Encapsulamento conceitos e características
Encapsulamento
O que nos lembra a palavra encapsular? O que você diria se alguém pedisse a definição da palavra encapsulamento? E cápsula, lembra alguma coisa?
Encapsulamento é a característica da OO capaz de ocultar partes (dados e detalhes), de implementação interna de classes, do mundo exterior.
Graças ao encapsulamento, podemos ver as classes apenas pelos serviços (métodos) que elas devem oferecer para quem as utiliza. Não visualizamos, nesse caso, de que forma (como) o serviço (método) está implementado internamente na classe. No fundo, o encapsulamento da classe acaba definindo um contrato que determina o que o mundo exterior pode fazer com objetos daquela classe.
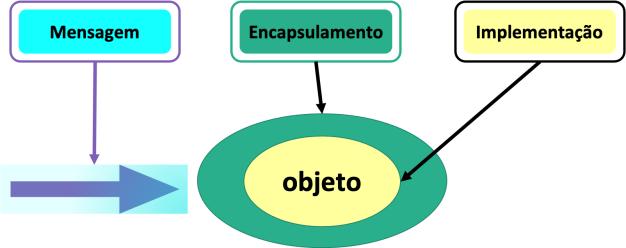
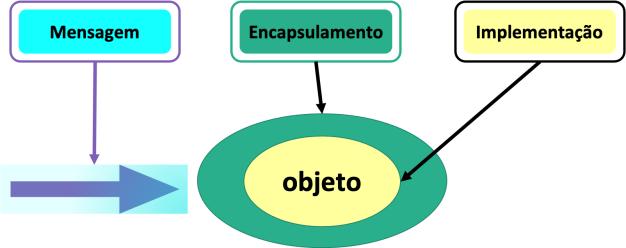
Na Figura 1, podemos ver que um objeto possui a característica de encapsulamento fica protegido por uma cápsula. Essa cápsula serve para ocultar e proteger de outros objetos os detalhes de implementação daquele objeto. Dessa maneira, o objeto só disponibiliza, os serviços ou funcionalidades que ele deseja receber mensagens (solicitações) de outros objetos.
Figura 1 - Encapsulamento

Para facilitar nosso entendimento, vamos a um exemplo. Considere um objeto Automóvel que disponibiliza para um objeto Pessoa (na OO tudo é objeto!) a direção, para que se possa guiar o Automóvel para a esquerda ou para a direita. Através da direção, a Pessoa solicita ao Automóvel esses serviços, sem saber COMO serão feitos ou estão implementados.
Apenas o Automóvel sabe que mecanismos serão acionados para atender a solicitação da Pessoa. A Pessoa apenas usufrui do resultado da solicitação. Observe a Figura abaixo.
Figura 2 - Exemplo de encapsulamento

Podemos dizer, nesse caso, que estamos aplicando a característica de encapsulamento ao objeto Automóvel, pois ocultamos do objeto Pessoa os detalhes da implementação dos serviços oferecidos pelo Automóvel.
Você deve estar se perguntando: como isso acontece na prática?
Antes de mostrarmos a implementação na linguagem TypeScript do uso do encapsulamento, precisamos conhecer os chamados Modificadores de Acesso da linguagem.
Modificadores de acesso
Os Modificadores de Acesso são palavras-chave ou reservadas da linguagem TypeScript cuja utilidade é permitir ou proibir o acesso aos atributos e/ou métodos das classes. Veja-os a seguir.
- public: garante que o atributo ou método da classe seja acessado ou executado a partir de qualquer outra classe;
- private: pode ser acessado, modificado ou executado apenas por métodos da mesma classe;
- readonly: atributo somente leitura, inicializados em sua declaração ou no construtor;
- protected: funciona como o private, exceto porque as classes filhas ou derivadas também terão acesso ao atributo ou método (Herança).
Métodos de acesso
Oferece uma maneira de ter um controle mais refinado sobre como uma propriedade é acessada em cada objeto.
public get numPortas():number{
return this._numPortas;
}
public set numPortas(numPortas: number){
if(numPortas < 2){
this._numPortas = 2;
}else{
this._numPortas = numPortas;
}
}
Parâmetro como propriedade
O TypeScript permite que propriedades da classe sejam definidas no parâmetro do construtor, para isso é necessário inserir o modificador de acesso no parâmetro, assim consolidamos as declarações e atribuições em um único local.
public constructor(
readonly fabricante:string,
private _modelo:string,
private _cor: string,
private _placa?: string,
private _numPortas?: number){
if(_numPortas == undefined || _numPortas < 2){
this._numPortas = 2
}
}