Configurando o VSCODE
Configuração
Você verá agora como configurar a IDE Visual Code e executar arquivos TypeScript utilizando o terminal integrado na IDE. Para melhor organização dos arquivos durante as nossas aulas, é importante que você crie uma pasta para cada aula. Para abrir a pasta no Visual Code, clique em file, depois em open, procure a pasta que você criou e clice em abrir.
Habiltar o Terminal Integrado
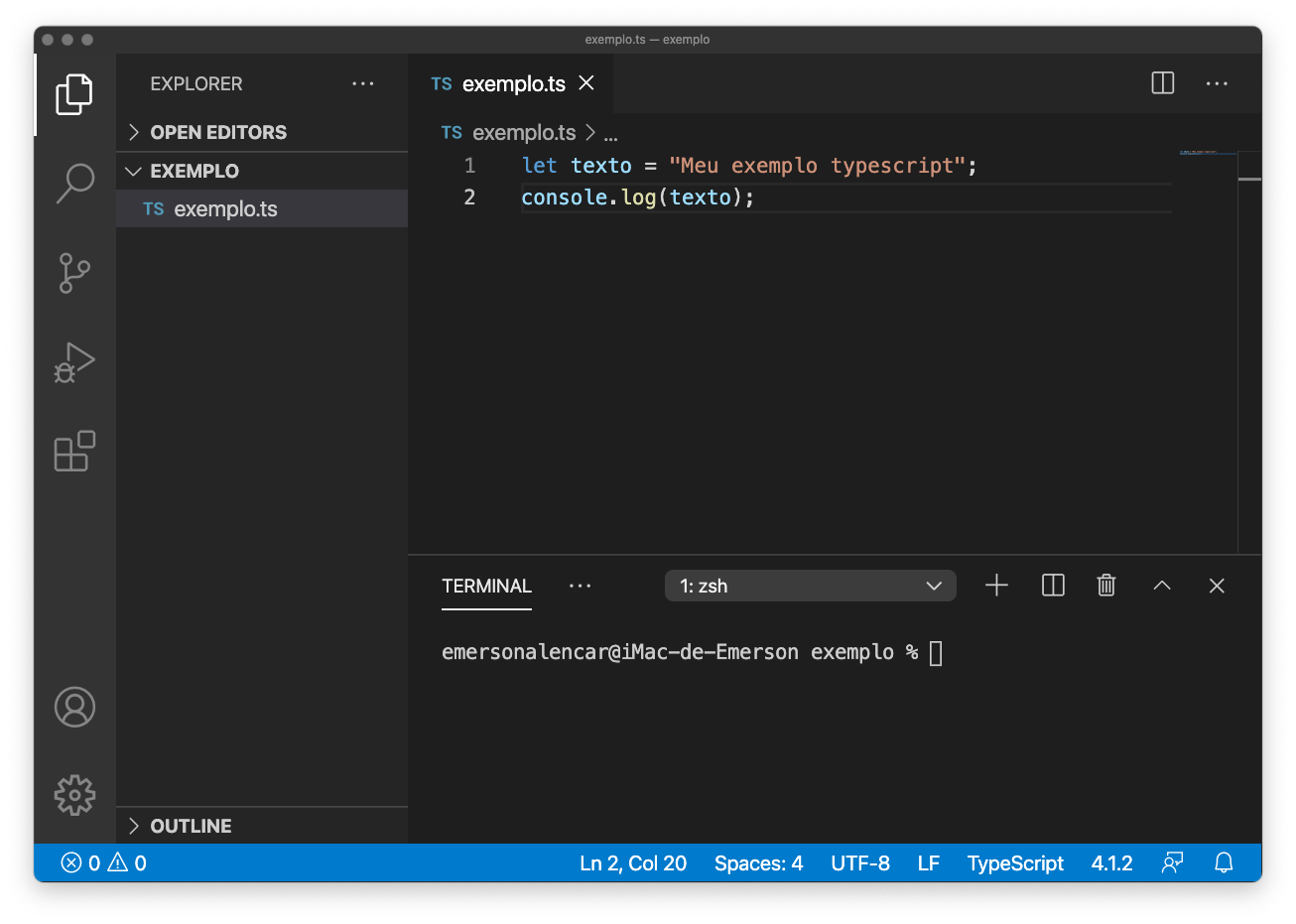
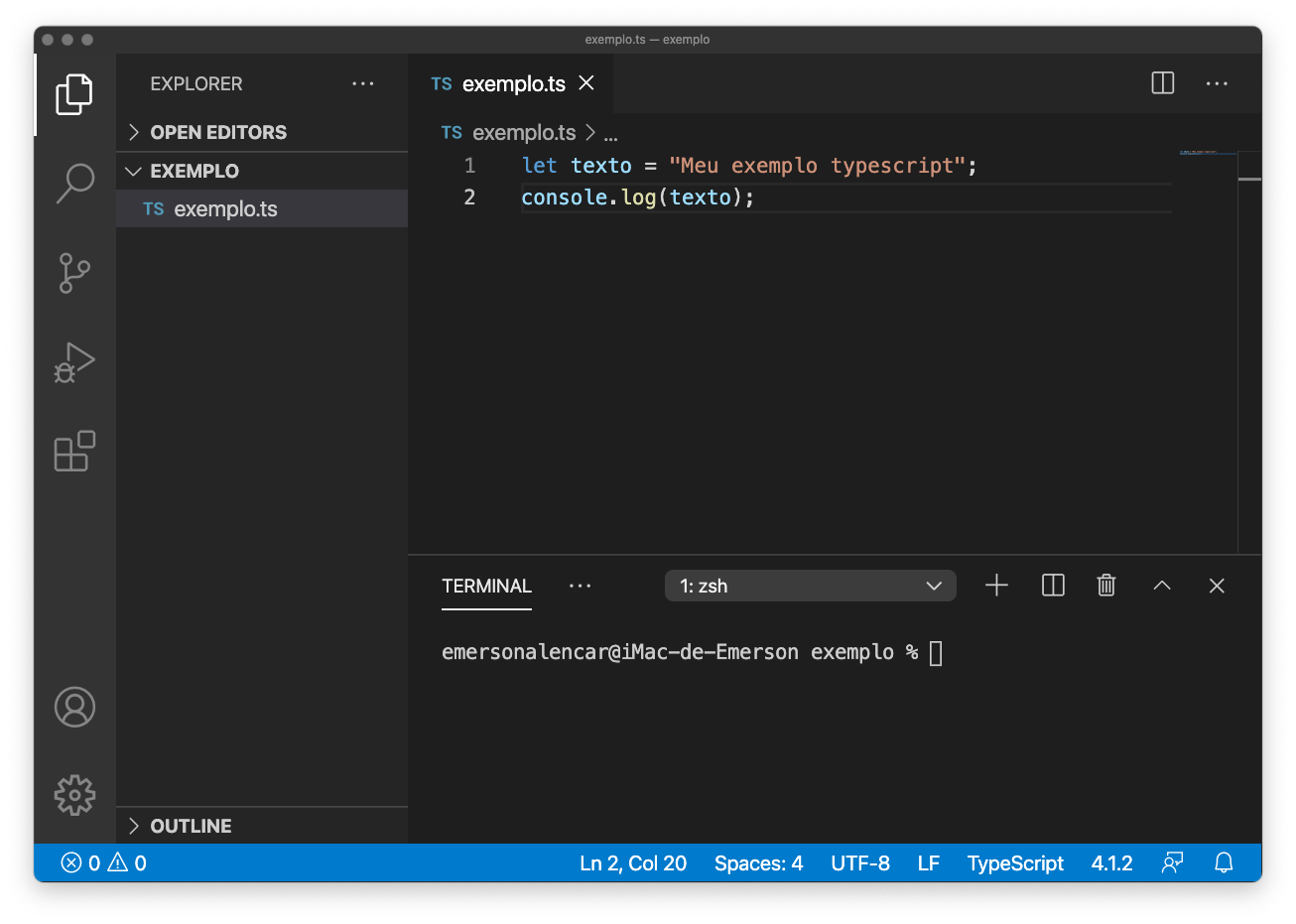
Para habilitar o terminal integrado na IDE, clica no menu Terminal e depois em New Terminal
Figura 6 - Habilitando o terminal integrado na IDE

Transpilando e executando
Para executar o arquivo, digite o seguinte comando:
tsc exemplo.ts
Esse comando vai fazer o processo de transpiler, que criará um arquivo Javascript (.js).
Para executar o arquivo, digita o comando:
node exemplo
Salvar Automático
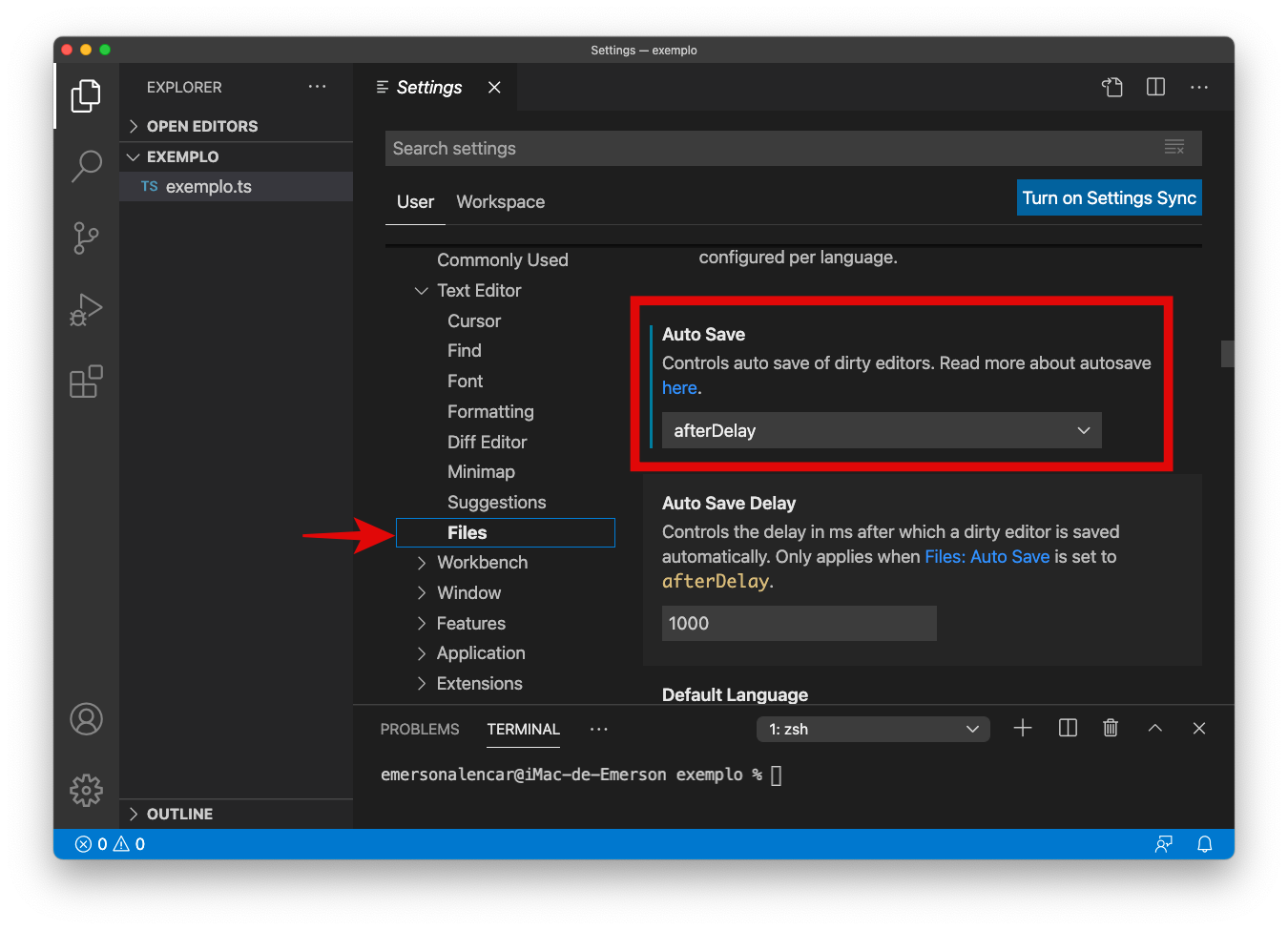
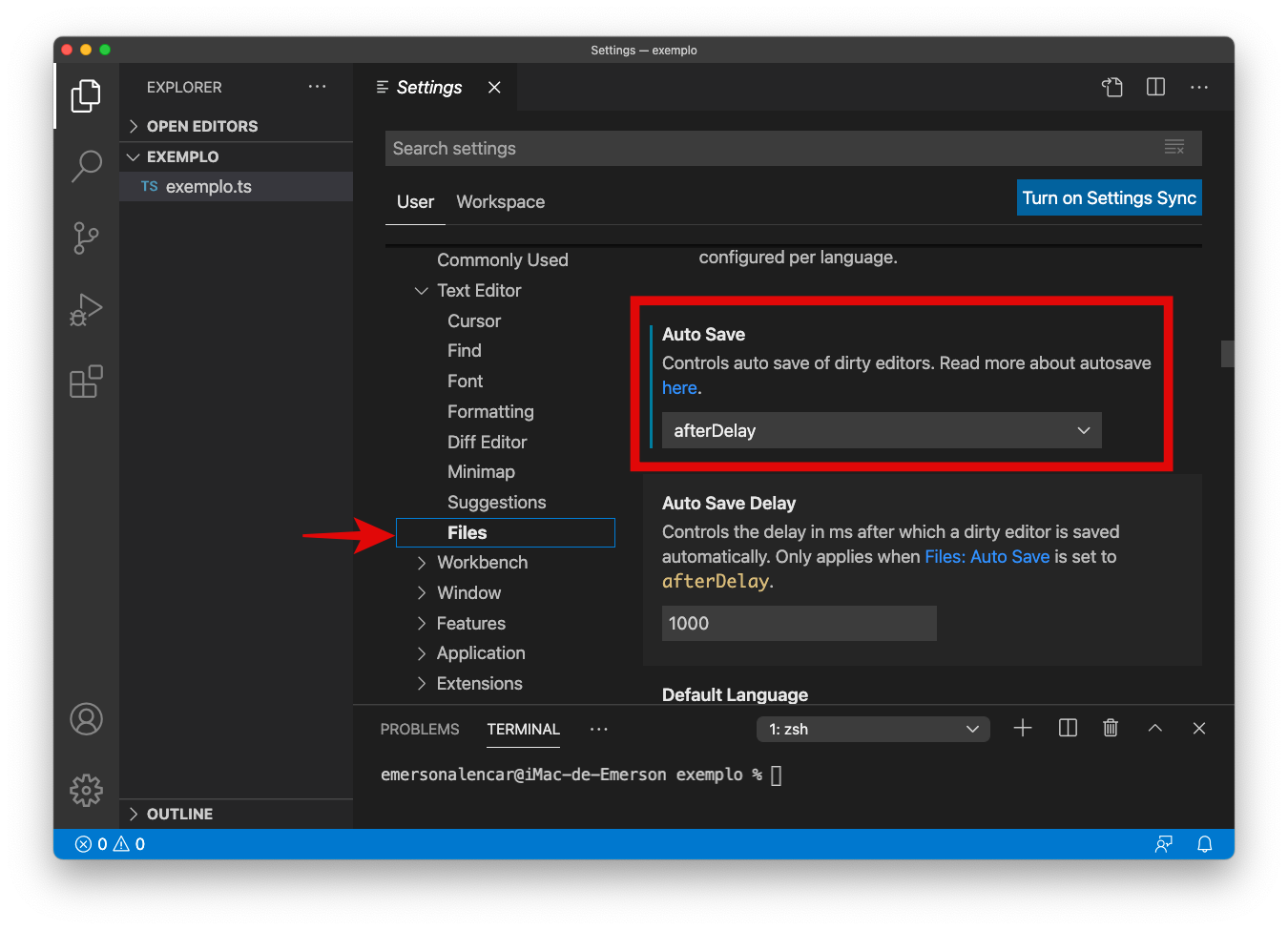
Para manter o arquivo salvo evitando esquecimento por parte do programador na hora de transpilar o arquivo, podemos configurar a IDE seguindo estes passos:
- Menu Code
- Preferences
- Settings
- TextEditor
- Files
- AutoSave e seleciona a opçãp AfterDelay
Figura 7 - Salvamento automático

Transpilando em modo observação
Execute o compilador (Transpiler) no modo de observação. Observe os arquivos de entrada e caso ocorra alteração nos arquivos a recompilação é acionada. Para isso, abra um novo terminal e execute o seguinte comando:
tsc - w
ou
tsc --watch
Para que essa opção funcione é necessário criarmos o arquivo de configuração do TypeScript: tsconfig.json
{
}
No momento desta aula não será necessário adicionarmos as opções do tsconfig, no decorrer da nossa disciplina você vai aprender mais a respeito desse arquivo.