Navegando através do DOM
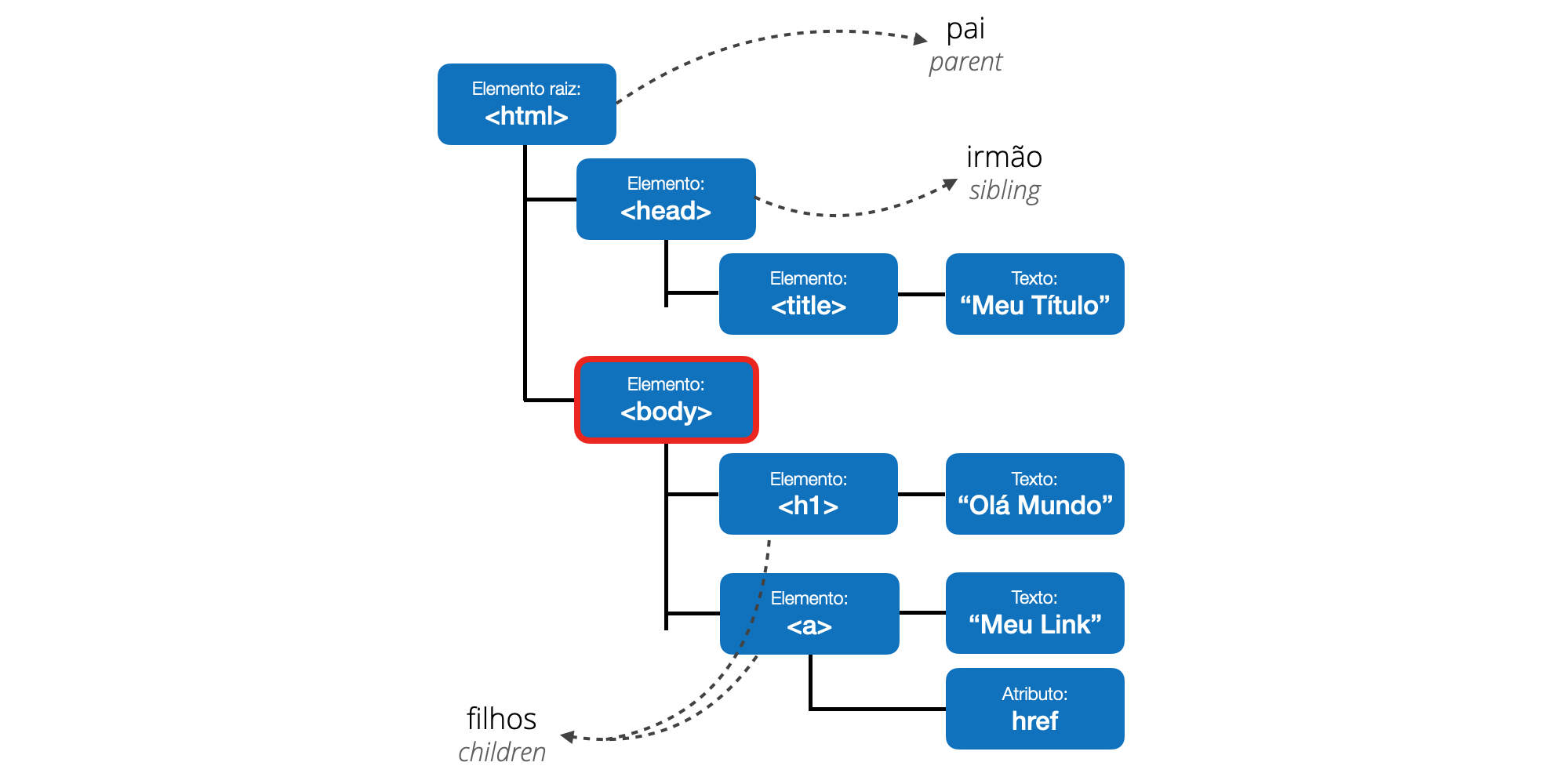
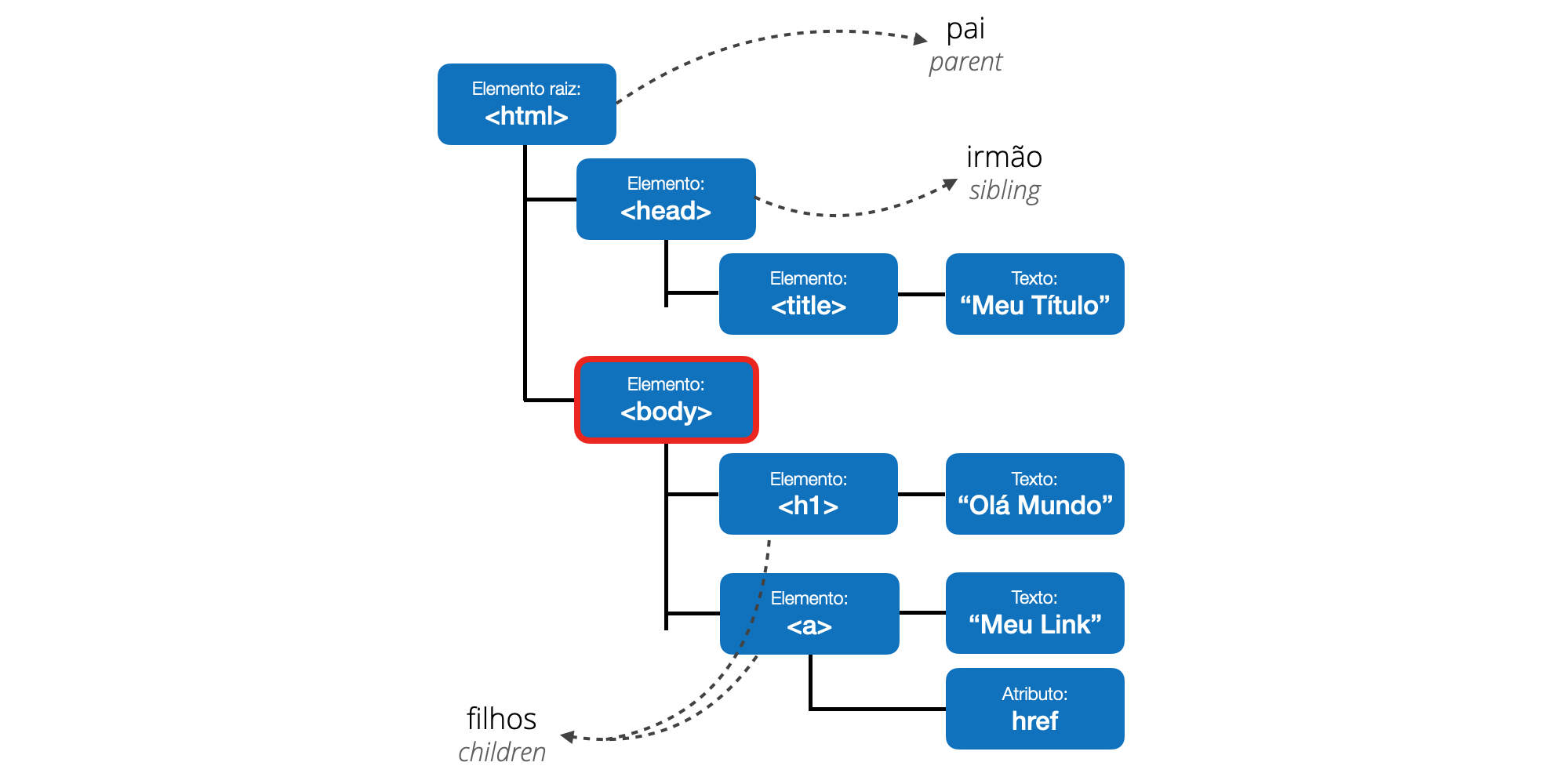
Para navegar na árvore DOM precisamos definir alguns conceitos: parent, child e sibling. Em outras palavras, pai, filho e irmão. Todos os elementos do DOM são referidos a partir desses conceitos, dependendo da sua relação com outros nós. Veja a relação entre eles na imagem abaixo:
Figura 2 - Navegação na árvore do DOM

Nós podemos acessar o elemento pai de um nó a partir da propriedade parentNode.
document.querySelector('p').parentNode;
Existem diversas propriedades para trabalhar com nós filhos, mas vamos focar em alguns: a propriedade childNodes retorna uma lista com todos os nós filhos do nó em questão.
document.querySelector('body').childNodes;
Note que esse método inclui diversos nós de texto relacionados à formatação, como tabulações da indentação e quebra de linhas, que o DOM considera como nós. Caso você queira retornar somente com elementos, podemos usar a propriedade children.
document.querySelector('body').children;
Por fim, temos os nós irmãos, que são os nós que estão no mesmo nível de hierarquia na árvore DOM e abaixo do mesmo nó pai. Para navegar entre os nós irmãos, independentemente do seu tipo, seja elemento ou texto, por exemplo, utilizamos as propriedades nextSibling e previousSibling, que representam, respectivamente, o próximo e o anterior irmão do nó em questão. Caso queiramos filtrar somente elementos HTML, usamos as propriedades nextElementSibling e previousElementSibling.
const teste = document.querySelector('#item').children[1]; // Acessando o segundo filho do elemento de id 'item'
teste.nextElementSibling.style.background = 'orange'; // Mudando a cor de background do próximo irmão do elemento de id 'item'