura 13.
Figura 13 - Aba Projetos mostrando a criação do projeto e suas pastas de arquivos e bibliotecas

- A segunda aba, chamada 'Arquivos', mostra as pastas e os arquivos necessários para o projeto.
- A terceira aba, chamada 'Serviços', mostra alguns recursos que somente serão utilizados em projetos futuros. Por isso não nos preocuparemos com ela agora.
Todas essas pastas, arquivos e serviços são criados automaticamente pelo NetBeans toda vez que criarmos um novo projeto.
A Segunda Janela
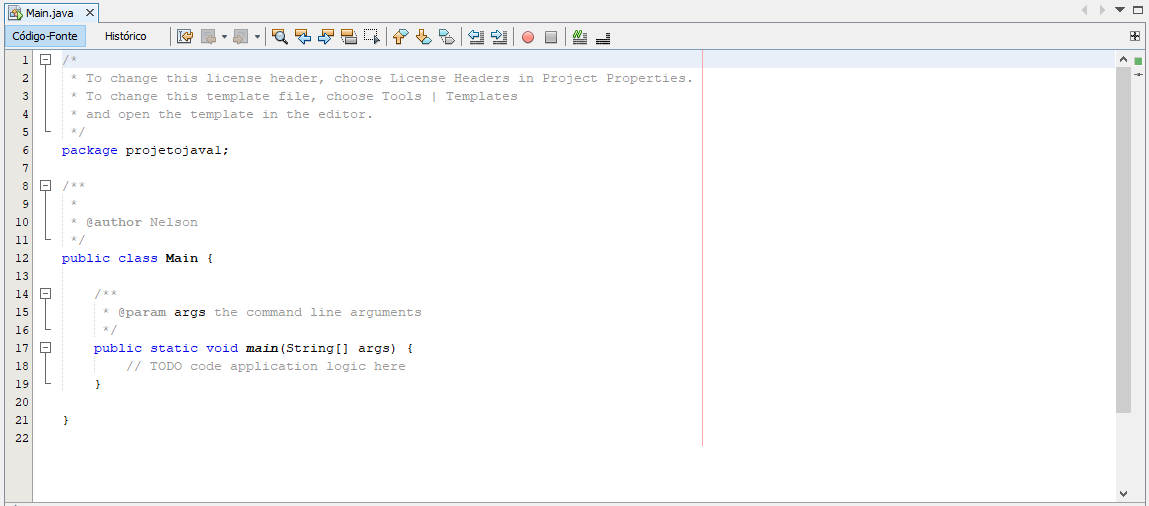
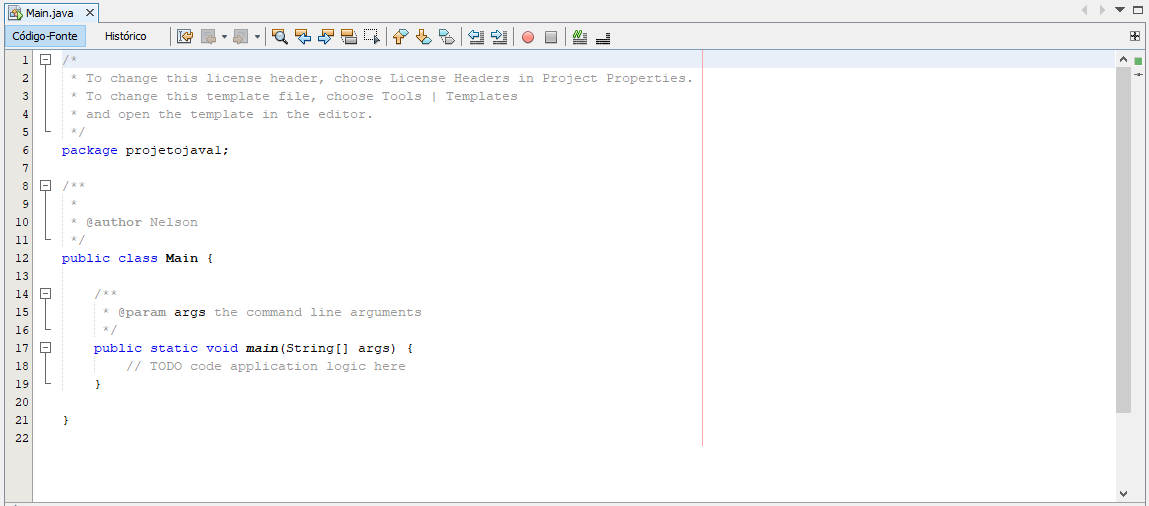
Chamada de 'Main.java', é a janela do código propriamente dito. É como se fosse um editor de textos do tipo bloco de notas. Só que esse é específico para a criação de projetos em Java, pois ele dispõe de recursos que os editores de textos convencionais não possuem. Esse código que você vê foi criado automaticamente pelo NetBeans. Qualquer projeto que você criar terá pelo menos essas linhas de código. Veja essa janela em destaque na Figura 14, além de algumas características dela.
Figura 14 - Janela para criação e edição de código

Observe que todas as linhas são numeradas. Isso facilita a procura por possíveis erros que possam ser detectados no código durante a compilação e execução do projeto. Você fica sabendo exatamente onde ocorreu o erro, o que é comum acontecer. Observe também a diferença de cores entre as diversas partes do código, tais como nomes de classes, variáveis, funções etc. Isso facilita muito quando você estiver digitando o seu algoritmo. Você ficará sabendo de imediato se o seu comando está certo ou não de acordo com a cor que foi configurada para ele. Essas cores podem ser modificadas de acordo com as suas necessidades. Posteriormente falaremos desse assunto.
Os pequenos quadrados com um sinal de subtração (-) em seu interior (linhas 1, 8, 14 e 17) são utilizados para esconder/mostrar o código de acordo com sua necessidade, principalmente se o projeto tiver uma grande quantidade de linhas. Quando você clica em um quadradinho desses, o sinal de subtração é alterado para um sinal de adição (+), informando que o conteúdo se encontra oculto.
Alguns dos ícones localizados acima do editor são utilizados para navegar dentro do código, outros não são importantes no momento. Você conhecerá a utilidade deles gradativamente, à medida que forem sendo necessários.
A Terceira Janela
Essa janela, chamada de 'Navegador', será detalhada em futuros projetos dessa disciplina.
A Quarta Janela
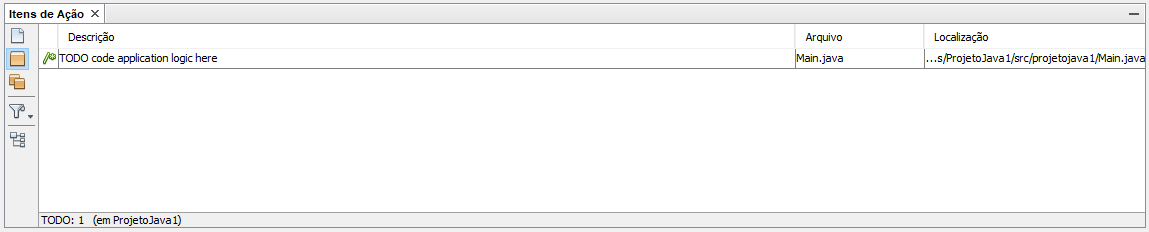
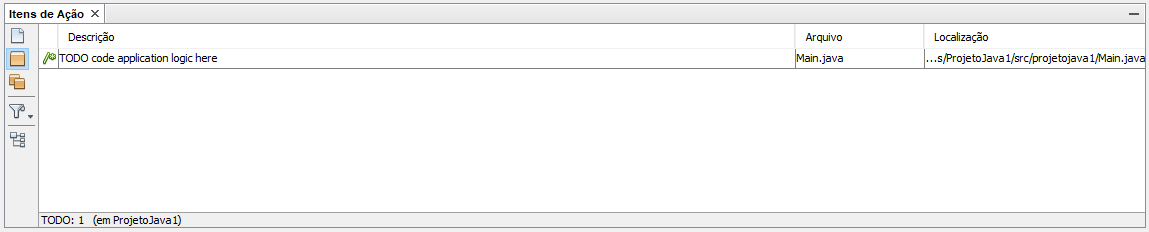
Essa janela, chamada de 'Tarefas', conforme mostra a Figura 15, mostra a descrição do seu projeto e sua localização no disco rígido. Os ícones localizados à sua esquerda serão estudados de acordo com os projetos criados. Nosso projeto é muito pequeno para utilizá-los agora.
Figura 15 - Janela mostrando nome e localização do projeto

Essa janela poderá apresentar também uma outra aba chamada de 'Saída', que aparecerá quando você executar a aplicação. Ela mostrará informações sobre a compilação do projeto, se deu certo ou não, o tempo de execução, ou os possíveis erros, se for o caso. Veremos isso mais adiante quando executarmos nosso pequeno projeto.