Criando um sistema com o Sails
Para se criar um sistema Sails, você precisa de um ambiente com o NodeJS instalado. Acesse o site https://nodejs.org e siga as instruções se ainda não tem esse ambiente na sua máquina.
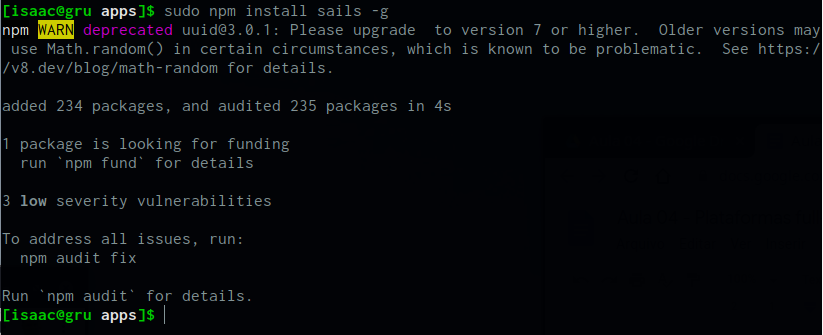
Instale o Sails globalmente (opção -g do npm) no seu computador (necessita de poderes administrativos). Usa-se Linux para rodar o comando com o "sudo" na frente.
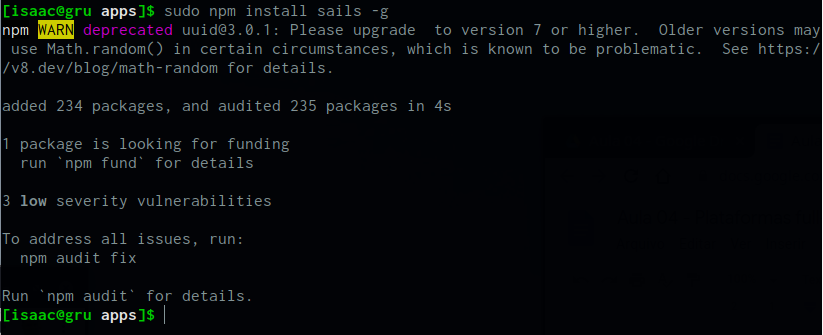
sudo npm install sails -g
 Resultado da instalação do Sails no sistema operacional Linux. Fonte: Autor
Resultado da instalação do Sails no sistema operacional Linux. Fonte: Autor
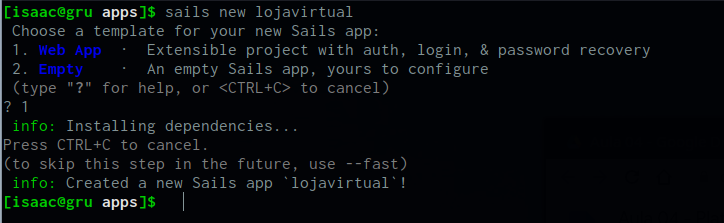
Utilize o comando "sails" para criar uma nova aplicação, escolhendo a opção "Web App" (opção 1):
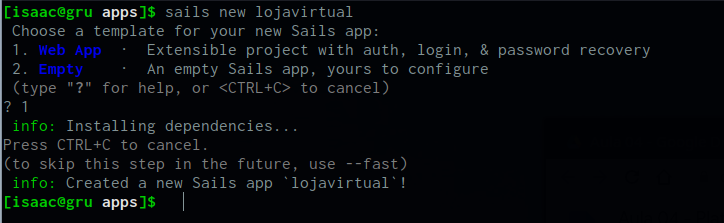
sails new lojavirtual
Escolha a opção 1 + ENTER
 Comando de criação de uma nova aplicação Sails. Fonte: Autor
Comando de criação de uma nova aplicação Sails. Fonte: Autor
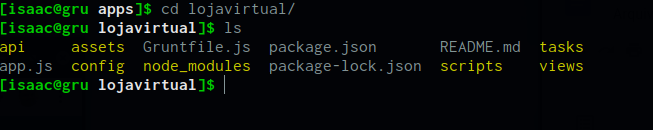
Isso criará uma aplicação Sails novinha com o nome "lojavirtual" na pasta com o mesmo nome.
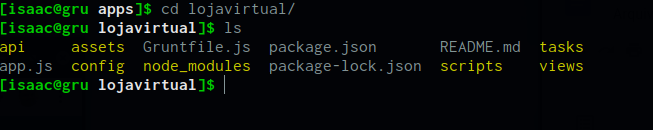
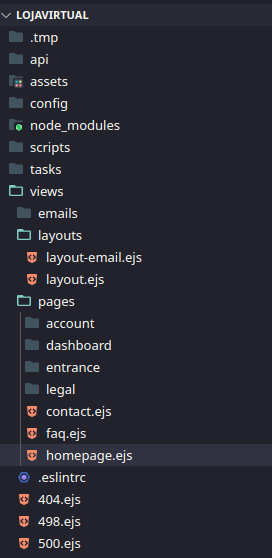
Entrando na pasta e verificando os arquivos existentes, note que se trata de uma aplicação NodeJS, porém com diversos arquivos e pastas já adicionadas.
 Nova aplicação Sails criada. Fonte: Autor
Nova aplicação Sails criada. Fonte: Autor
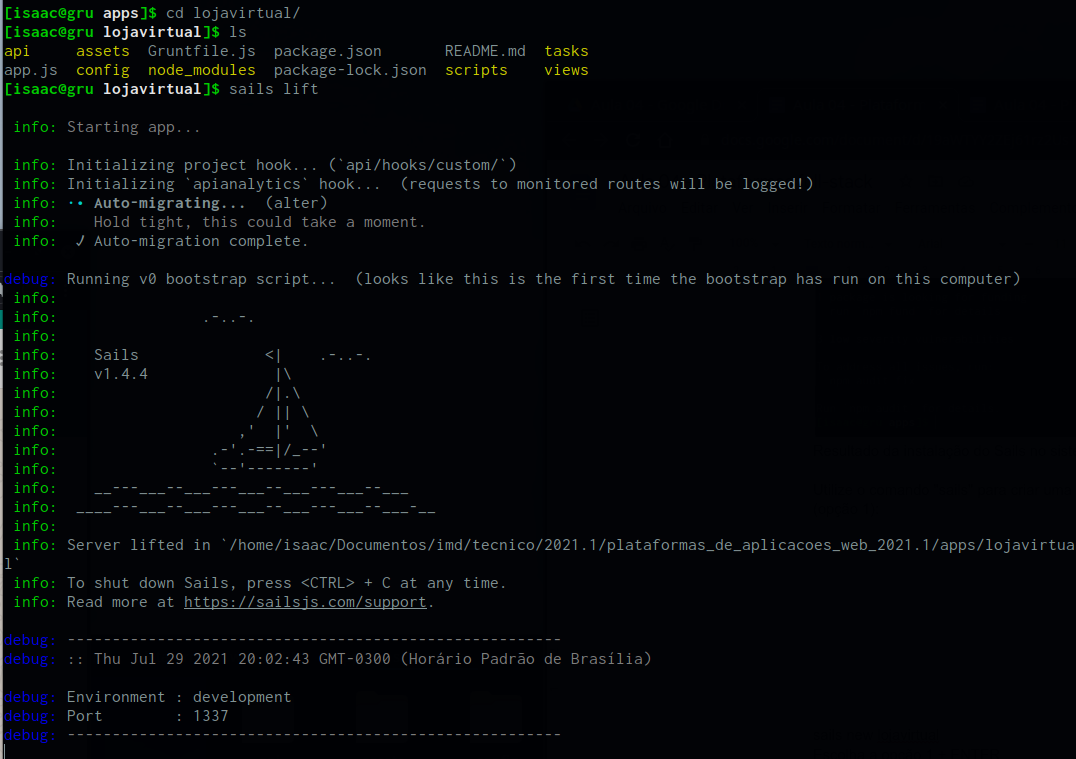
Sua aplicação foi criada. Vamos executá-la e acessá-la pelo no navegador. Para executar o servidor com a aplicação, você precisa entrar na pasta da aplicação (se ainda não estiver lá) e executar o comando específico do sails para executar o servidor:
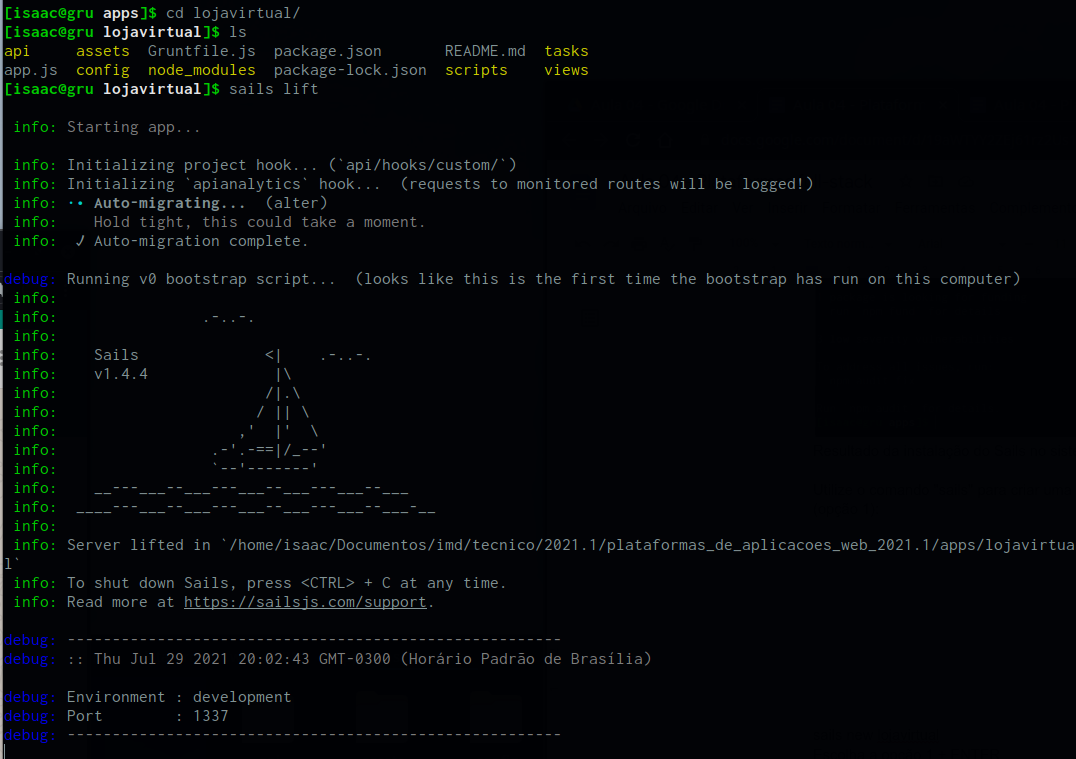
cd lojavirtual
sails lift
 Executando a aplicação criada com o Sails. Fonte: Autor
Executando a aplicação criada com o Sails. Fonte: Autor
Veja que mensagens informando que você está executando uma aplicação Sails aparecerão no terminal, assim como a informação de que você está no ambiente development e a porta é a 1337 (padrão do Sails).
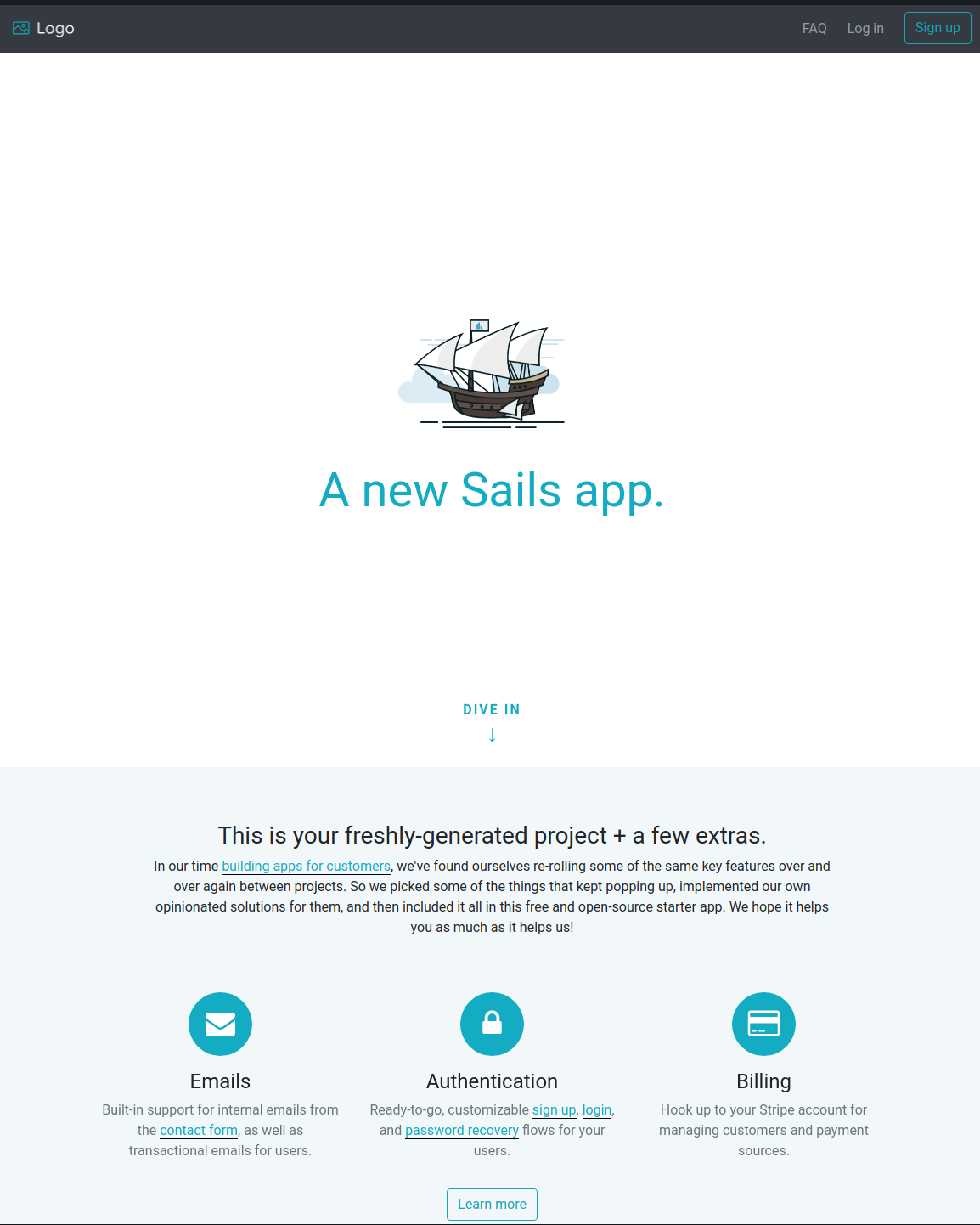
Abra um navegador e acesse http://localhost:1337 para ver o resultado.
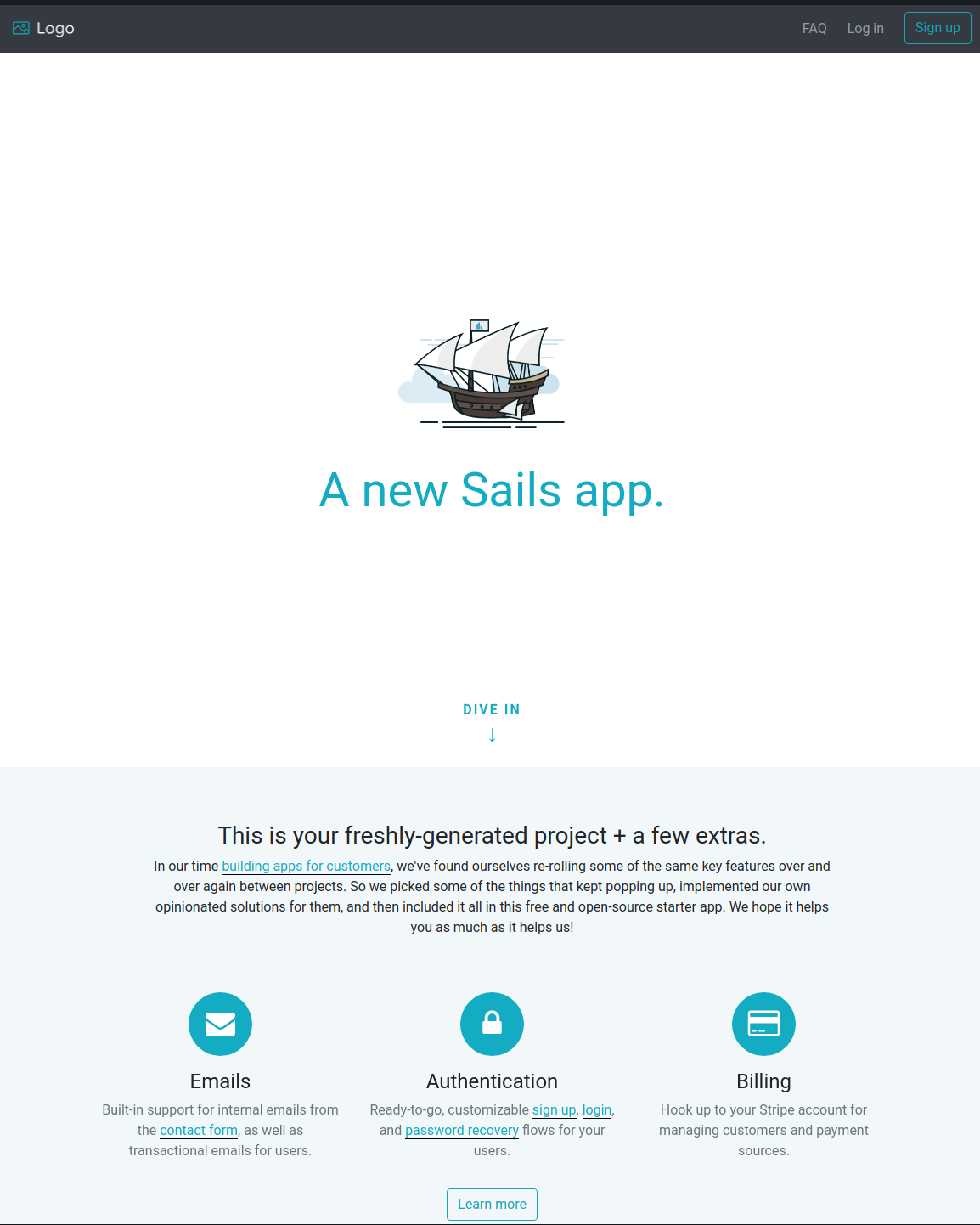
 Nova aplicação Sails exibida no navegador. Fonte: Autor.
Nova aplicação Sails exibida no navegador. Fonte: Autor.
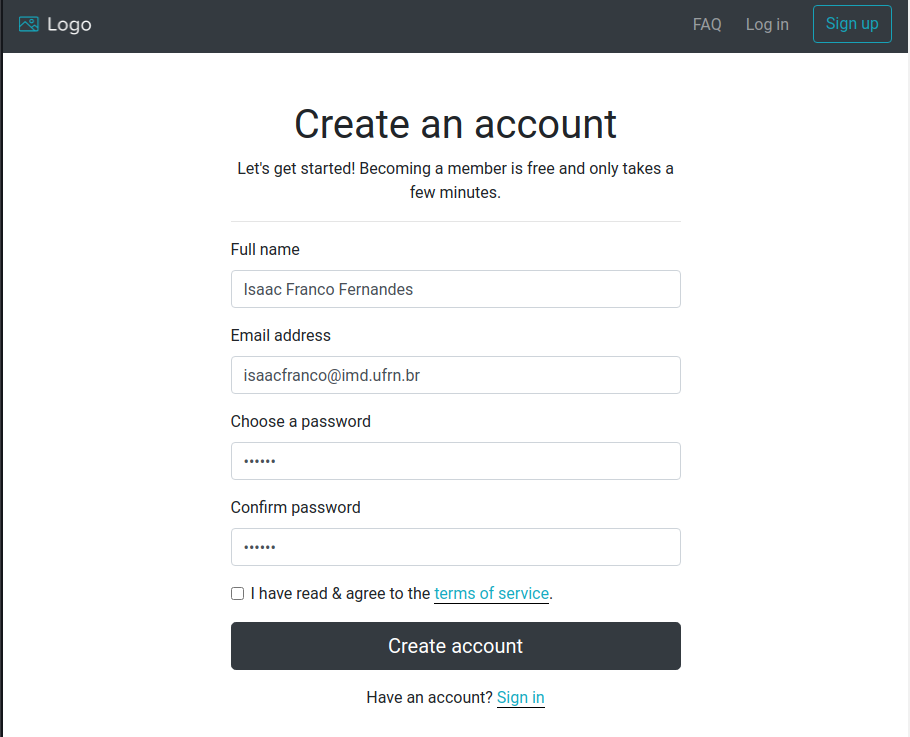
Repare que uma nova aplicação Sails criada com a opção "Web App", que foi a que escolhemos, já vem com bastante conteúdo e funcionalidades. Existe uma página pública iniciar com o conteúdo exibido na imagem acima, no menu você pode ver o espaço para uma logo, as opções FAQ, Login, Sign up são todas funcionais e exibem uma página com um conteúdo estático (FAQ), Um página para login do usuário (Log in) e uma página de registro do usuário (Sign Up). Vamos clicar em "Sign up" e ver o que aparece:
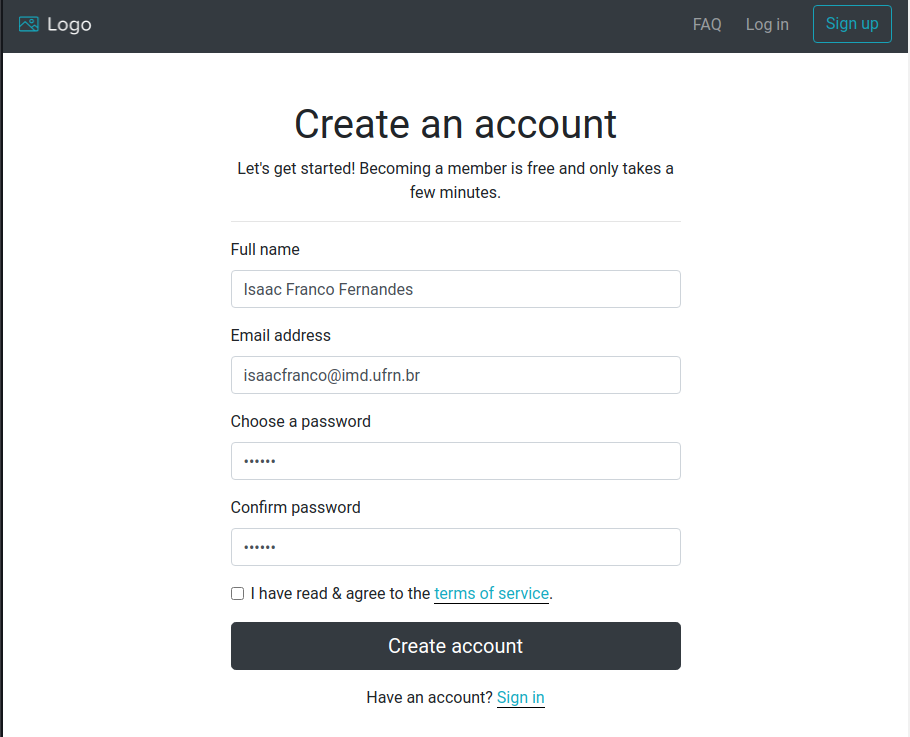
 Página padrão de cadastro de usuário no Sails. Fonte: Autor.
Página padrão de cadastro de usuário no Sails. Fonte: Autor.
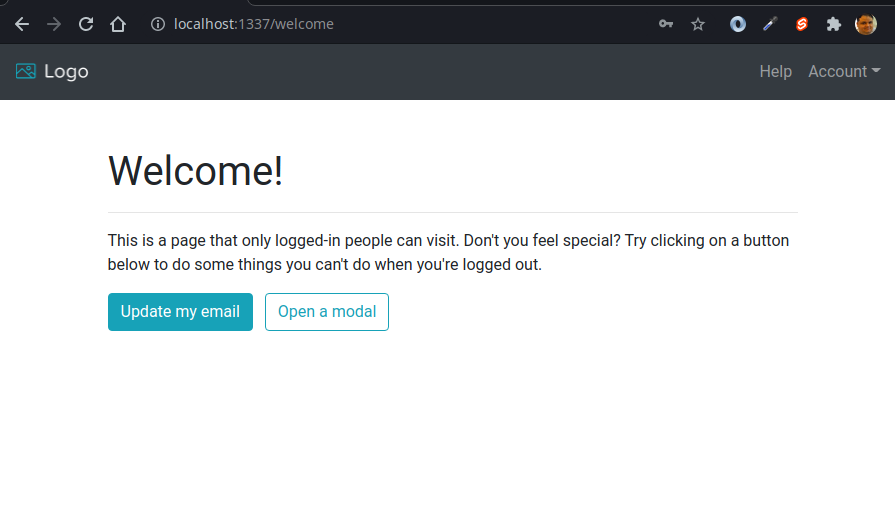
Veja que já foi criada para você uma página de registro na aplicação com toda a lógica pronta. Vamos testar:
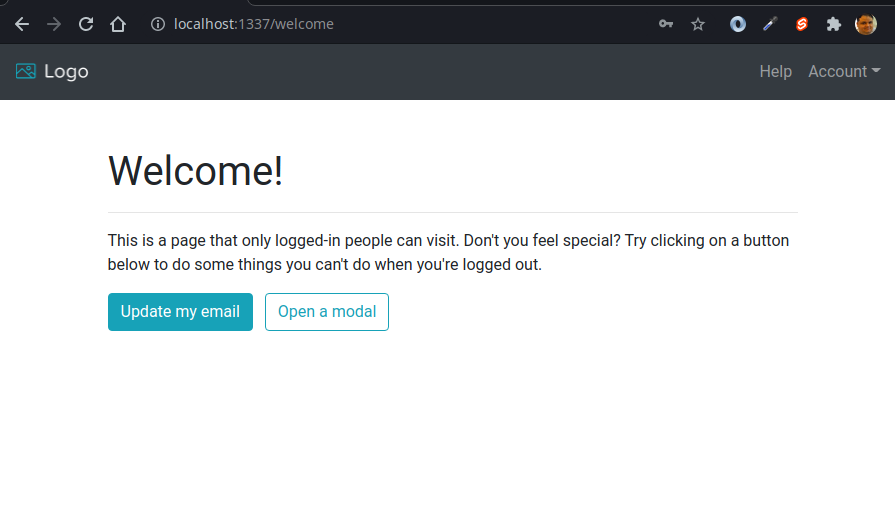
 Página interna para usuários logados da aplicação Sails. Fonte: Autor
Página interna para usuários logados da aplicação Sails. Fonte: Autor
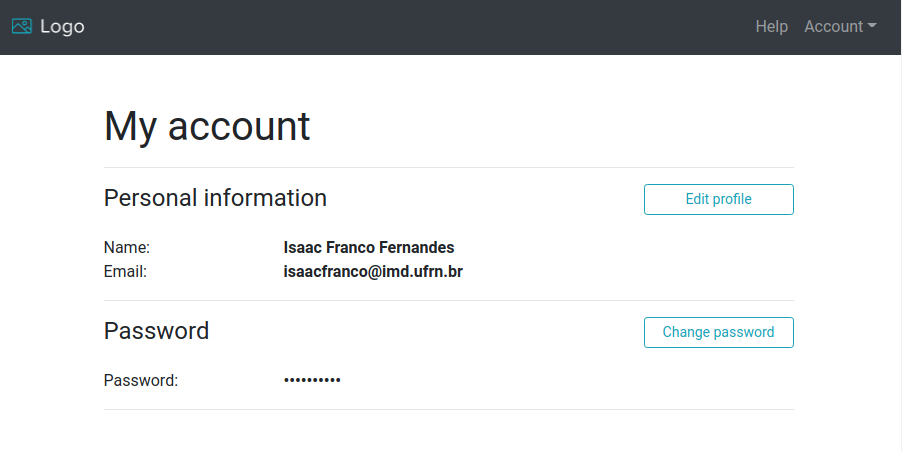
Criar usuário já funciona. Você, quando logado, pode acessar a opção no menu Account -> Settings e verá a seguinte página:
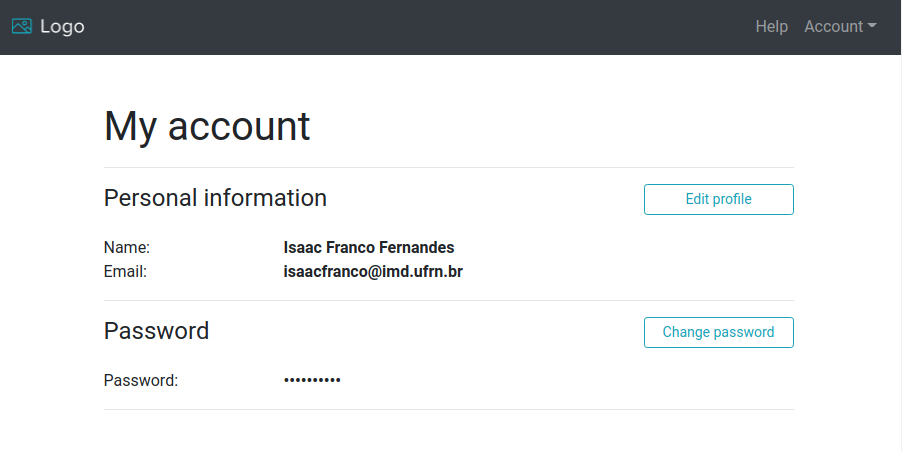
 Página de configurações da conta no Sails. Fonte: Autor.
Página de configurações da conta no Sails. Fonte: Autor.
Nessa página você pode editar o seu perfil ("Edit profile"), trocando seu e-mail e nome, além de poder trocar a sua senha ("Change password").
Todas essas páginas e funcionalidades estão criadas na sua aplicação nova e você pode modificá-las livremente, assim como adicionar mais funcionalidades.
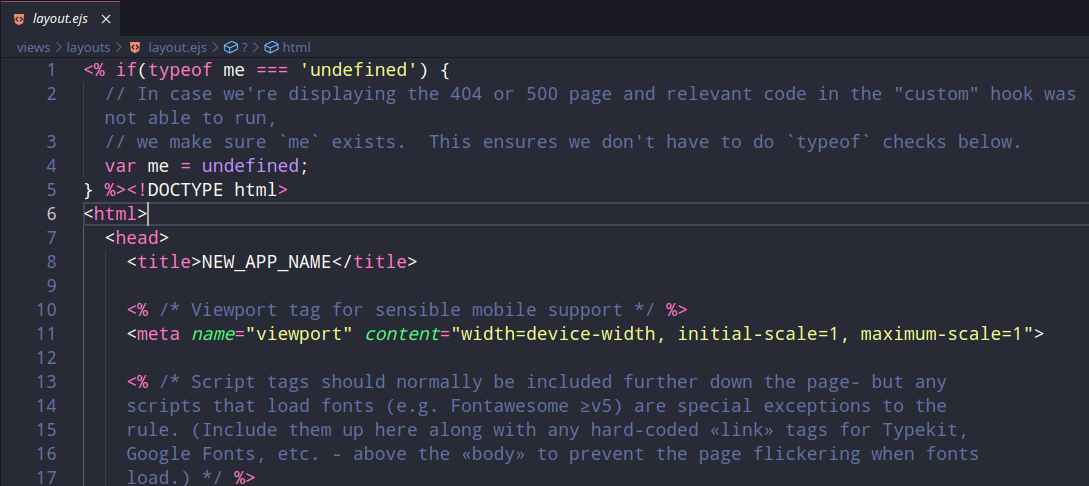
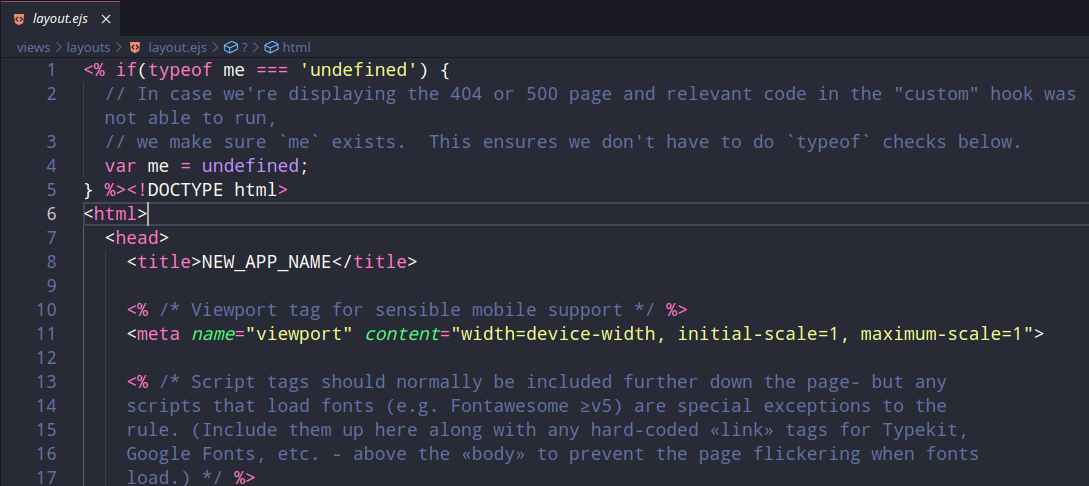
Como exercício, acesse a página EJS localizada em dentro da pasta lojavirtual em views/layouts/layout.ejs e verifique que se trata de um arquivo EJS praticamente padrão, que combina HTML, CSS e Javascript e ele é o layout principal que engloba todas as páginas internas. O título da janela da aplicação ("NEW_APP_NAME") pode ser alterado nesse arquivo, os textos dos links do menu também etc.
 Início do arquivo de layout principal do Sails (views/layouts/layout.ejs). Fonte: Autor.
Início do arquivo de layout principal do Sails (views/layouts/layout.ejs). Fonte: Autor.
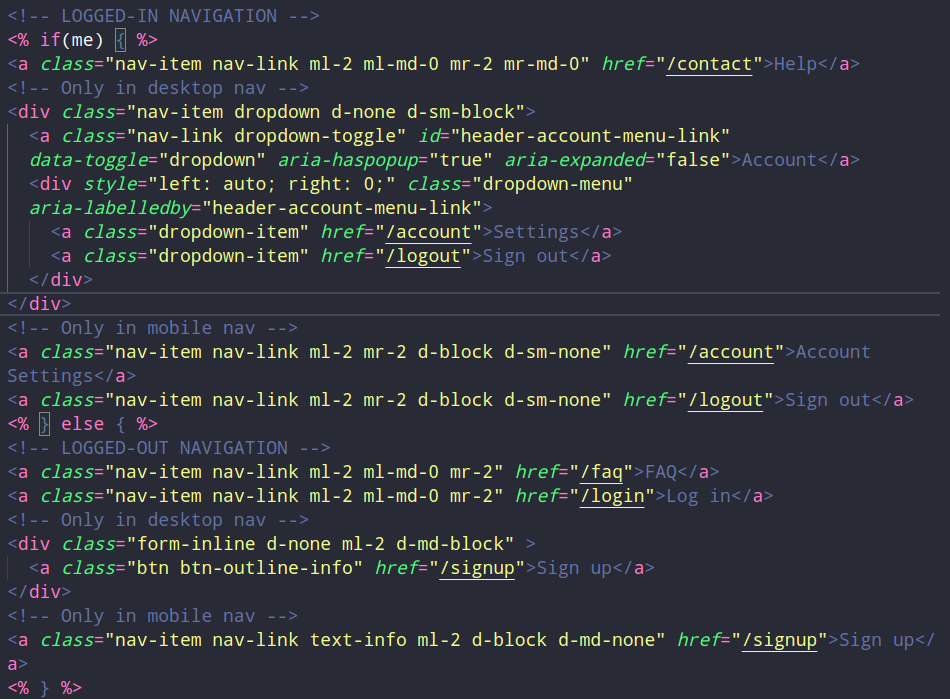
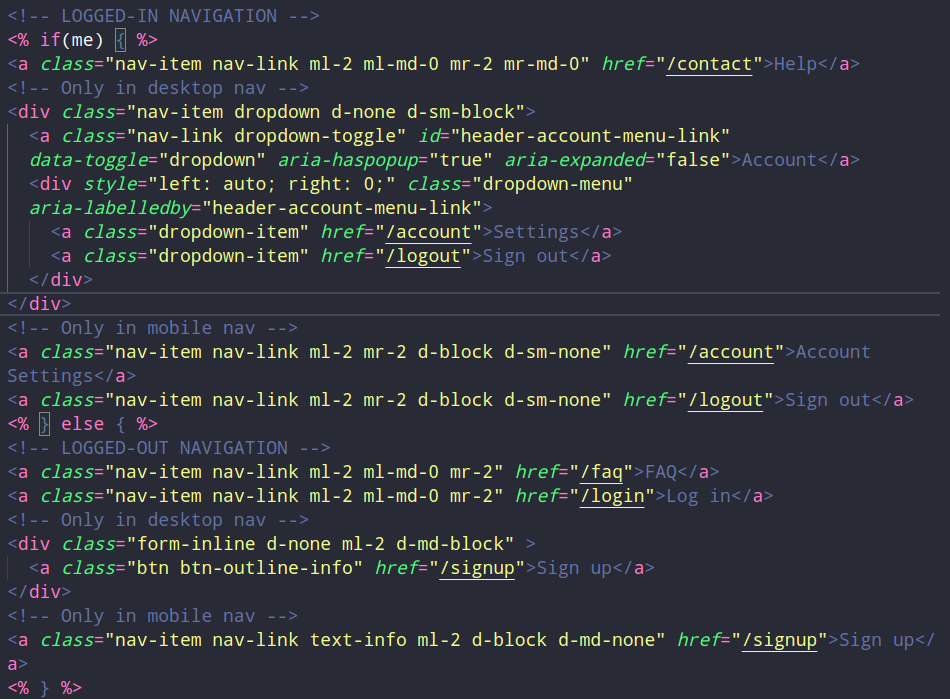
Veja no mesmo arquivo de layout que existe um trecho do código EJS que determina que itens de menu serão exibidos caso o usuário esteja logado ( <% if (me) %> ) ou caso contrário.
 Trecho do código EJS do layout principal com a definição de que itens de menu serão exibidos. Fonte: Autor.
Trecho do código EJS do layout principal com a definição de que itens de menu serão exibidos. Fonte: Autor.
O arquivo views/pages/homepage.ejs contém a página principal, que é exibida por padrão no centro do layout (substituindo o conteúdo de onde tem o trecho <%- body %> ). Essa página vem com bastante conteúdo, mas a intenção é que você coloque o seu conteúdo aí.
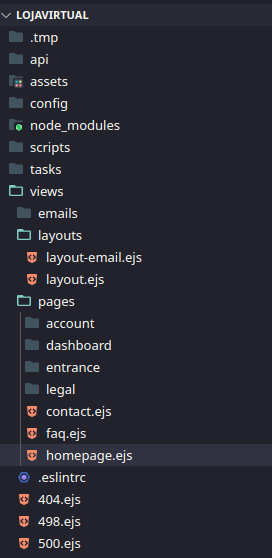
 Parte da estrutura de pastas de uma aplicação Sails.
Parte da estrutura de pastas de uma aplicação Sails.
É possível também criar uma aplicação Sails sem todas essas funcionalidades já criadas para você, caso não precise ou deseje criar do zero. Basta escolher a opção 2 (Empty) quando for criar uma nova aplicação.
Acesse https://sailsjs.com/documentation/concepts para entender melhor os conceitos por trás do Sails e explore a documentação para aprender mais sobre o framework, a estrutura de pastas e arquivos, funcionalidades em geral e como trabalhar com ele de forma produtiva.

 Resultado da instalação do Sails no sistema operacional Linux. Fonte: Autor
Resultado da instalação do Sails no sistema operacional Linux. Fonte: Autor Comando de criação de uma nova aplicação Sails. Fonte: Autor
Comando de criação de uma nova aplicação Sails. Fonte: Autor Nova aplicação Sails criada. Fonte: Autor
Nova aplicação Sails criada. Fonte: Autor
 Executando a aplicação criada com o Sails. Fonte: Autor
Executando a aplicação criada com o Sails. Fonte: Autor
 Nova aplicação Sails exibida no navegador. Fonte: Autor.
Nova aplicação Sails exibida no navegador. Fonte: Autor. Página padrão de cadastro de usuário no Sails. Fonte: Autor.
Página padrão de cadastro de usuário no Sails. Fonte: Autor. Página interna para usuários logados da aplicação Sails. Fonte: Autor
Página interna para usuários logados da aplicação Sails. Fonte: Autor Página de configurações da conta no Sails. Fonte: Autor.
Página de configurações da conta no Sails. Fonte: Autor. Início do arquivo de layout principal do Sails (views/layouts/layout.ejs). Fonte: Autor.
Início do arquivo de layout principal do Sails (views/layouts/layout.ejs). Fonte: Autor.
 Trecho do código EJS do layout principal com a definição de que itens de menu serão exibidos. Fonte: Autor.
Trecho do código EJS do layout principal com a definição de que itens de menu serão exibidos. Fonte: Autor. Parte da estrutura de pastas de uma aplicação Sails.
Parte da estrutura de pastas de uma aplicação Sails.