O que é DOM
DOM é a abreviação para Document Object Model. É uma representação dos elementos HTML de uma página de uma forma organizada e hierárquica, no formato de uma árvore. Esse é um dos conceitos mais importantes quando precisamos interagir com a página web a partir do Javascript. Por exemplo, para atualizar elementos, criar e até mudar texto do HTML pelo JavaScript nós utilizamos a DOM. Por isso é comum escutarmos que precisamos manipular o DOM com o Javascript para obter os nossos objetivos. Porém apesar da forte ligação com a linguagem Javascript, ele não é uma parte dela, e podemos pensar no DOM como uma interface que pode ser acessada pelo JavaScript.
<html>
<head>
<title>Meu Título</title>
</head>
<body>
<h1>Olá Mundo!</h1>
<a href="http://www.imd.ufrn.br">Meu Link</a>
</body>
</html>
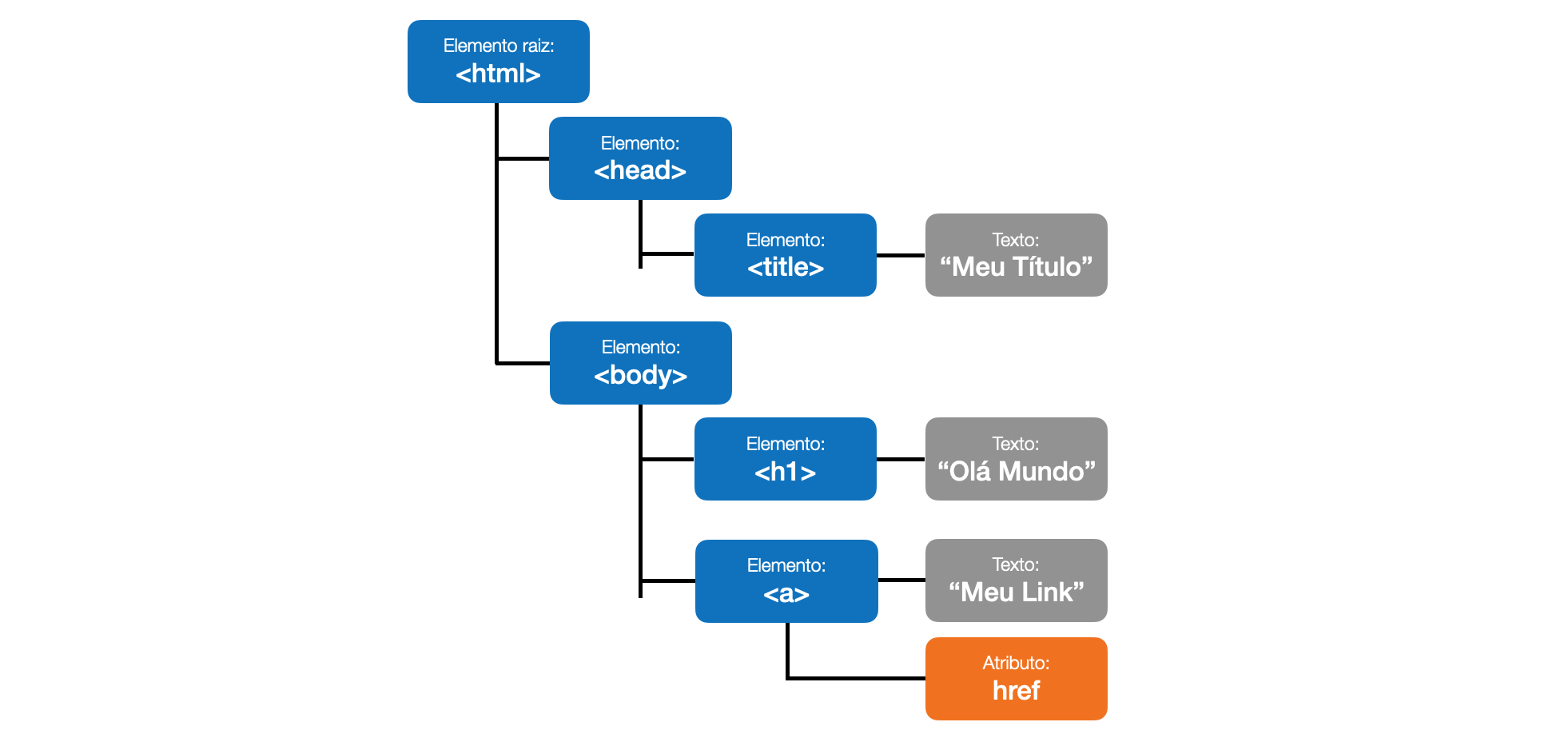
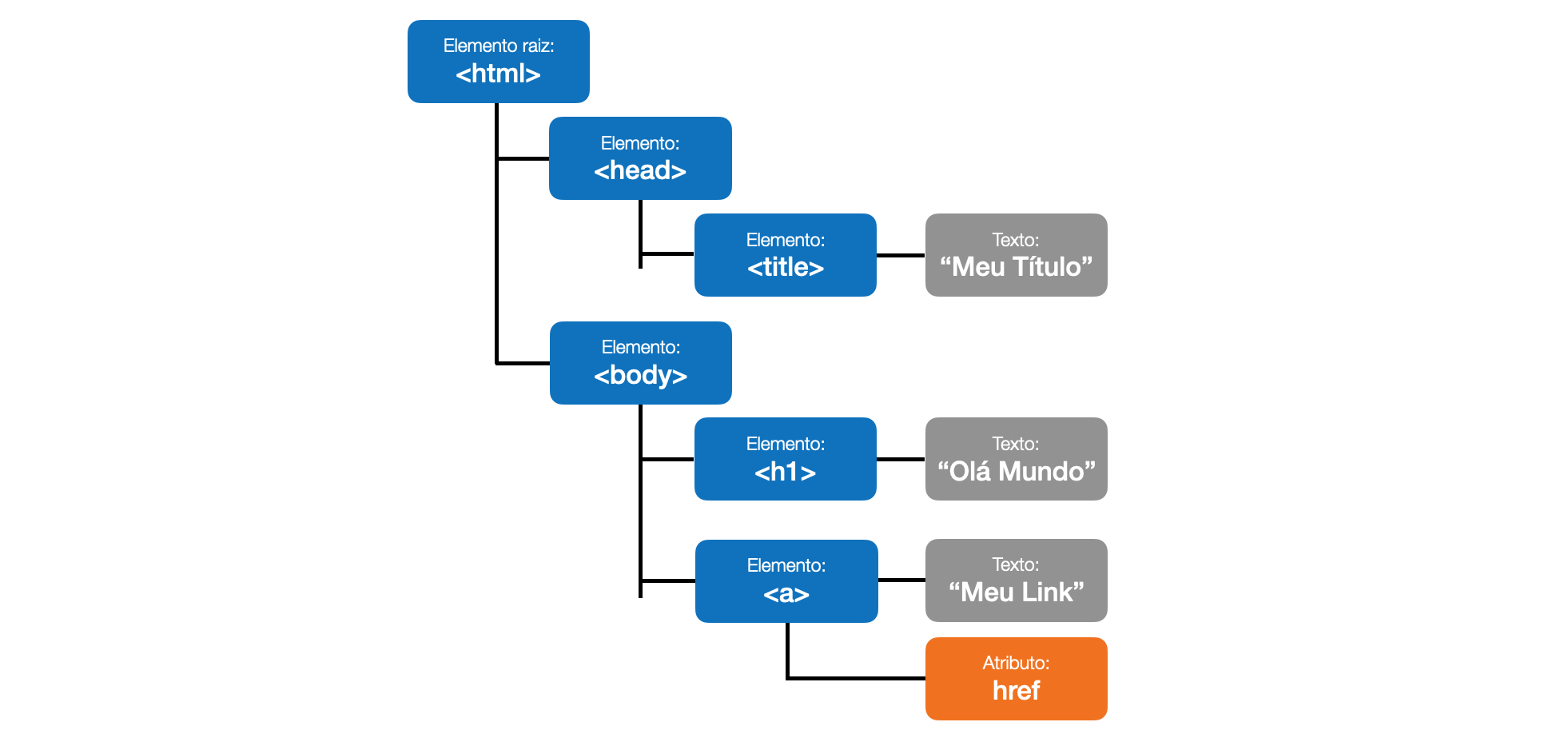
A representação visual da árvore do DOM do código acima pode ser vista abaixo:

Dica: A árvore DOM, no contexto do Javascript, está encapsulada em um objeto chamado document. Lembra do conceito de objetos em Javascript? O objeto document representa o elemento raiz da árvore, no caso o elemento representado pela tag <html>. A partir dele, teremos acesso a todos os demais elementos da nossa página HTML, uma vez que todos os elementos HTML de uma página são descendentes da tag <html>.