Bibliotecas de componentes UI
Também chamadas chamadas (em inglês) de: UI Library, Web components library, Web UI, Libraries, Web UI Kits, UI Components Libraries, CSS Frameworks etc. as bibliotecas de componentes UI são normalmente uma coleção de recursos CSS e até Javascript que facilitam a criação de HTML estilizado com maior facilidade.
Podem ser utilizadas para se criar qualquer documento HTML e se integram com qualquer tipo de plataforma, seja ela full-stack, back-end ou front-end.
Cada um deles tem uma coleção de estilos diferentes para seus elementos, mas oferecem possibilidade de customização. Alguns exemplos são Bootstrap, Bulma e Materialize.
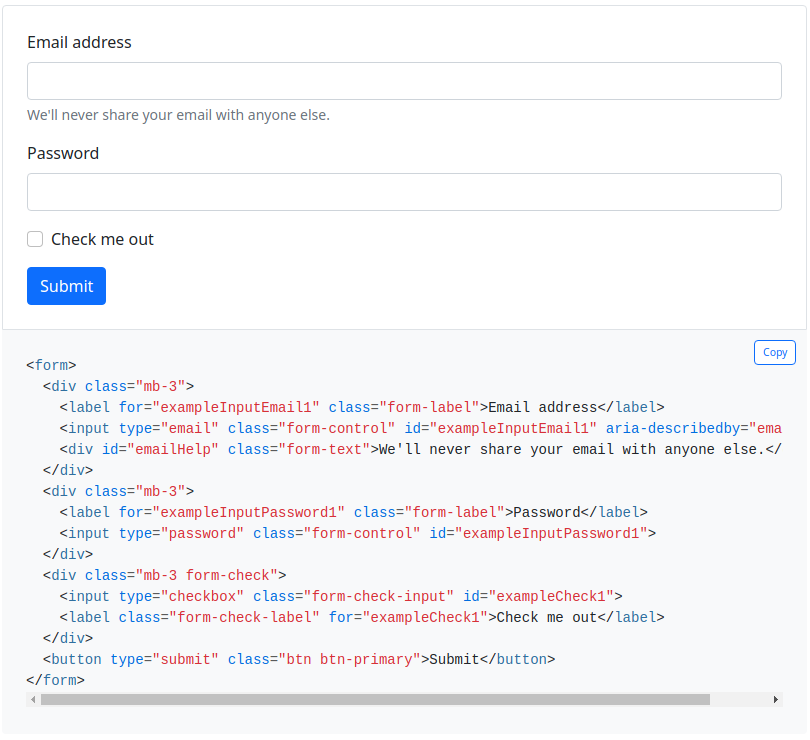
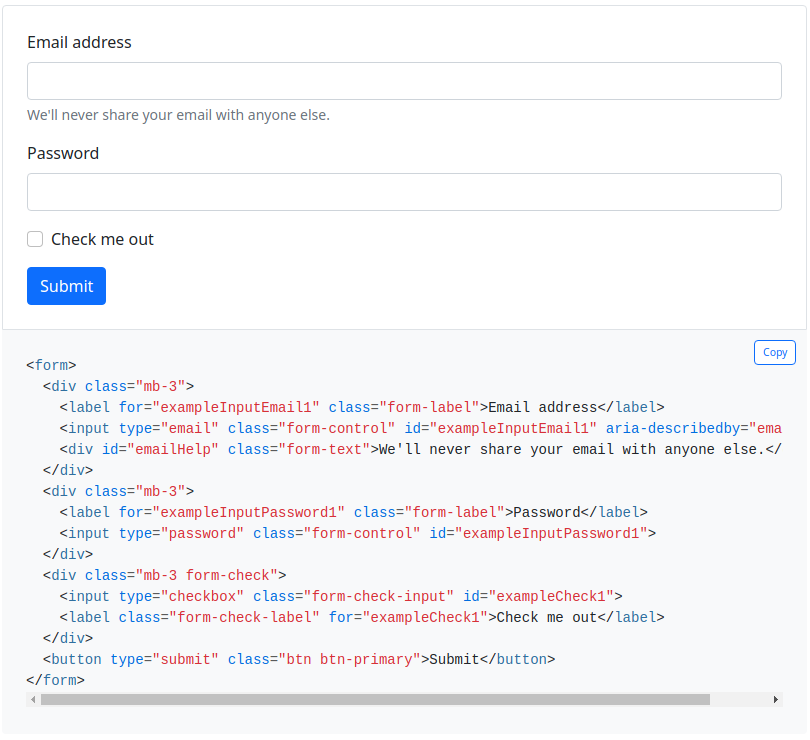
 Formulário criado com HTML + Boostrap. Fonte: https://getbootstrap.com/docs/5.0/forms/overview/
Formulário criado com HTML + Boostrap. Fonte: https://getbootstrap.com/docs/5.0/forms/overview/
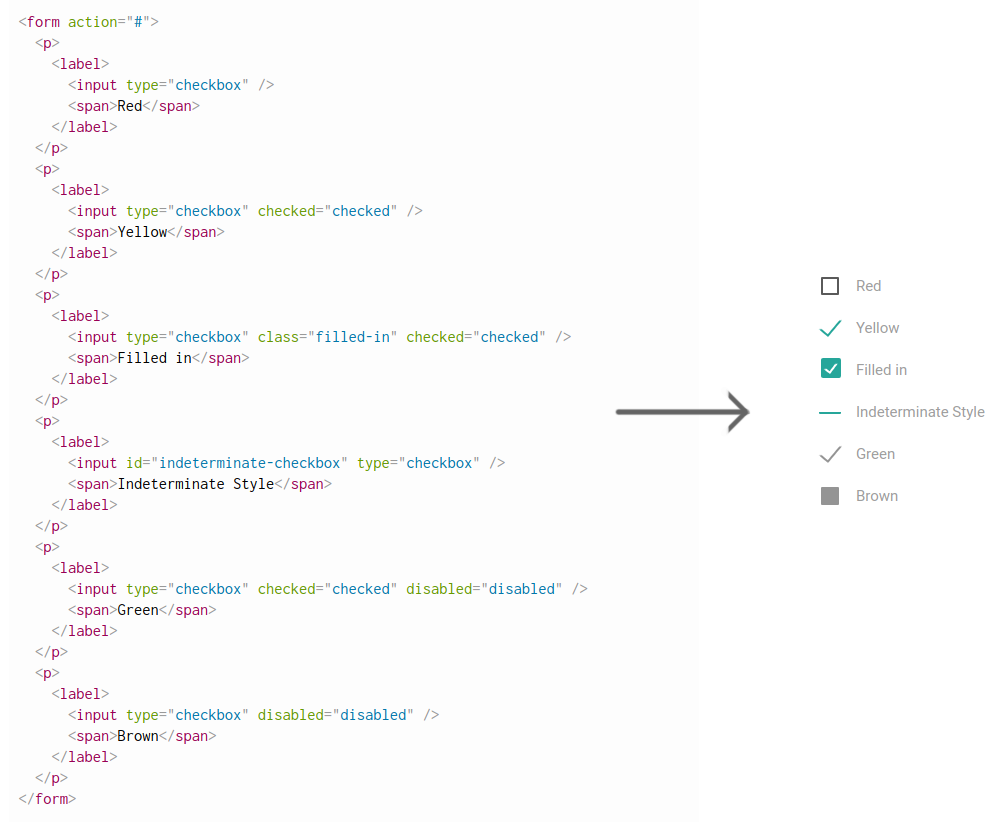
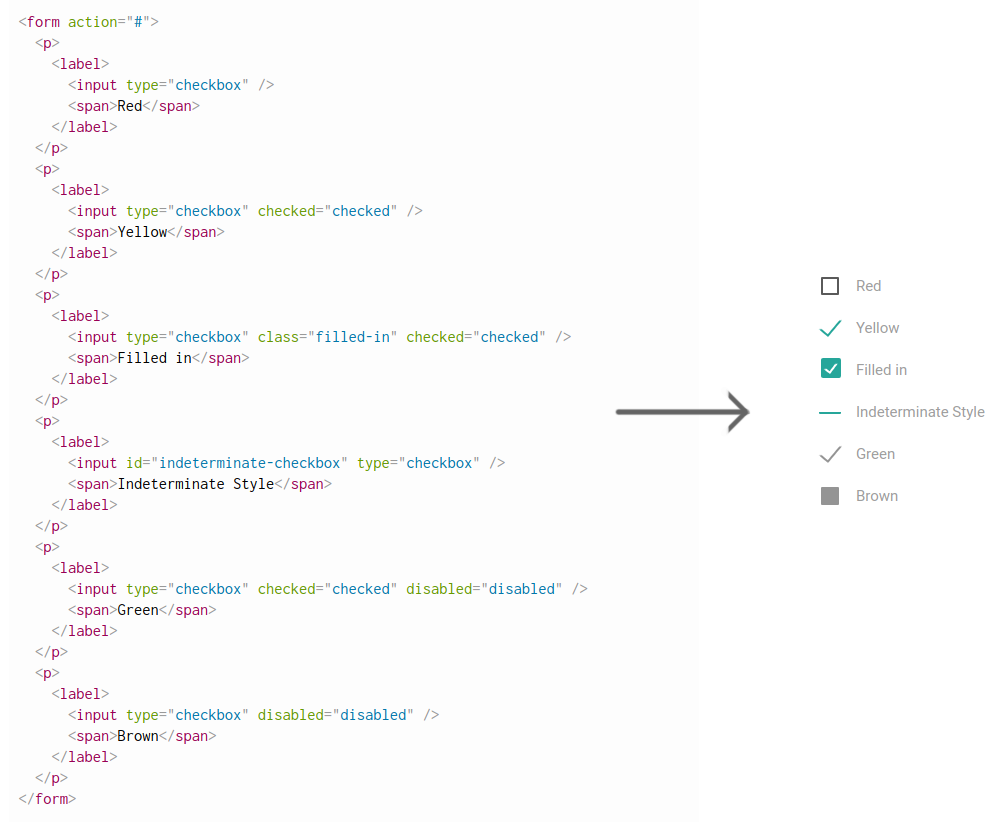
 Componentes de formulário do tipo checkbox criados com o Materialize. Fonte: https://materializecss.com/checkboxes.html
Componentes de formulário do tipo checkbox criados com o Materialize. Fonte: https://materializecss.com/checkboxes.html
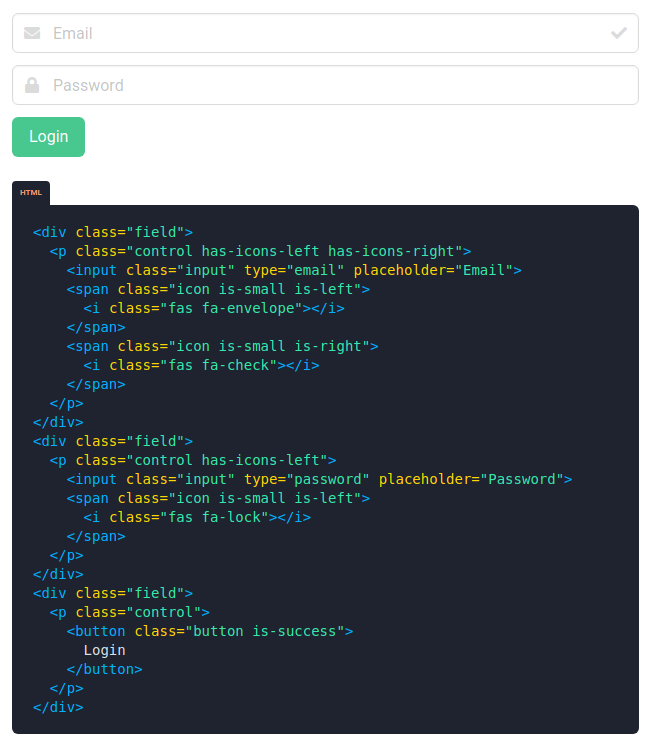
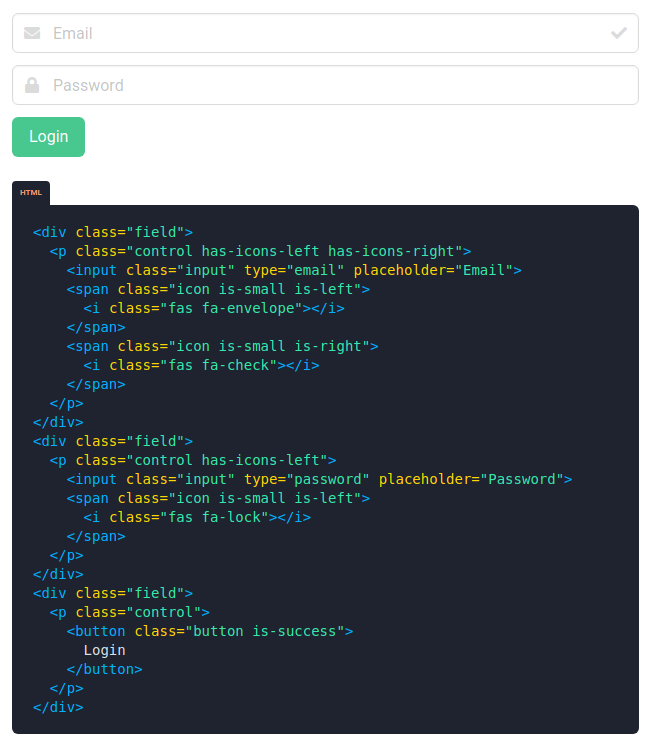
 Formulário de login com o Bulma. Fonte: https://bulma.io/documentation/form/general/
Formulário de login com o Bulma. Fonte: https://bulma.io/documentation/form/general/
As bibliotecas de componentes UI visam reduzir o trabalho de quem está desenvolvendo interfaces HTML, mas é importante conhecê-las bem para que sejam utilizadas de forma que realmente se obtenha o resultado final desejado e, principalmente, para que se tenha produtividade no processo. Veremos mais à frente outros detalhes sobre algumas dessas bibliotecas.

 Formulário criado com HTML + Boostrap. Fonte:
Formulário criado com HTML + Boostrap. Fonte:  Componentes de formulário do tipo checkbox criados com o Materialize. Fonte:
Componentes de formulário do tipo checkbox criados com o Materialize. Fonte:  Formulário de login com o Bulma. Fonte:
Formulário de login com o Bulma. Fonte: