Imagem 2X/3X
Muitas vezes nós temos diferentes dispositivos, com diferentes resoluções de tela, sendo difícil escolher uma imagem que case bem em todos eles. Para resolver essa problemática o React Native tem alguns artifícios.
Iniciando o projeto
Para esta aula, iremos iniciar com um projeto padrão, resultado do expo init já utilizado antes. Então, em seu terminal, execute o comando abaixo:
expo init ProjectName
ProjectName pode ser qualquer nome de sua preferência.
Inserindo imagens
Com seu projeto criado e aberto em sua IDE, adicione na pasta /assets os arquivos de imagens que serão usados durante a aula. O arquivo .zip com as imagens pode ser obtido clicando aqui.
Component Image
Em seu arquivo App.js adicione o componente Image, lembrando de importá-lo do react native. Esse componente possui uma propriedade source, a qual recebe a imagem que será exibida nele. Para importar essa imagem, será utilizado o require.
Veja um exemplo abaixo:
<Image source={require('./assets/basic/imd.png')} />
Como já dito, existem diversos dispositivos com diferentes resoluções de tela. Portanto, uma imagem que funcione em um dispositivo pode não funcionar da mesma forma em outros.
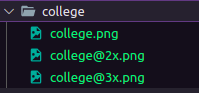
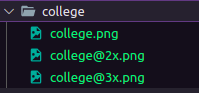
Para resolver essa questão, o react native escolhe a imagem mais adequada da pasta. Veja um exemplo de pasta abaixo:

Para o react escolher o tamanho mais adequado é usado um padrão @2X e @3X na nomenclatura da imagem, assim, para telas menores será utilizado o 2X e para telas maiores o 3X. Caso não exista um mais adequado é utilizado o padrão.
Dito isso, acompanhe a aula, realize as alterações e implemente o código abaixo:
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View, Image } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Image source={require('./assets/college/college.png')} />
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});