Características do Express
Para instalar o Express, vá ao site https://expressjs.com/ e no menu "Getting starter" você verá instruções detalhadas de instalação e uso do Express.
Vamos ver algumas de suas características.
Um aplicativo Express simples:
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
Na linha const express = require('express') o Express é incluído na aplicação.
Na linha const app = express() é criado um objeto chamado app que é uma instância do Express.
const port = 3000 define uma variável que será a porta que o aplicativo irá executar.
O código:
app.get('/', (req, res) => {
res.send('Hello World!')
})
Usa o método get do objeto app para se criar uma rota que responderá na URL "/" rodando uma função definida pelo programador que usa o res.send para retornar uma string como resposta para o cliente (navegador ou outra aplicação consumindo uma API, por exemplo).
Por final o código:
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
Informa para a aplicação executar na porta definida na variável port e assim que ela executar uma mensagem no terminal será exibida.
Express generator
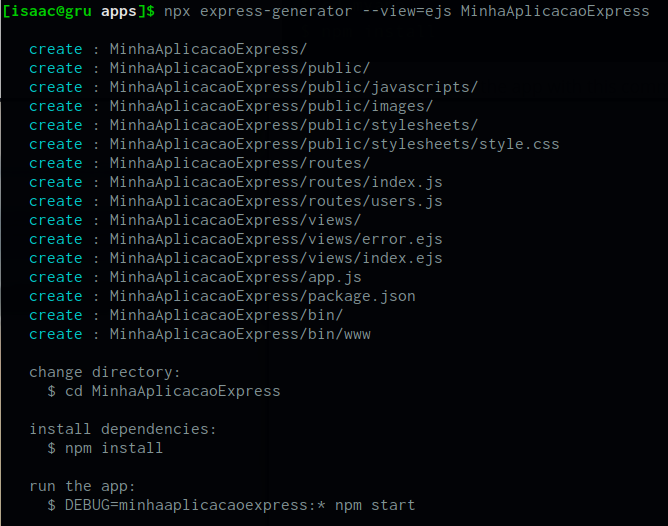
É possível utilizar uma ferramenta chamada express-generator para criar rapidamente o esqueleto de uma aplicação Express. Para usar o express-generator para criar uma aplicação execute o comando abaixo:
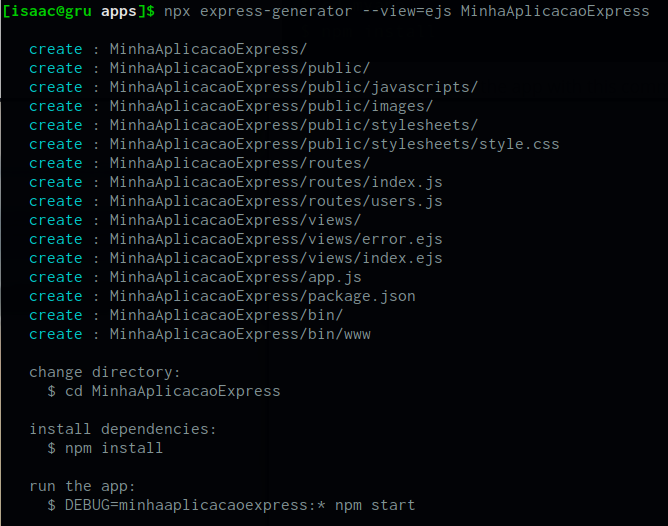
npx express-generator --view=ejs MinhaAplicacaoExpress
Resultado do comando:

Repare que foi utilizado o parâmetro "--view=ejs" no comando para informar ao express-generator que as views da aplicação serão com o motor de templates EJS. É possível escolher outros motores de templates como: Pug, Jade, hbs, dust, twig, vash, etc. Essas motores de templates são bibliotecas que facilitam a criação de HTML dinâmico, e cada um tem suas características distintas. Usamos o EJS aqui por opção.
Foi criada uma pasta chamada "MinhaAplicacaoExpress" com diversos arquivos de uma aplicação express.
Foi criada uma pasta "public" para se adicinar os arquivos estáticos (imagens, estilos CSS, etc).
Foi criada uma pasta "routes" com arquivos que representam as rotas da aplicação, definidas em Javascript.
Foi criada também uma pasta chamada "views" com os arquivos EJS que são as páginas dinâmicas que podem ser renderizadas pelas rotas com um comando específico.
Repare que mesmo sendo considerado um framework back-end o Express se integra bem com motores de templates para a criação de páginas dinâmicas (views), entretanto se deseja acessar bancos de dados, por exemplo, você precisará escolher suas bibliotecas favoritas, o que também é simples com o Express, mas ele não trás nenhuma escolha própria para isso.
Uma aplicação criada com o express-generator já vem com outras adições como o cookie-parser para se manipular cookies, o morgan para se gerar logs de acesso do sistema, o view engine (motor de templates) EJS incluso, os middlewares para se aceitar JSON nas requisições, um provedor de arquivos estáticos configurado na pasta "public" um handler de erros que permite você retornar mensagens personalizadas para cada erro da sua aplicação, etc. Tudo isso pode ser visto no arquivo app.js criado para você.
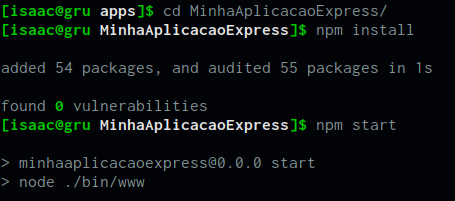
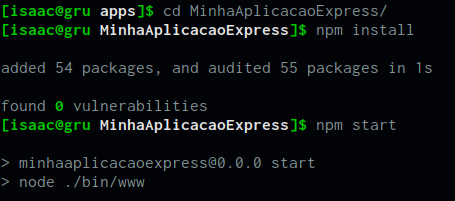
Para instalar as dependências e rodar a aplicação:

Vendo o resultado no navegador:

Roteamento
As rotas são definidas no express através de métodos que têm o mesmo nome dos métodos HTTP. Veja alguns exemplos da documentação do Express:
Respond with Hello World! on the homepage:
Responde com "Hello World!" em GET "/"
app.get('/', function (req, res) {
res.send('Hello World!')
})
Responde a um POST em "/"
app.post('/', function (req, res) {
res.send('Got a POST request')
})
Responde a uma requisição PUT para a rota /user:
app.put('/user', function (req, res) {
res.send('Got a PUT request at /user')
})
Responde a um DELETE na rota /user:
app.delete('/user', function (req, res) {
res.send('Got a DELETE request at /user')
})
Para mais informações sobre rotas avançadas acesse: https://expressjs.com/en/guide/routing.html
Middlewares
O Express usa fortemente o conceito de middlewares.
Middlewares são nada mais que funções que executam antes de requisições, caso você deseje.
Por exemplo, você pode desejar que antes de todas as rotas dentro de uma área administrativa do seu sistema, seja feita uma verificação se o usuário está logado e se ele tem permissão de acesso. Isso pode ser feito se criando um middleware que pode ser usado em todas as rotas que precisam e você não precisa programar essa checagem dentro de cada uma delas.
Para uma lista extensa de exemplos de aplicações de exemplo escritas com o Express visite: https://expressjs.com/en/starter/examples.html
const express = require('express');
const PORT = process.env.PORT || 3000;
const app = express();
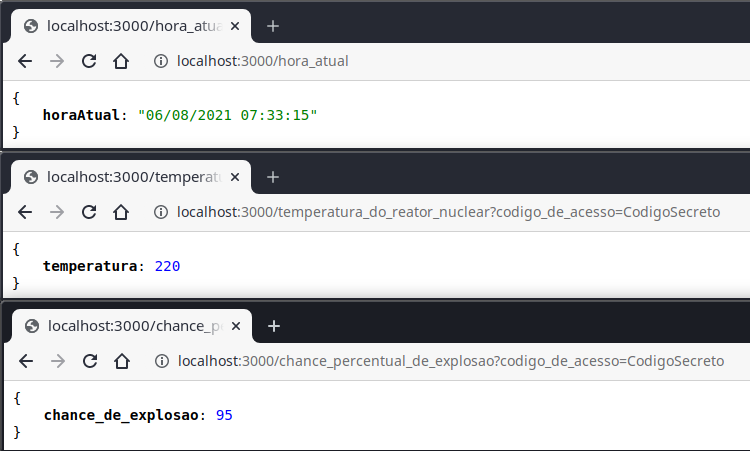
app.get('/hora_atual', (req, res) => {
res.json({ horaAtual: new Date().toLocaleString() });
});
function ProtegeRota(req, res, next) {
if (req.query.codigo_de_acesso == 'CodigoSecreto') {
next();
} else {
return res.send('Não tem acesso').end();
}
}
app.get('/temperatura_do_reator_nuclear', [ProtegeRota], (req, res) => {
res.json({ temperatura: 220 });
});
app.get('/chance_percentual_de_explosao', [ProtegeRota], (req, res) => {
res.json({ chance_de_explosao: 95 });
});
app.listen(PORT, () => {
console.log("Servidor iniciou na porta 3000.")
});
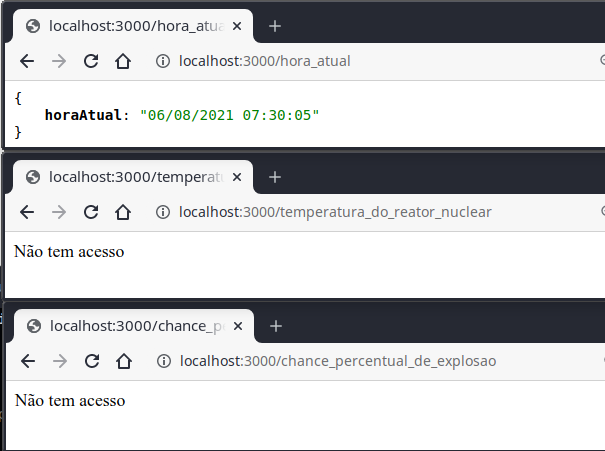
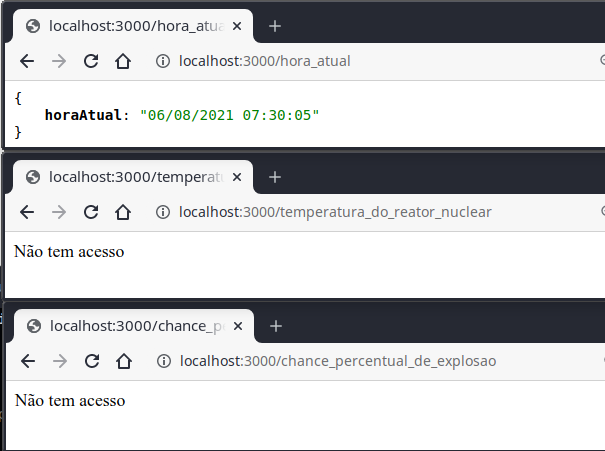
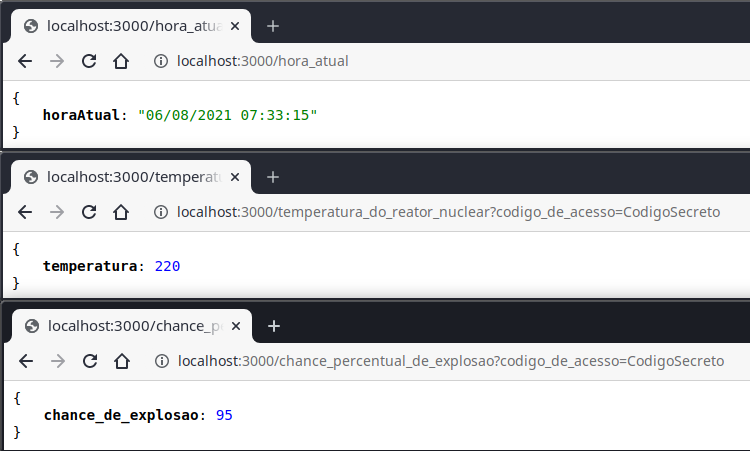
Repare no código acima que criamos um middleware chamado ProtegeRota que foi usado em duas das três rotas do sistema e ele verifica se o usuário passou um código de acesso para permitir que a execução das rotas ocorram.
Acessando:

Acessando com códigos de acesso:

O Express é um framework enxuto, rápido e consegue se integrar bem com diversas bibliotecas escritas especificamente para ele ou não, aumentando as funcionalidades da ferramenta e a tornando uma excelente alternativa para a construção inclusive de sistemas completos em Javascript.