Em aulas anteriores, você aprendeu a utilizar os comandos de seleção, lembra? O comando if-else, por exemplo, testa uma expressão booleana. Já o comando switch compara o valor de uma expressão com uma lista de valores. Esses dois comandos são utilizados para decidir qual bloco de código deverá ser executado, certo?
Entretanto, existem situações nas quais você precisará repetir a execução de um mesmo bloco de código. Por exemplo, para calcular a nota de todos os alunos de uma sala, você precisará executar o código de cálculo de média repetidamente, uma vez para cada aluno da sala.
Nesta aula, vou apresentar os comandos utilizados em tais situações, os chamados comandos de iteração. São eles:
- for: percorre um bloco de código várias vezes;
- for/in: percorre as propriedades de um objeto;
- for/of: percorre os valores de um objeto iterável;
- while: percorre um bloco de código enquanto uma condição especificada é verdadeira;
- do/while: também percorre um bloco de código enquanto uma condição especificada é verdadeira, mas executa esse bloco de código pelo menos uma vez.
Nesta videoaula, você conhecerá os comandos que utilizam a palavra-chave for e, na próxima videoaula, você conhecerá a palavra-chave while. Vamos lá?
Vou começar pelo termo iteração. O termo "iteração" significa "repetição". Os comandos que você aprenderá nesta aula são utilizados em situações em que o computador precisa executar certos trechos de um programa de forma repetida, ou seja, várias vezes, até que uma determinada condição seja alcançada. Alguns autores chamam essas estruturas de "laços", "laços de repetição" ou, em inglês, loops.
Você perceberá que cada um dos comandos de iteração disponíveis na linguagem JavaScript são, de maneira geral, equivalentes, mas cada um deles pode ser utilizado mais facilmente em situações específicas. Então fique atento para saber fazer a escolha certa quando for utilizar cada um deles.
O primeiro comando de iteração que você irá aprender é o laço for. Imagine que você precisasse exibir na página HTML os números de 1 a 10. Como você faria? Uma possibilidade é escrever o código exibido no slide. Note que inicializamos o texto com a string vazia na linha 2 e, depois disso, para cada um dos valores de 1 a 10, concatenamos o texto com esse valor.
Código 1 - 10_1 Contagem_For.html
Existem, porém, dois problemas nessa solução. O primeiro é que há uma duplicação de código onde comandos similares são usados para concatenar o valor ao texto várias vezes, mudando apenas o valor. O segundo problema é que esse código tem um comportamento fixo, ou seja, não é possível escolher a quantidade de vezes que o comando de concatenação será executado depois que o código estiver em execução. Deve haver uma forma de receber do usuário um número positivo N e imprimir de 1 (um) até esse número N.
Para evitar duplicação de código usamos os chamados comandos de iteração, laços ou loops. O primeiro comando que veremos aqui é o comando for. Veja como funciona o mesmo código agora implementado com esse comando de iteração.
Código 2 - 10_2 Contagem_For.html
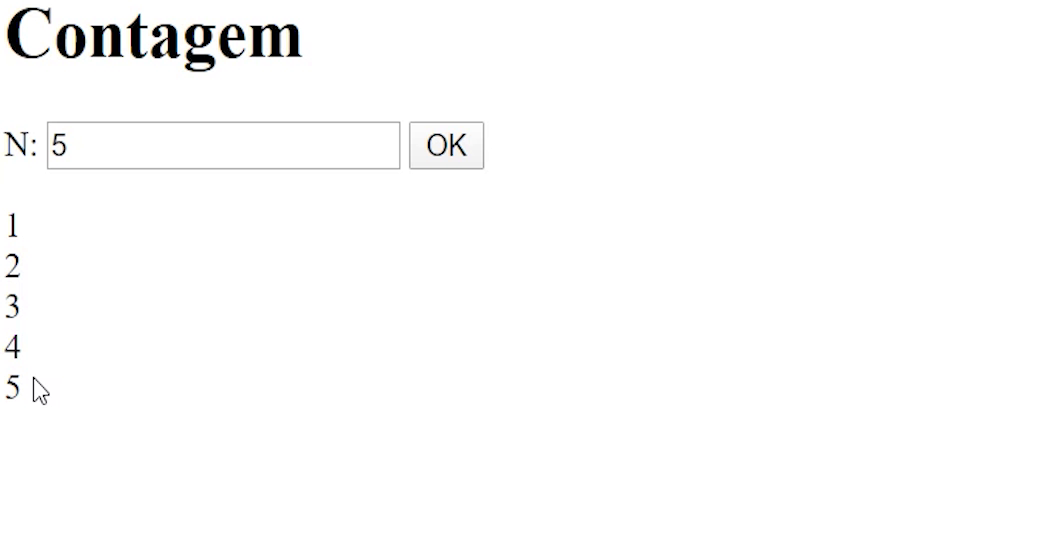
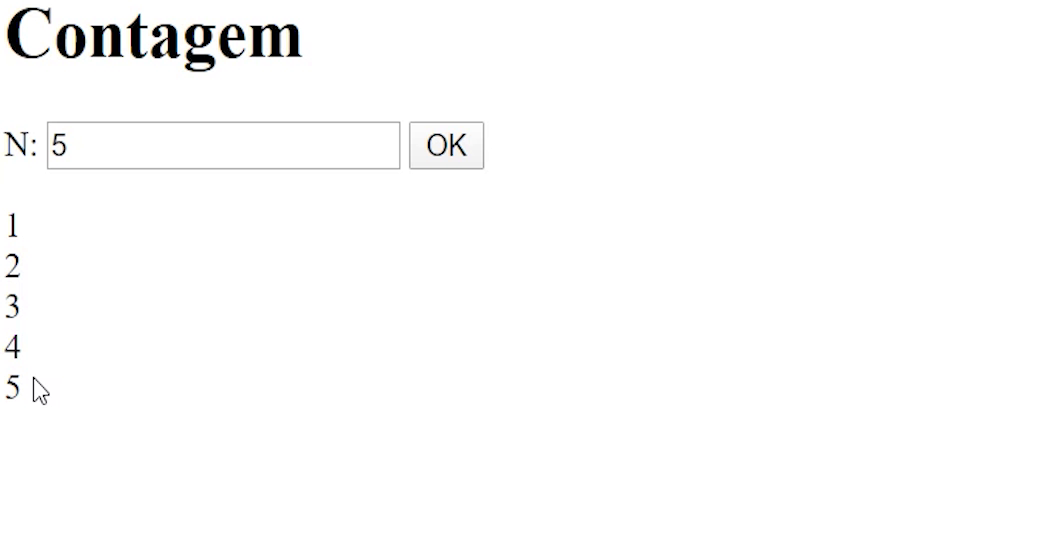
No exemplo, temos uma página HTML bem simples. Há apenas um campo de número e, ao clicar no botão "OK", irá chamar a função contagem, passando o nome desse campo de número, chamado de n1. Logo, será apresentado como é essa função contagem.
Essa função contagem recebe um campo e é preciso buscar o valor numérico que está nele e atribuir esse valor à variável n. E na linha 2, há o texto que começa vazio. Já na linha 5 vem a parte principal desse exemplo, que é o laço for. Em seguida, tem os campos que serão descritos daqui a pouco e, entre as chaves, o comando que vai ser executado cada vez que passar por esse laço.
Esse laço começa na linha 5, após o primeiro parêntese, onde define uma variável i que começa com o valor 1 e, enquanto esse i for menor ou igual a n, que é o valor colocado na página HTML, e foi pego de lá, como descrito na linha 4, será executado o comando da linha 6. Será acrescentado ao texto o valor i, e uma tag de quebra de texto de HTML <br>, ou seja, vai adicionar o i e quebrar a linha (linha 6). No final incrementa o i, vai acrescentar e passar com i igual a 1, 2, 3, 4, até o valor que o usuário colocar na página HTML. E agora, entendeu a estrutura básica do laço for?
Chegando na página HTML, se eu colocar, por exemplo, o "5", é impresso na tela "1, 2, 3, 4 e 5" como mostra a figura 1. Isso porque foi feito com o i variando de 1 até 5, e foi adicionado ao texto esse valor mais uma quebra de linha. Então ficou 1, quebra de linha, 2, quebra de linha, 3, quebra de linha, 4, quebra de linha, 5, quebra de linha, e o laço vai parar. Isso porque quando chegar em 6 não vai mais ser menor ou igual ao valor colocado, que nesse caso é o 5, então o laço para, ok?
Figura 01 - Saída da Contagem

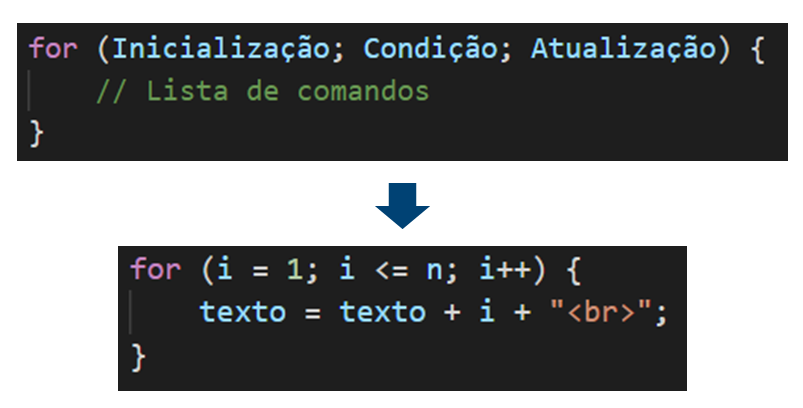
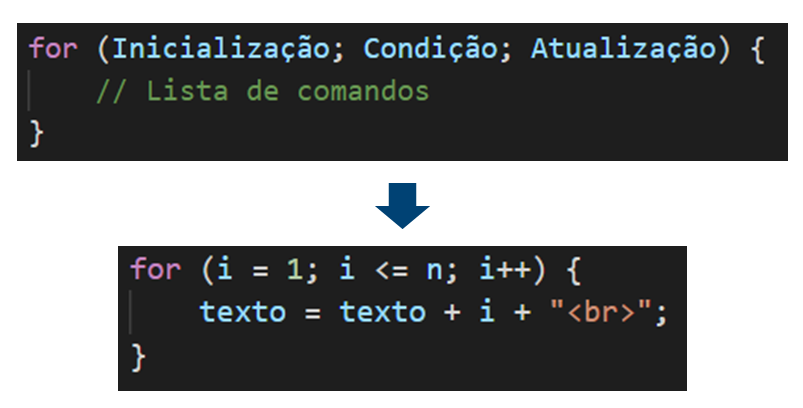
Você notou que o programa ficou bem mais enxuto em termos de número de linhas de código? Vamos agora entender como funciona esse código mostrado. Para isso, observemos primeiro, no slide, o formato geral do laço de iteração for em JavaScript, o qual é o mesmo encontrado em diversas outras linguagens de programação. O laço for possui três instruções: uma inicialização, uma condição e uma atualização.
Figura 02 - Estrutura do Comando For

A inicialização é geralmente utilizada para declarar uma variável que será utilizada como variável de controle de execução do laço. No exemplo, temos a inicialização da variável i com o valor 1. Observe que essa variável está sendo declarada e inicializada ao mesmo tempo e antes da execução do laço. Depois da inicialização da variável, temos a condição. Nessa condição, você deve colocar uma expressão que resulte no valor verdadeiro quando for necessário executar o laço, e falso caso esteja na hora de pará-lo. No nosso exemplo temos a condição i <= n, ou seja, o laço será executado caso o valor de i seja menor ou igual a n. Caso contrário, a execução do laço termina.
Vejamos como isso funciona. Ao executar o bloco de código do comando for (lista de comandos entre chaves), essa condição é testada. Se seu valor retornar true, o laço será executado mais uma vez para depois testar novamente a condição. Caso contrário, ele irá parar. Isso quer dizer que o laço mostrado continuará a ser executado até o momento no qual a variável i tiver valor maior que n. Para que essa condição de parada do laço chegue, usualmente você utilizará a seção de atualização do laço for, a qual é a última do comando for.
Essa seção é utilizada para você alterar valores de variáveis, geralmente, o valor da variável de controle. No exemplo, temos o incremento i++, comando este que você já aprendeu em aulas anteriores e que corresponde ao comando i = i + 1. Dessa forma, a instrução i++ incrementa o valor de i em uma unidade. É um comando bem enxuto e bastante utilizado dentro da seção de atualização dos laços for.
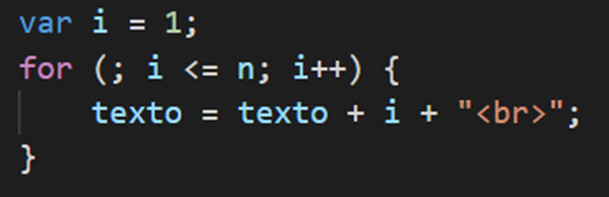
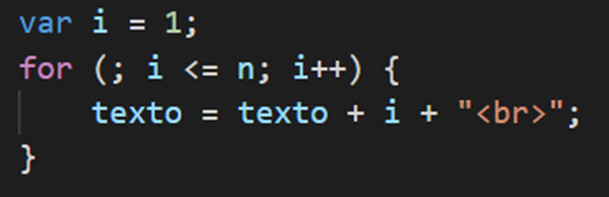
Existem algumas curiosidades sobre o comando for. Primeiramente, a inicialização nem sempre é obrigatória. No slide vemos um exemplo de laço que utiliza uma variável i que foi declarada e inicializada antes do laço. Portanto, a inicialização do laço não precisa ser feita.
Figura 03 - Comando for sem inicialização

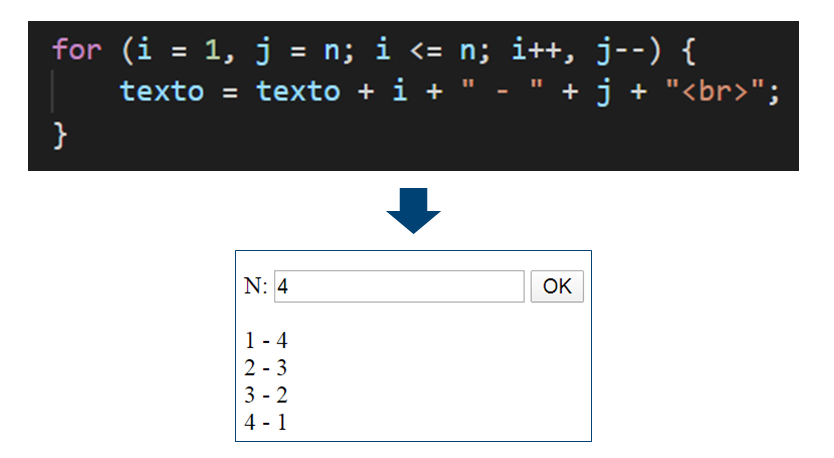
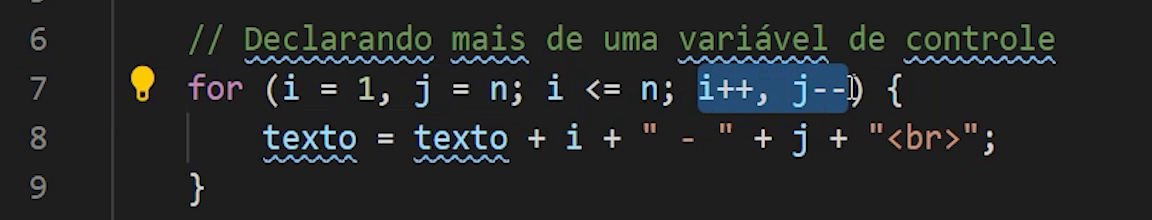
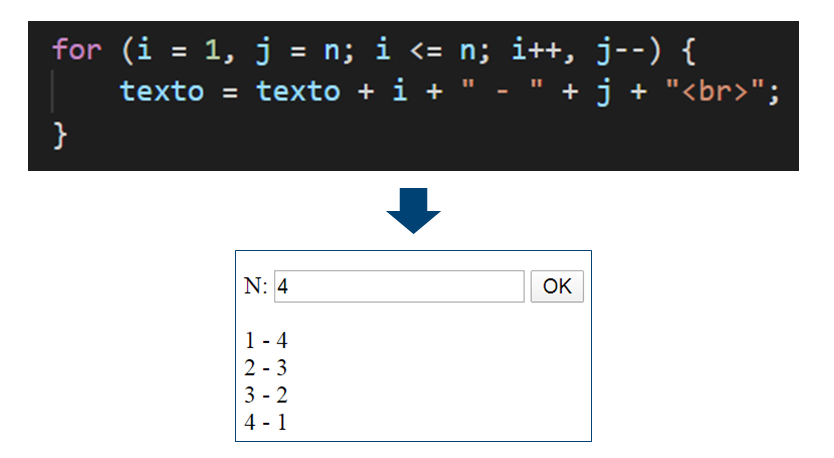
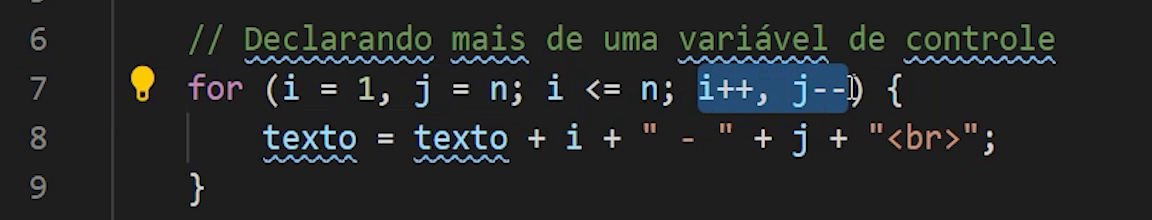
Além disso, a inicialização pode ser utilizada para atribuir valores iniciais a variáveis, como vemos no exemplo do slide onde inicializamos i com 1 e j com n, ou seja, o valor dado como entrada. Para isso, basta separar os comandos utilizando uma vírgula. A vírgula também pode ser utilizada para separar os comandos de atualização. Note, no exemplo, que incrementamos o i em 1 e decrementamos o j em 1 usando j--.
Figura 04 - Comando for com várias inicializações e atualizações

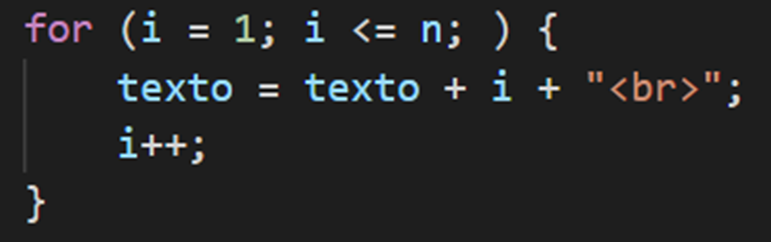
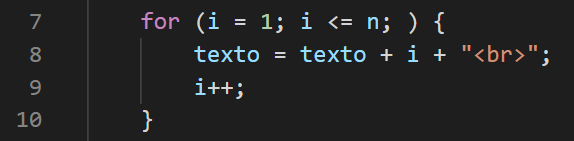
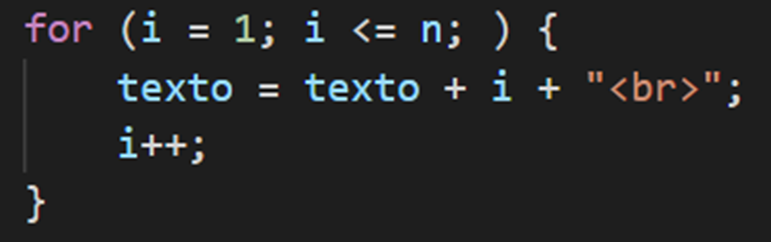
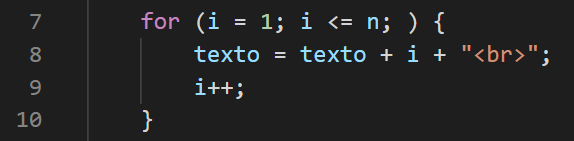
A seção de atualização também não é obrigatória, pois a atualização pode ser feita no bloco de comando do próprio laço. No nosso exemplo, podemos remover a seção de atualização da declaração do laço e colocar o comando de atualização no final do corpo do laço, como vemos no slide. A página HTML resultante exibirá o resultado da mesma forma.
Figura 05 - Comando for sem atualização

Por fim, a declaração da condição do laço também é opcional. No entanto, se você omitir esta seção, deve utilizar o comando break dentro do laço a fim de parar a sua execução. Caso contrário, o laço nunca terminará. Chamamos isto de Laço Infinito, o que fará com que a página de seu navegador trave. Em geral, laços infinitos são erros no programa, pois raras são as situações em que precisamos utilizá-los.
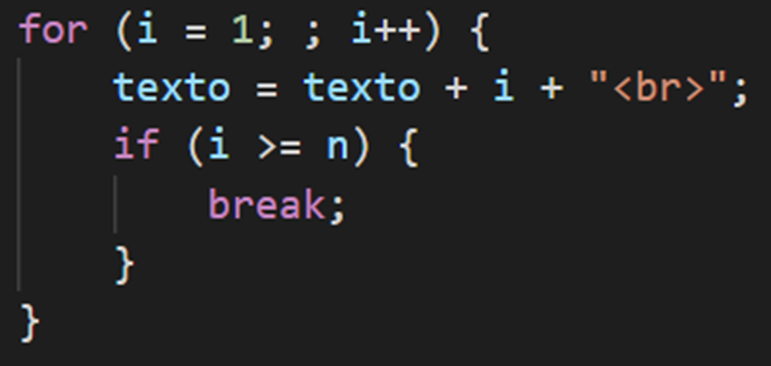
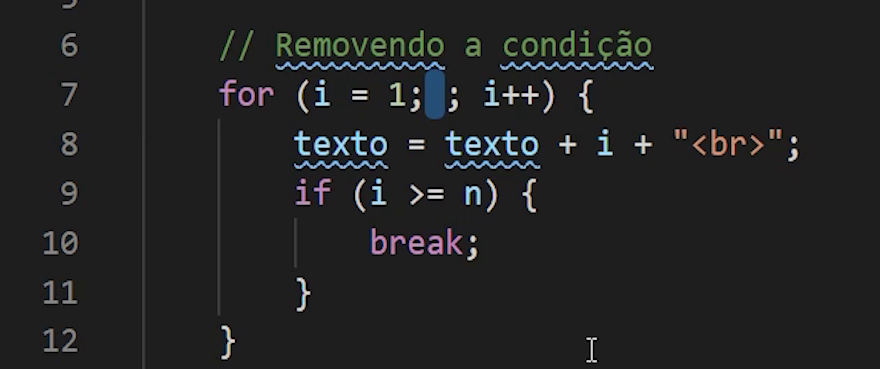
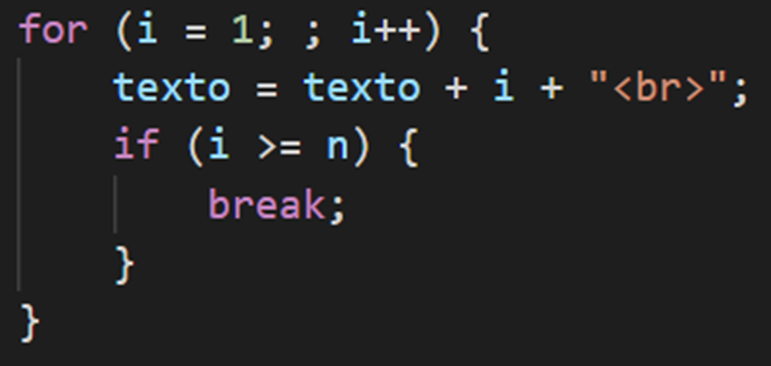
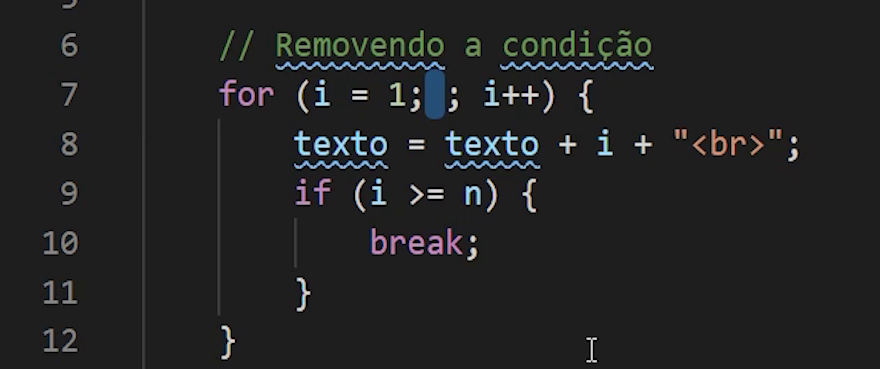
O comando break interrompe o laço e continua a execução do código após o laço (se houver). Por outro lado, o comando continue interrompe uma iteração (no laço), se uma condição especificada ocorrer, e continua com a próxima iteração no laço. No slide, podemos ver como utilizar o break no nosso exemplo ao removermos a condição do loop a fim de evitar um laço infinito. Note que, no final do corpo do laço, paramos a sua execução quando o valor de i fica maior ou igual ao valor de n.
Figura 06 - Comando for sem condição de parada

Vamos ver agora, na prática, todas essas variações de declaração do laço for para o nosso exemplo.
Código 3 - 10_3 Contagem_For_Variações.html
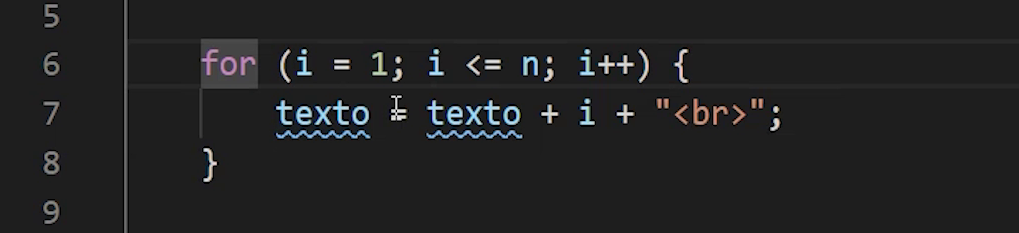
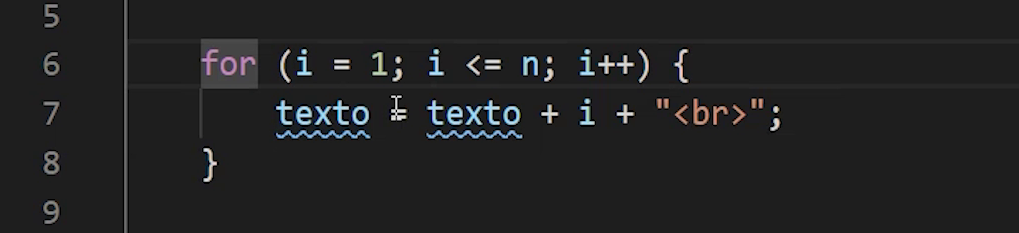
Nesse exemplo, serão vistas algumas variações do laço for, começando pelo laço for original. Ele foi mostrado no exemplo anterior, então o que ele faz? Como exibido na figura 7, na linha 6, ele junta ao texto os valores de 1 até n, ou seja, até o valor indicado. E no final, na página do HTML, esse valor é exibido na tela.
Figura 07 - Laço for original

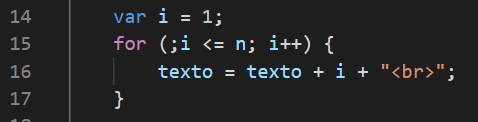
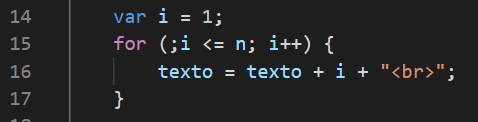
O que será feito agora são algumas variações. Primeiro, vamos declarar a variável fora do laço.
Figura 08 - Laço for sem a inicialização da variável de controle

Nesse exemplo, a declaração da variável i é feita fora do laço, ou seja, antes do laço, atribuindo o valor 1 e na parte da declaração, antes do primeiro ponto-e-vírgula do laço for, não foi colocado nada, mas usamos o i normalmente na condição e no incremento. Não terá problema nenhum ao recarregar a página HTML, ela vai ter exatamente o mesmo comportamento do exemplo anterior. Então, posso naturalmente declarar e atribuir valores à variável que vou usar como variável de controle do laço.
Uma outra variação que pode ser feita no laço for é declarar mais de uma variável de controle. Nesse exemplo, será feito um pouco diferente. Será declarada a variável i e atribuído 1 e, para a variável j, será atribuído n. Enquanto i for menor ou igual a n, será executada a linha de comando que consta na linha 8 (como mostra a figura 9) e no final será incrementado o i e decrementado o j. E no texto será colocado quem é o i e quem é o j. A ideia é aparecer o 1 com 10, 2 com 9 e assim por diante, ou seja, estão sendo declaradas duas variáveis e elas estão sendo alteradas na linha 7 (como mostra a figura 9), mas apenas a variável i é que está sendo usada para controle.
Figura 09 - Laço for com duas inicializações e duas atualizações

Ao voltar para a página HTML, e colocar o 10, aparece "1 – 10" incrementando o i, 2, decrementando o j, 9, e isso é feito até o i chegar em 10. Quando o i chegar em 10, o j é decrementado e chega em 1 e, na atualização, o i passa a ser 11 é maior do que o número que foi colocado como entrada, então o laço para. Nesse exemplo foi utilizada mais de uma variável no loop.
Um outro exemplo que será dado é incrementar a variável de controle dentro do loop, ao invés de ser na declaração do for. Na linha 7 da Figura 10, depois do segundo ponto-e-vírgula, que é onde está a sessão de alteração das variáveis, nada foi colocado, pelo contrário, foi deixado em branco, mas após executar o comando, foi incrementada uma variável i, sendo colocado na linha 9 da Figura 10. E o comportamento vai ser exatamente o mesmo, voltando para a página HTML e usando o valor 5, terá novamente a impressão de 1 a 5, ok?
Figura 10 - Laço for sem a atualização da variável de controle

O que acontece se a condição for removida? Se remover a condição, ou seja, não colocar nenhum predicado entre os dois ponto-e-vírgula que aparece na linha 7 (figura 11), que é onde está a sessão de condição.
Figura 11 - Laço for sem a condição de parada

Então não haverá nenhuma condição para parar o loop, ou seja, para pará-lo é necessário utilizar o comando break. Assim, foi feito o laço for, só que dentro desse laço, verifico se o i é maior ou igual a n, como consta na linha 9. Se ele for maior ou igual a n, vai parar. Ou seja, quando chegar no valor 5, que é o valor que está sendo usado como exemplo para n, vai dar o comando break e ele vai fazer com que o laço for acabe sua execução. Assim, recarregando a página HTML para fazer um teste, o comportamento é o mesmo, só que dessa vez não está sendo usada a condição como anteriormente, está utilizando o if e fazendo uma comparação do i da variável de controle com o valor que foi colocado como entrada e, caso ele chegue lá, é dado um break e quebra a iteração.
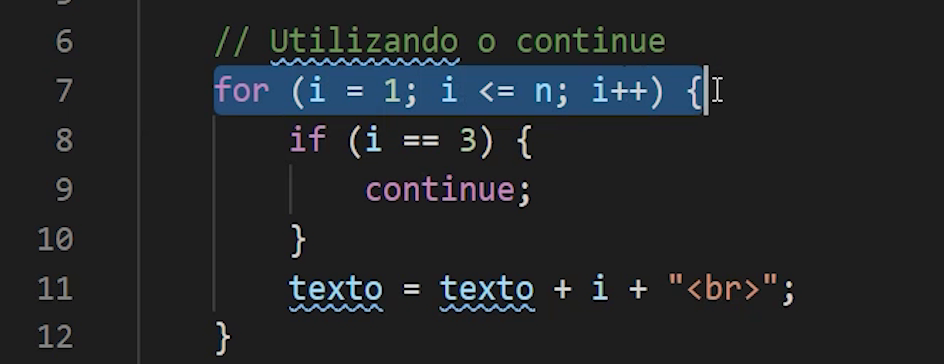
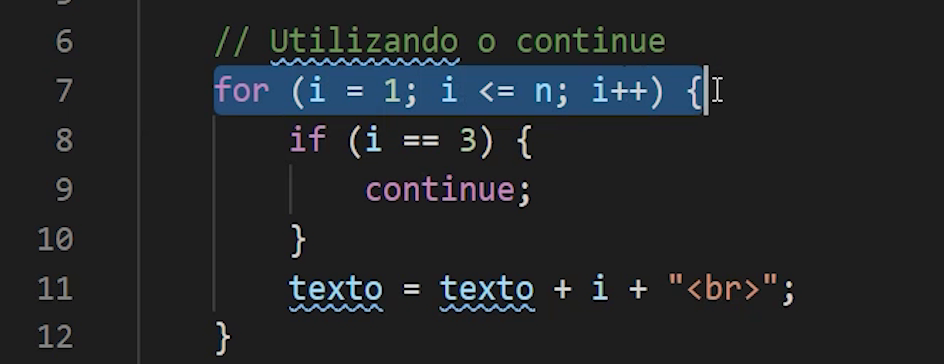
No último exemplo, será mostrada a utilização da palavra-chave continue, como mostra a linha 6 da figura 12.
Figura 12 - Laço for usando o comando continue

Na linha 7, tem o mesmo laço for com as três sessões de volta e com a variável i sendo declarada e atribuído valor 1; ainda, a condição de i ser menor ou igual a n, que é o valor dado como entrada; e a alteração que é incrementar o i em 1.
Porém, na linha 8, diferente do exemplo inicial, temos uma comparação do i com 3, ou seja, se ele for igual a 3, será dado o comando continue e isso fará com que esse comando da linha 11 não seja executado. Isso porque o continue pula, ele leva a execução do bloco para o final sem executar nada, e volta para o comando for. Naturalmente, ele vai incrementar o i. Ou seja, ao executar esse comando não será colocado o valor 3 na tela. Então, ao recarregar a página HTML e usar o 5 novamente, de fato o 3 não aparece, isso porque quando o i é igual a 3, é dado um continue e faz com que a execução do corpo do loop não aconteça, para no comando continue e volta para o laço for já com novo valor para variável i, ok?
Essas são as variações que podem ser utilizadas para o laço for