Exemplo com o Express
Agora vamos ver a mesma aplicação escrita com o uso do Express.
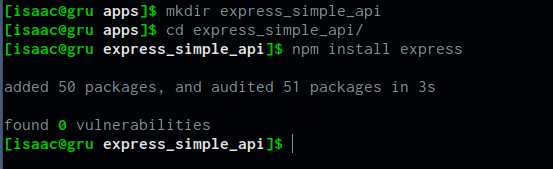
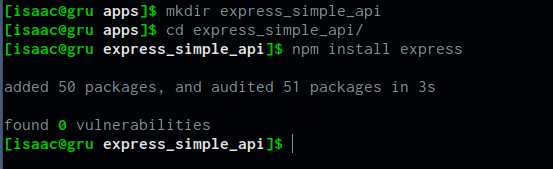
Para isso você precisa criar uma pasta para a aplicação, entrar na pasta e instalar o express com o npm.

Depois de instalado o express na pasta da sua aplicação você pode criar o arquivo server.js dentro dela com seguinte código:
const express = require('express');
const PORT = process.env.PORT || 3000;
const app = express();
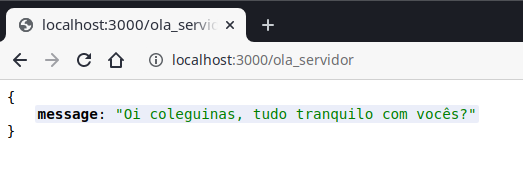
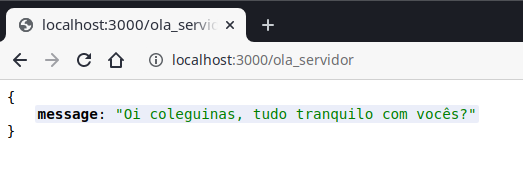
app.get('/ola_servidor', (req, res) => {
res.json({
message: 'Oi coleguinas. tudo tranquilo com vocês?'
});
});
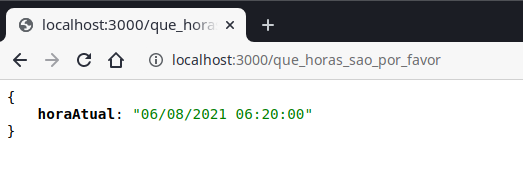
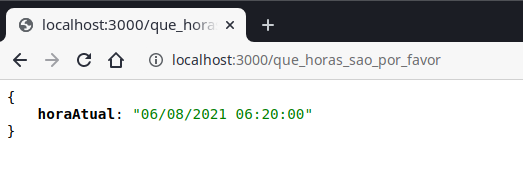
app.get('/que_horas_sao_por_favor', (req, res) => {
const dataHora = new Date().toLocaleString();
res.json({
horaAtual: dataHora
});
});
app.get('*', (req, res) => {
res.status(404).json({
message: 'Rota não encontrada'
});
});
app.listen(PORT, () => {
console.log("Servidor iniciou na porta 3000.")
});
Repare que o código acima usando o express é mais simples pois a verificação das rotas GET são mais fáceis que sem utilizar o Express, a geração do JSON de retorno é mais simples e o código final fica menor e de melhor manutenção. O método "get" do objeto "app" que representa um aplicativo Express, é responsável por definir uma regra para uma rota com o método GET com o primeiro parâmetro sendo a URL da rota e segundo parâmetro uma função que recebe (req, res) que são objetos que definem a requisição e resposta, respectivamente.
Para executar a aplicação:

Pode ser acessada também pelo navegador: