Classe
Revisando o Conceito de Classe
Você viu que objetos são entidades concretas que possuem características e comportamentos bem definidos, e que eles podem ser organizados em grupos de características e comportamentos comuns. Esses grupos são chamados de classe. Porém, a classe não serve para organizar no sentido de guardar os objetos, ela serve de modelo de construção.
Resumindo:
- O modelo define as características e comportamentos que os objetos irão determinar, seus valores e suas ações, respectivamente;
- A classe é o modelo ou molde de construção de objetos;
- A classe é abstrata (não existe concretamente).
Implementação de uma Classe em TypeScript
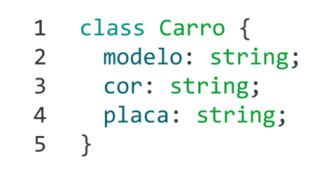
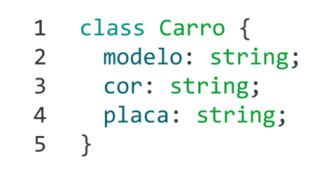
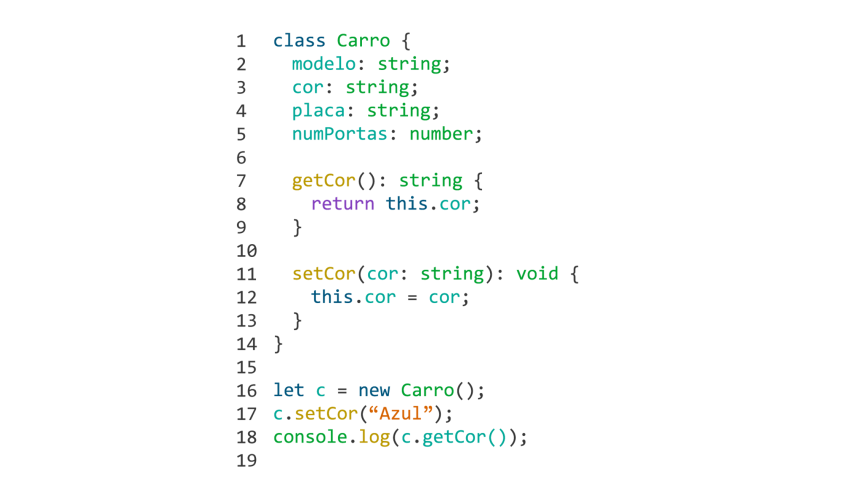
A figura representa a implementação de uma classe em TypeScript. Para declarar uma classe em TypeScript, utilizamos a palavra reservada class seguida do nome da classe e, entre chaves, o corpo da classe.
Perceba que não inserimos no código nada sobre o comportamento dos carros, como andar para frente ou para trás, virar à esquerda/direita, frear etc. Veremos isso um pouco mais à frente.
Devemos ter em mente que a linguagem de programação é uma representação do mundo sob um ponto de vista. Você se lembra do paradigma? Esse ponto de vista ou paradigma é a orientação a objetos, porém, descrito nas Regras da Linguagem, que no nosso caso é TypeScript.
Figura 1 - Implementação de uma classe em TypeScript

Declaração de Atributos
Na declaração dos atributos, devemos informar, além do nome, o tipo de dado que ele deverá armazenar, como pode ser visto na figura acima.
Para definir o nome de um atributo, vamos utilizar no geral as seguintes regras:
- Devem começar com uma letra ou com _ (note que NÃO podemos começar com um número);
- Podem conter letras, dígitos, _ e $ (note que NÃO podemos usar nem hífen nem ponto);
- O nome também não deve ser igual ao de um comando, uma classe, um método, uma função ou de uma palavra reservada da linguagem, tais como: class, number, while;
- Espaços não são permitidos em nomes de variáveis;
- Nomes de variáveis são sensíveis a letras minúsculas e maiúsculas. Em outras palavras, dois atributos com nomes "placa" e "Placa", por exemplo, são considerados dois atributos diferentes, chamamos isso de case sensitive;
- Além disso, podemos utilizar um padrão chamado de Camel Case, que é a prática de utilizar palavras compostas alternando as iniciais das palavras com letra maiúscula ou minúscula.
Tipos de Dados
A respeito dos tipos de dados, vamos utilizar:
- number: recebe valores numéricos de ponto flutuante ou inteiro;
- string: recebe uma cadeia de caracteres alfanuméricos delimitados por aspas ou apóstrofos;
- boolean: valores lógicos true ou false;
- enum: permite a definição de um conjunto de valores numéricos em que cada elemento recebe uma identificação para maior legibilidade;
- any: indica que qualquer tipo de dado pode ser atribuído à variável;
- void: não é bem um tipo de dado, mas sim uma declaração de sua ausência, utilizado na declaração de funções que não retornam um valor.
Adicionando Comportamentos
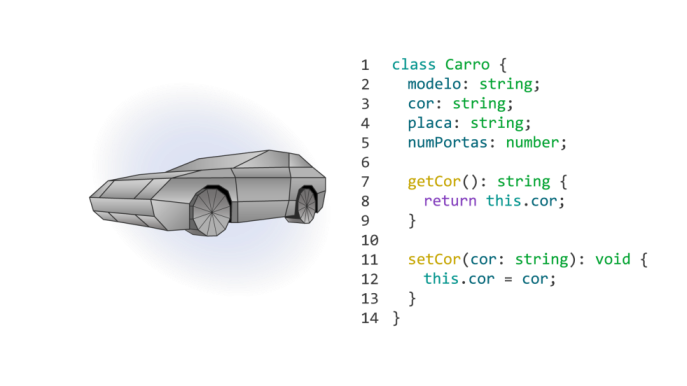
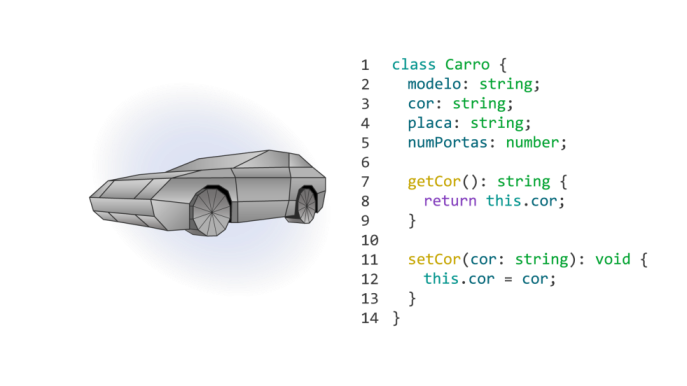
Os objetos das classes precisam não só de suas características, mas também de comportamentos que expressem as ações possíveis de serem executadas, por exemplo, um carro precisa oferecer funções para que as pessoas os manobrem. Perceba que falamos das capacidades dinâmicas do objeto que serão executadas através dos métodos.
Figura 2 - Adicionando comportamentos em TypeScript

Veja que na imagem acima adicionamos a palavra this antes do atributo cor. Essa palavra-chave representa a instância da classe Carro e, particularmente neste caso, está sendo usada para corrigir o problema de ambiguidade gerado pela definição de um parâmetro com o mesmo nome do atributo da classe no método setCor(String cor). Ao se usar a palavra cor dentro desse método, como saberíamos se estamos referenciando o atributo da classe ou o parâmetro do método? Para solucionar esse problema, usa-se a palavra reservada this antes do nome cor, informando que estamos referenciando o atributo da classe e não o parâmetro do método.
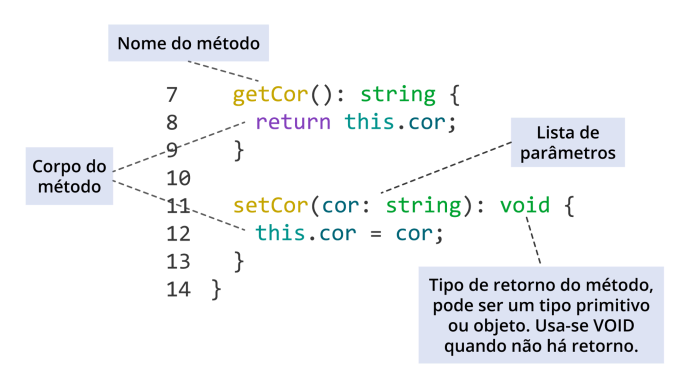
Definição de Métodos
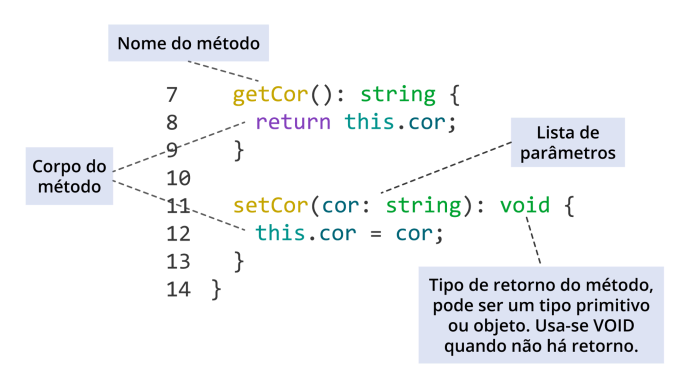
A definição dos métodos tem cinco partes básicas:
- Tipo de acesso do método (public, private, protected);
- Nome do método;
- Tipo de retorno, o qual pode ser um objeto ou tipo primitivo;
- Um ou mais parâmetros;
- Corpo do método.
Figura 3 - Definição de métodos

Criando Objetos
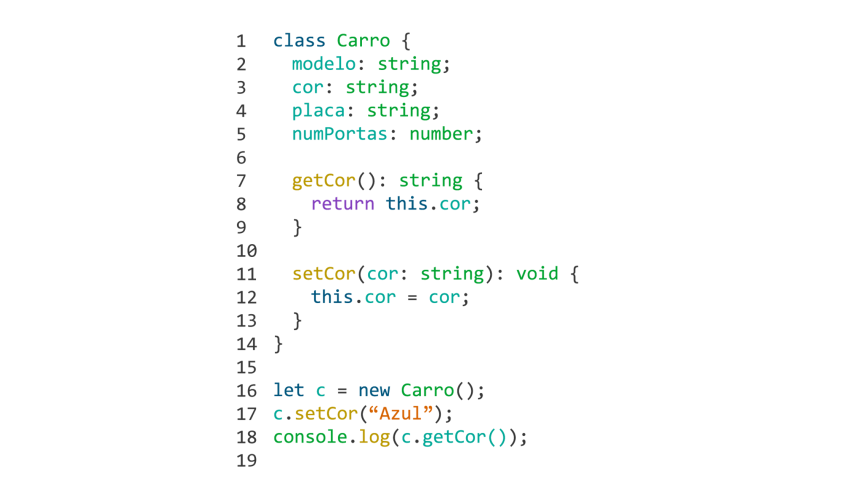
O comando new Carro() cria uma instância da classe Carro, que também podemos chamar de um objeto da classe Carro. Chamamos o método setCor para alterar a cor do carro e o método getCor para recuperar/acessar o valor do atributo cor.
Figura 4 - Método setCor

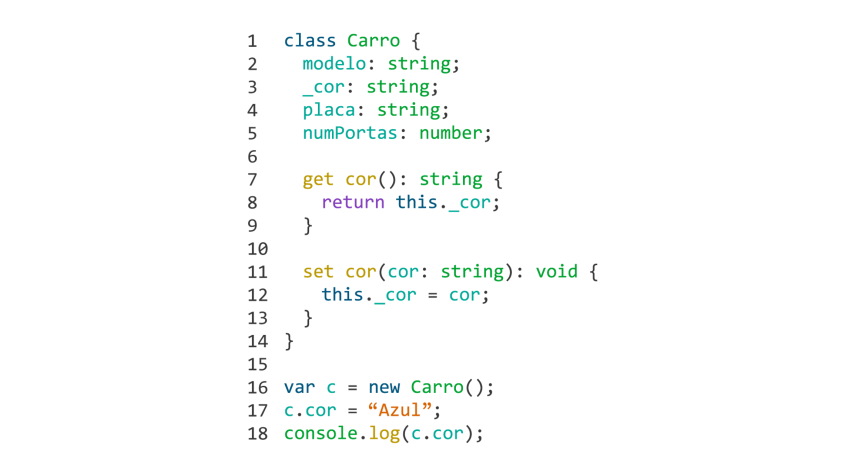
Chamando os Métodos como Atributos
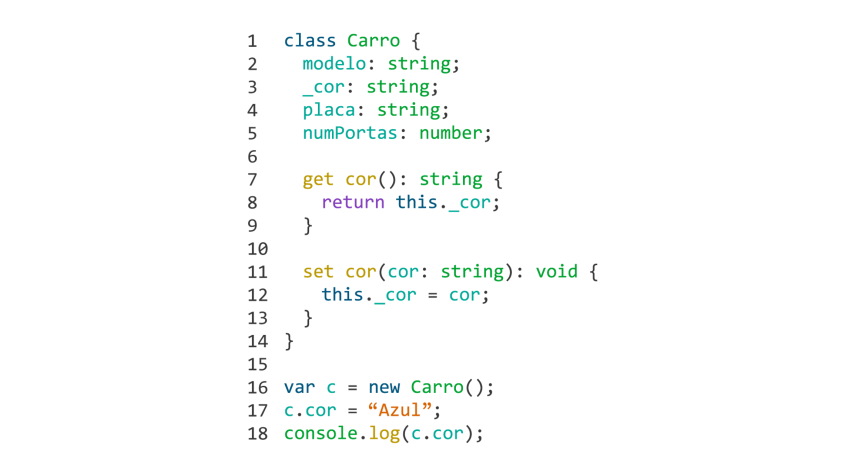
No TypeScript não precisamos chamar os métodos de forma explícita, por exemplo: getCor ou setCor. Ele disponibiliza um recurso interessante, observe na figura abaixo, nas linhas 7 e 11 do código que implementamos o método get e set com o mesmo nome. Vejamos também que na linha 3 o nome do atributo foi alterado com o acréscimo de um _ (underline) para ter nome diferente dos métodos.
Nas linhas 17 e 18, atribuímos um valor à cor do carro e acessamos esse valor como se fosse um atributo da classe, mas na verdade chamamos um método.
Figura 5 - Implementação dos métodos get e set