A Herança e o protected
Modificadores de acesso
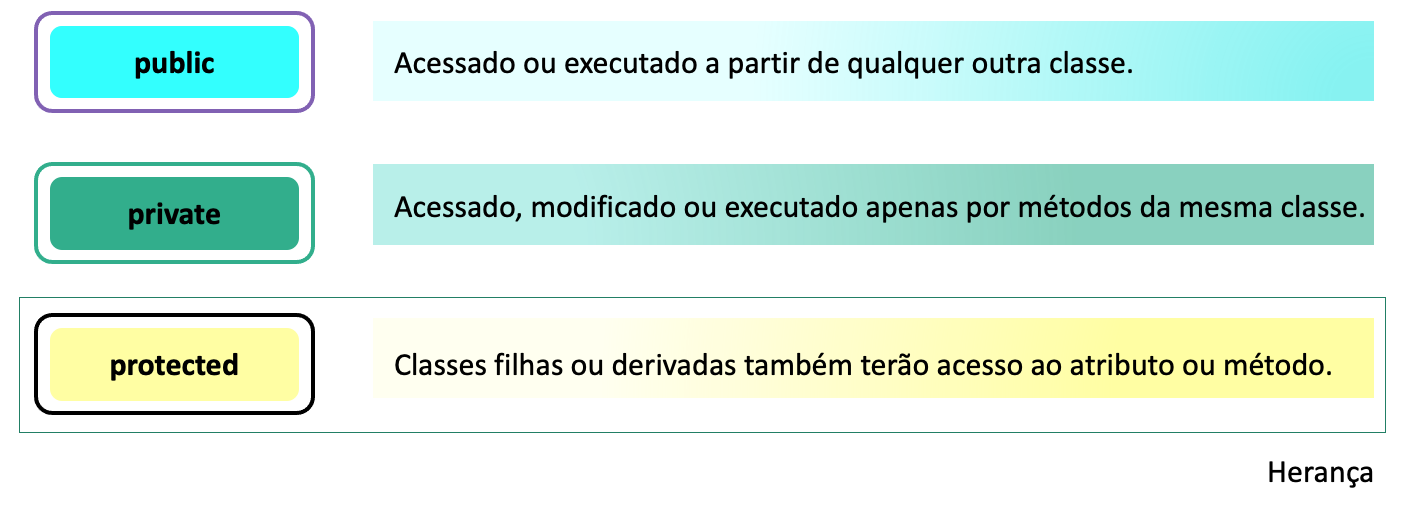
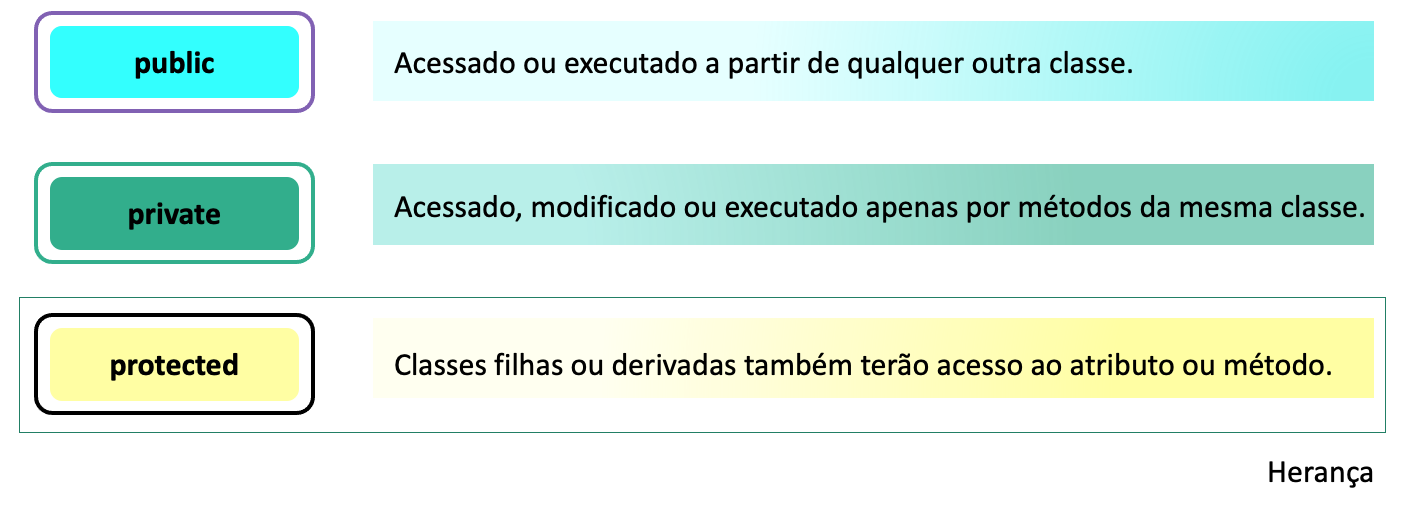
Antes de falar sobre o modificador de acesso protected, na figura abaixo vamos relembrar os conceitos dos modificadores:
Figura 1 - Herança e o protected

O modificador protected funciona como o private, porém com uma ressalva, as classes filhas ou derivadas, também terão acesso ao atributo ou método declarado como protected. Isso significa que apenas as classes descendentes de uma determinada classe poderão ter acesso aos atributos e métodos declarados com esse modificador.
Exemplo utilizando TypeScript
export class Transporte{
protected _capacidade: number;
public get capacidade() : number {
return this._capacidade;
}
public set capacidade(capacidade : number) {
this._capacidade = capacidade;
}
}
A classe Transporte teve seu atributo modificado para protected, isso significa que apenas classes que pertencem à hierarquia de herança podem acessar diretamente esse atributo. Em outras palavras, apenas subclasses (ou classes descendentes) de Transporte teráo acesso ao seu atributo protected.
export class Terrestre extends Transporte{
private _numRodas: number;
public exibirInformacoes(){
console.log(`Capacidade: ${this._capacidade}`)
}
}
Na classe Terrestre podemos perceber que é possível acessar diretamente o atributo _capacidade, pois esse atributo é protected na superclasse, sendo assim não necessita de métodos de acesso get e set.