Bulma
Website: https://bulma.io/
O Bulma é considerado pelo público do site Slant como o melhor framework CSS existente (https://www.slant.co/topics/150/~best-css-framework).
O Bulma é relativamente mais novo que outros frameworks CSS. Foi lançado no início de 2016 pelo Jeremy Thomas na licença MIT e hoje é suportado pela sua comunidade e por algumas empresas. Tem mais de 43 mil estrelas no Github (2021).
Bulma é um framework gratuito baseado em classes para CSS. Ele permite que os desenvolvedores implementem CSS em páginas da web de forma mais eficiente do que CSS simples. Desde o seu lançamento o Bulma ganhou força entre os desenvolvedores front-end, o suficiente para competir com outros frameworks CSS conhecidos como Bootstrap.
 Website do Bulma. Fonte: https://bulma.io/
Website do Bulma. Fonte: https://bulma.io/
Bulma é construído em Flexbox, um modelo de layout CSS que ajusta automaticamente a largura de um elemento de página com base na largura de seu contêiner. O Flexbox requer que os desenvolvedores escrevam HTML e CSS para criar elementos que aderem a esse modelo. Com Bulma, comportamentos avançados dos Flexbox podem ser tratados se utilizando simples classes no HTML.
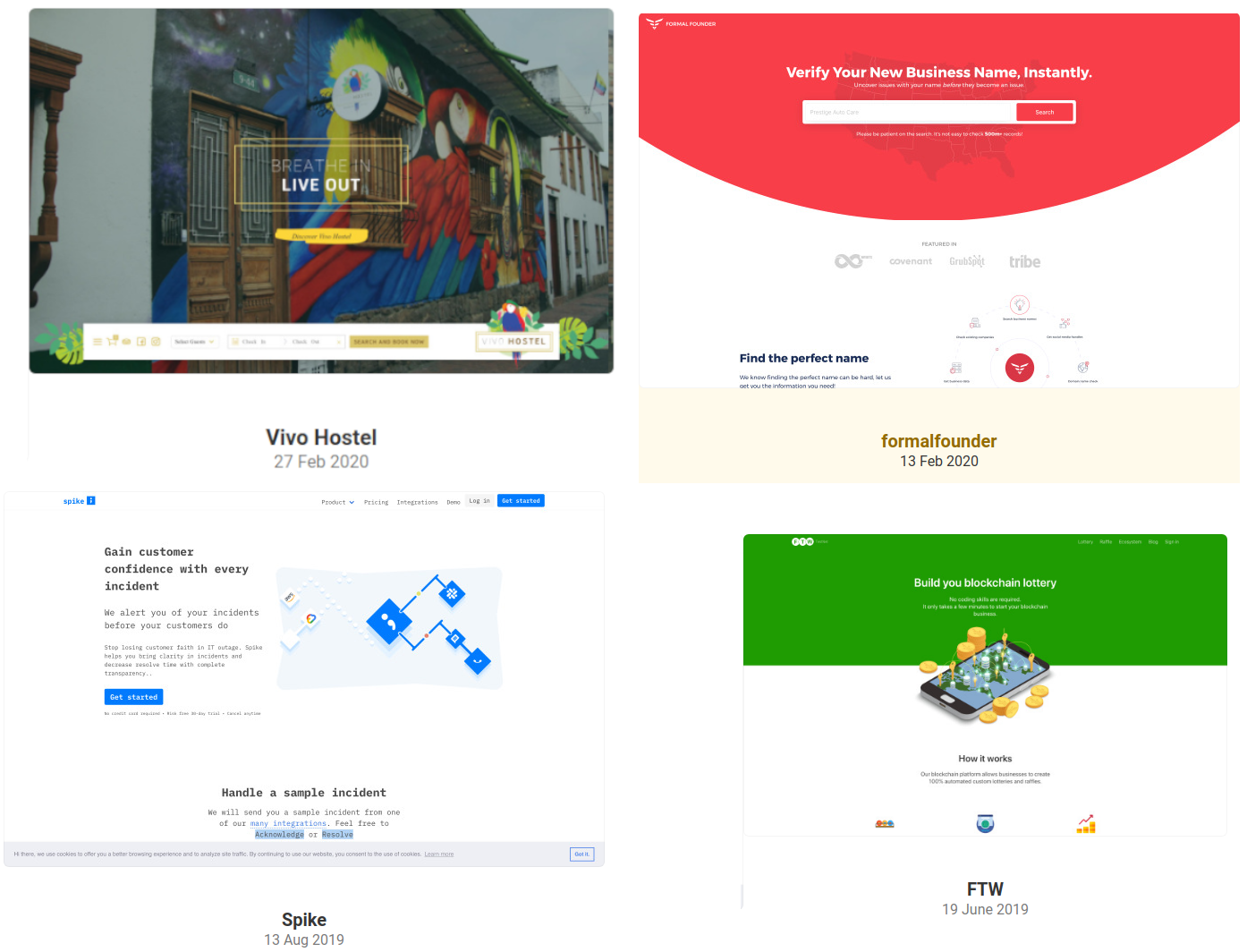
 Alguns sites feitos com o Bulma. Fonte: https://bulma.io/expo/
Alguns sites feitos com o Bulma. Fonte: https://bulma.io/expo/
Para utilizar o Bulma em uma página você pode seguir qualquer um dos métodos disponíveis em https://bulma.io/documentation/overview/start/, inclusive simplesmente usar um CDN. Abaixo veja um documento padrão com o Bulma
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Hello Bulma!</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css">
</head>
<body>
<section class="section">
<div class="container">
<h1 class="title">
Hello World
</h1>
<p class="subtitle">
My first website with <strong>Bulma</strong>!
</p>
</div>
</section>
</body>
</html>
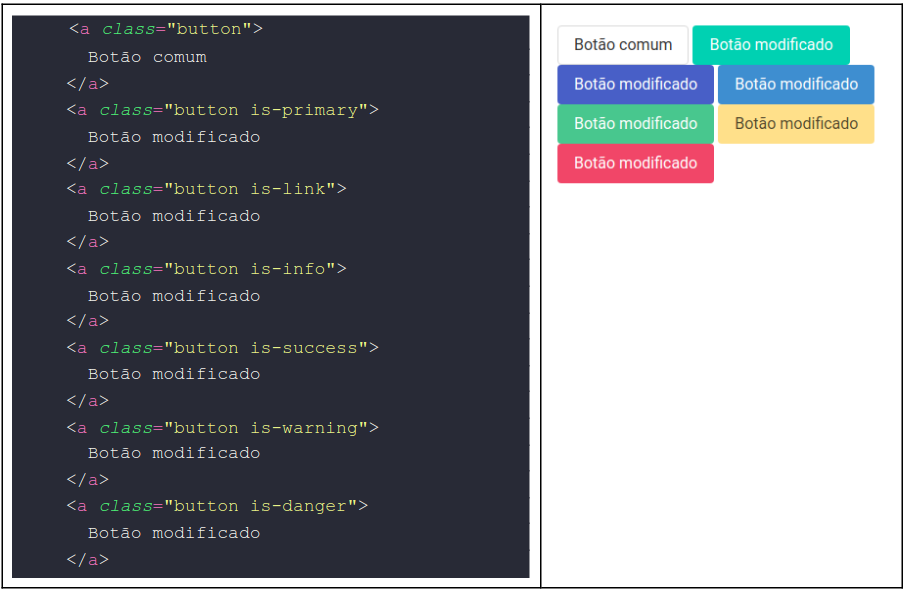
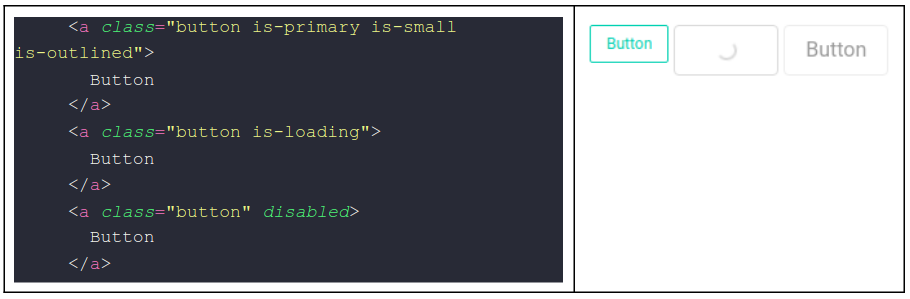
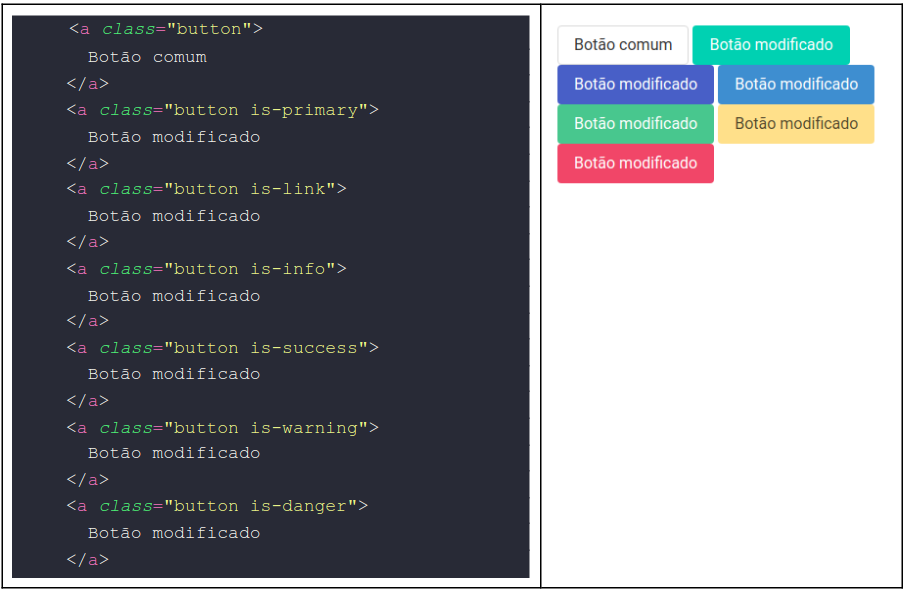
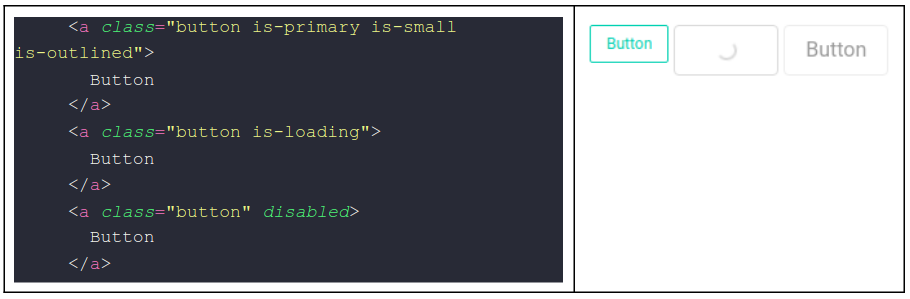
O Bulma oferece estilos alternativos para a maioria dos elementos com o conceito de modificadores.
Os modificadores (modifier classes) sempre iniciam com "is-" ou "has-". Exemplos:
 Bulma - Modificadores
Bulma - Modificadores
 Bulma - Modificadores
Bulma - Modificadores

 Website do Bulma. Fonte:
Website do Bulma. Fonte:  Alguns sites feitos com o Bulma. Fonte:
Alguns sites feitos com o Bulma. Fonte:  Bulma - Modificadores
Bulma - Modificadores
 Bulma - Modificadores
Bulma - Modificadores