Prática: Construtores e Objetos
Definindo a estrutura do projeto
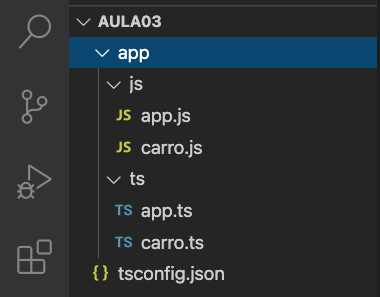
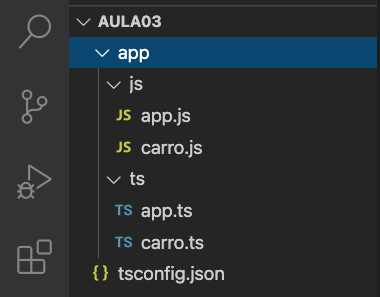
Para esta prática você deverá definir uma nova estrutura para o projeto. Veja na figura 1 o modelo da estrutura que será utilizada. Além disso, você deve separar os arquivos typescript dos arquivos de saída após o transpiler, definir melhor o arquivo de configuração tsconfig.json e criar um arquivo que será nosso executável do projeto, chamado app.ts.
Figura 1 - Modelo de estrutura

Arquivo tsconfig.json
O arquivo tsconfig.json em um diretório, indica que esse diretório é a raiz do projeto Typescript. O arquivo tsconfig.json especifica as configurações de compilação necessárias para o projeto.
{
"compilerOptions": {
"target": "es5",
"outDir": "app/js",
"noEmitOnError": true
},
"include": [
"app/ts/**/*"
]
}
Segue a definição de cada propriedade utilizada na configuração do tsconfig.json acima:
- target: define para qual versão do javascript os arquivos .ts serão transpilados;
- outDir: define diretório dos arquivos Javascript após o processo de transpiler
- noEmitOnError: essa opção definida como true impede que códigos Typescript com erros sejam transpilados para Javascript
- include: define os diretórios que o compilador irá compilar ao executar o comando tsc
Classe Carro
export class Carro{
modelo: string;
_cor: string;
placa: string;
numPortas: number;
constructor(modelo:string, cor: string, placa: string, numPortas: number){
this.modelo = modelo;
this.cor = cor;
this.placa = placa;
this.numPortas = numPortas;
}
get cor(): string{
return this._cor;
}
set cor(cor: string){
this._cor = cor;
}
}
Arquivo app.ts
import { Carro } from './carro';
let c:Carro;
c = new Carro("Fiesta","Vermelha","AEC-9898",4);
c.cor = "Vermelha";
let c2 = new Carro("Gol","Branca","XYZ-8787,2);
c2.cor = "Branca"
console.log(`A cor do carro ${c.modelo} é ${c.cor}`);
console.log(`A cor do carro ${c2.modelo} é ${c2.cor}`);
//console.log(c2.cor);