Utilizando a câmera
Para iniciar a abordagem de utilização da câmera, iremos iniciar um novo projeto utilizando o comando abaixo:
expo init ProjectName
Instalando o expo-camera
Para utilização da câmera iremos instalar uma biblioteca adicional. Execute o comando abaixo no terminal:
expo install expo-camera
Compatibilidade de plataforma
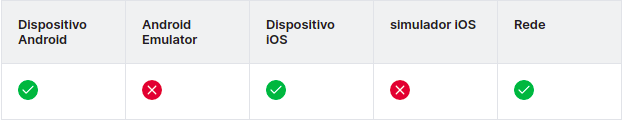
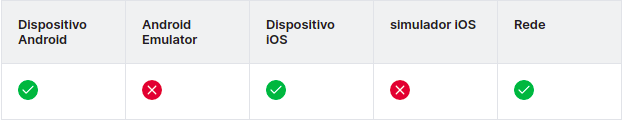
O componente Câmera não tem compatibilidade com emuladores. Então, para esse caso, utilizaremos um dispositivo móvel físico.
Veja abaixo a tabela de compatibilidade:
 Tabela de Compatibilidade
Tabela de Compatibilidade
É necessário fazer a instalação do aplicativo Expo Go disponível na loja de aplicativos do seu dispositivo.
Utilizando o componente
Para utilizar o componente, acompanhe a aula e implemente o código abaixo:
import { Camera } from 'expo-camera';
import React, { useEffect, useState } from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
const [hasPermission, setHasPermission] = useState(null)
async function requestPermission() {
const { status } = await Camera.requestPermissionsAsync()
setHasPermission(status === 'granted')
}
useEffect(() => {
requestPermission()
}, [])
if (hasPermission == null) {
return <View></View>
}
if (hasPermission === false) {
return <View><Text>Não foi possível acessar a câmera</Text></View>
}
return (
<View style={styles.container}>
<Camera style={styles.camera}></Camera>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
camera: {
width: 400,
height: 400
}
});

 Tabela de Compatibilidade
Tabela de Compatibilidade