Bulma - grid system
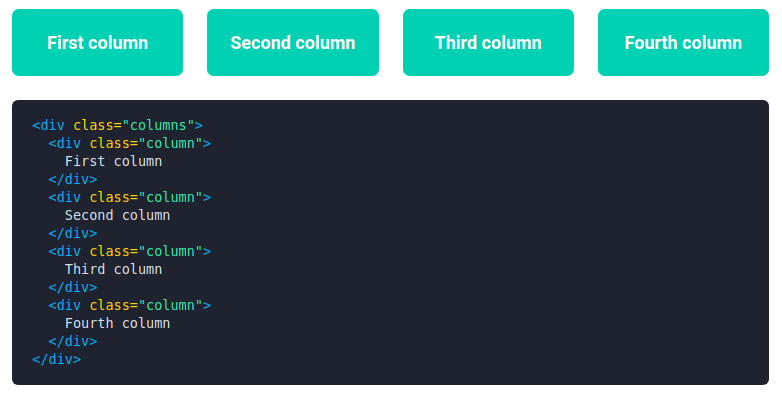
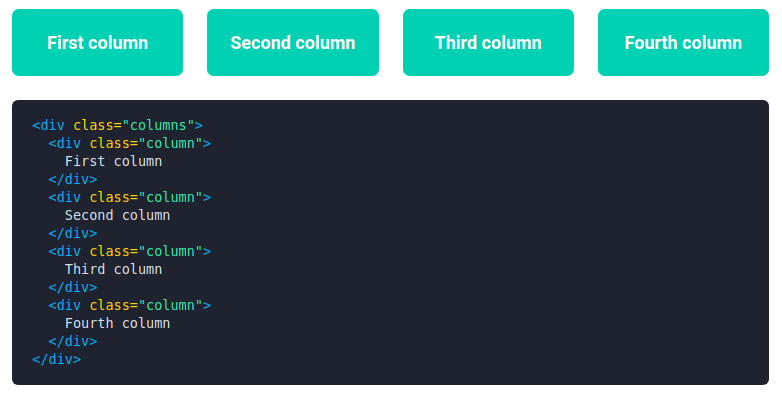
O Bulma, assim como o Bootstrap e outros, oferece um sistema de grid muito intuitivo. Veja como construir um layout de colunas:
 Sistema de grid do Bulma. Fonte: https://bulma.io/documentation/columns/basics/
Sistema de grid do Bulma. Fonte: https://bulma.io/documentation/columns/basics/
Você pode determinar as larguras das colunas utilizando uma das seguintes classes em cada coluna:
- is-three-quarters
- is-two-thirds
- is-half
- is-one-third
- is-one-quarter
- is-full
Isso significa que se você deseja um layout com três colunas, onde a primeira coluna ocupa metade (half) e as outras o restante do espaço de forma igual, você precisa de uma codigo assim:
<div class="columns">
<div class="column is-half">is-half</div>
<div class="column">Auto</div>
<div class="column">Auto</div>
</div>
Caso deseje ser mais específico, o sistema de grid é dividido em 12 partes e você pode especificar quanto cada coluna ocupa com as classes modificadoras:
O sistema de grid do Bulma tem cinco breakpoints:
- mobile: Até 768px
- tablet: A partir de 769px
- desktop: A partir de 1024px
- widescreen: A partir de 1216px
- fullhd: A partir de 1408px
Por padrão, colunas horizontais são ativadas somente do tamanho "tablet" pra frente. Se você deseja alterar isso basta adicionar uma classe também. Por exemplo, o código abaixo altera o grid com o "is-mobile" informando que essas colunas serão horizontais a partir de telas mobile pra frente:
<div class="columns is-mobile">
<div class="column">1</div>
<div class="column">2</div>
<div class="column">3</div>
<div class="column">4</div>
</div>
Se você deseja que as colunas sejam horizontais do tamanho desktop pra frente, basta trocar is-mobile por is-desktop.
O Bulma tem uma lista de Elementos prontos que podem te ajudar, tais como:
- Block
- Box
- Button
- Content
- Delete
- Icon
- Image
- Notification
- Progress bars
- Table
- Tag
Para exemplos de como utilizar cada um deles acesse: https://bulma.io/documentation/elements/.
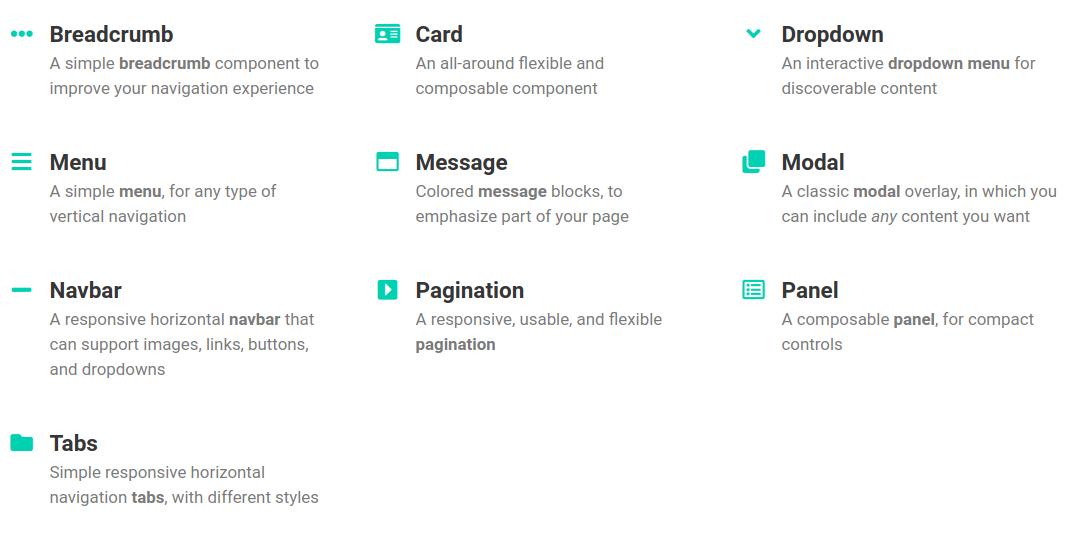
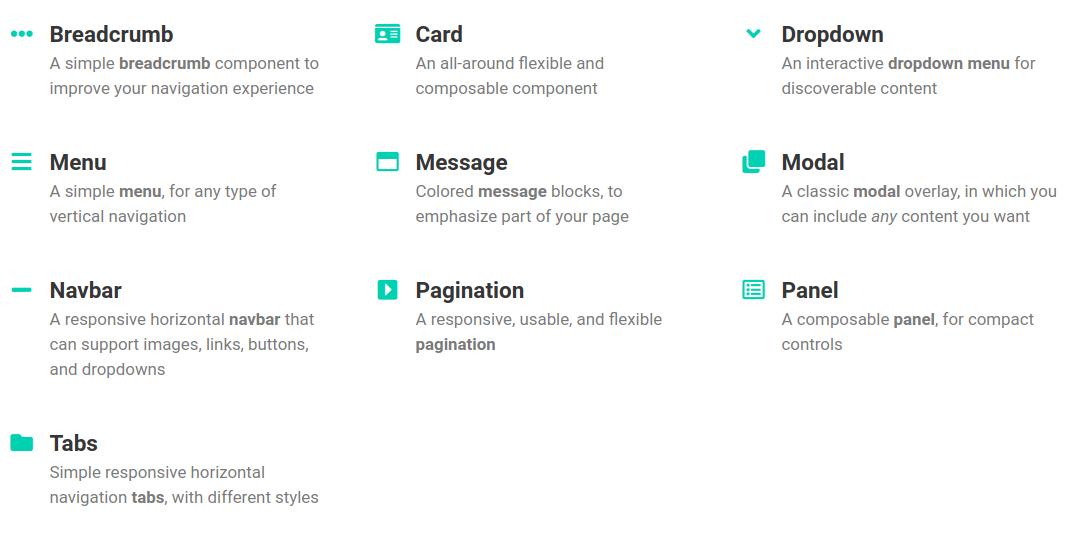
Além dos elementos básicos, o Bulma tem uma série de componentes, que são elementos visuais com múltiplas partes, como breadcrumbs, menus, paginação etc., como visto na imagem abaixo.
 Componentes multi-parte do Bulma.
Fonte: https://bulma.io/documentation/components/
Componentes multi-parte do Bulma.
Fonte: https://bulma.io/documentation/components/
Para aprender como usar os componentes do Bulma acesse: https://bulma.io/documentation/components/
Além disso, o Bulma oferece classes para te ajudar a criar Forms, Layouts personalizados, Títulos, Rodapés etc.

 Sistema de grid do Bulma. Fonte:
Sistema de grid do Bulma. Fonte:  Componentes multi-parte do Bulma.
Fonte:
Componentes multi-parte do Bulma.
Fonte: