Visualizando no Console do Navegador
Preparando arquivos do projeto
Para que seja possível visualizar a saída do console no navegador, é necessário criarmos um projeto com um arquivo html e na tag <script></script> passarmos o caminho do arquivo javascript.
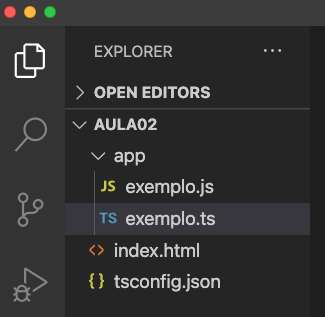
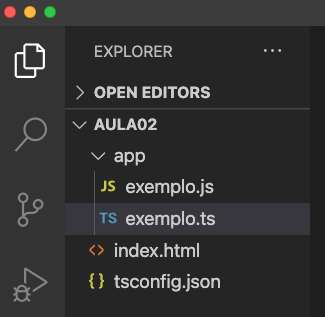
Veja nas figuras 8 e 9 a estrutura do projeto:
Figura 8 - Estrutura do projeto

Segue abaixo o arquivo html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TypeScript</title>
</head>
<body>
<script src="app/exemplo.js"></script>
</body>
</html>
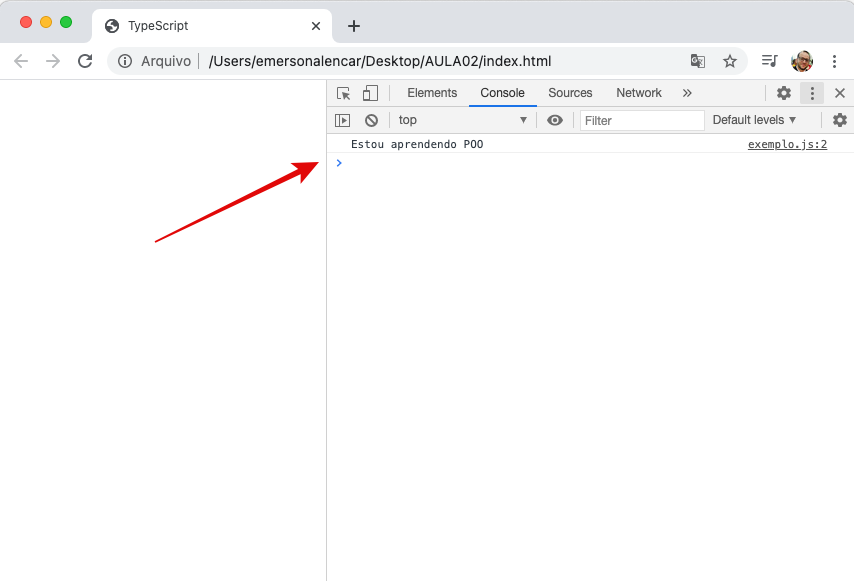
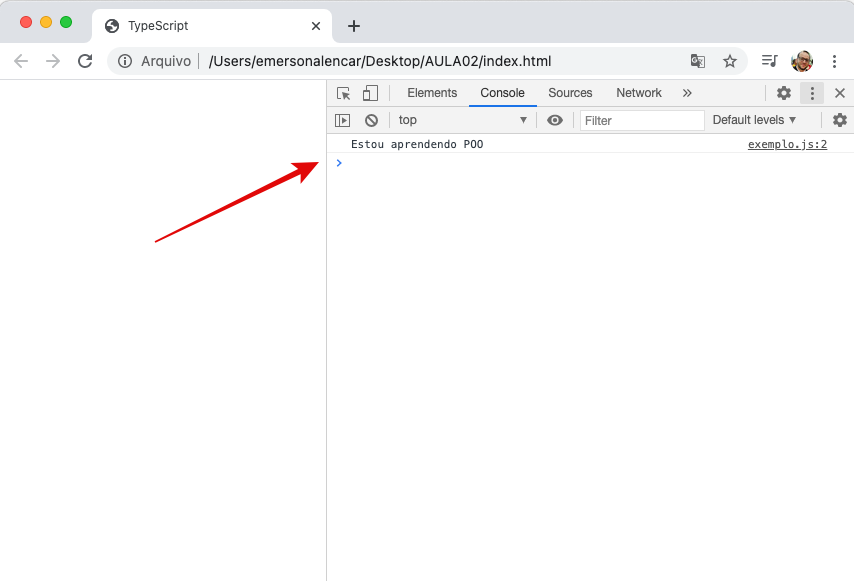
O próximo passo é abrirmos o arquivo index.html no navegador e abrirmos o console do navegador em Ferramentas do desenvolvedor; veja a figura 9 com o console no navegador:
Figura 9 - Console do navegador

Configurando um servidor local
Você percebeu que para visualizar as alterações no navegar é necessário a cada modificação atualizar a página, isso ocorre pelo fato de estarmos utilizando o protoco filepara acesso a nossa página. Para corrigirmos isso, pode utilizar um servidor local em nosso projeto. Em nossa disciplina iremos utilizar o live-server.
Seguem abaixo os passos para instalação e configuração do live-server:
- Criar o arquivo package.json, este é um descritor do nosso projeto, onde podemos configurar, além de informações sobre o projeto, scripts e dependências. Para criar o arquivo, podemos digitar dentro da pasta raiz do projeto o seguinte comando:
npm init -y
- Instalando o live-server:
npm install -s live-server
- Criando um script para executar o live-server em nosso projeto. No arquivo package.json, em scripts acrescentar a seguinte linha:
"start": "live-server"
- Executando o servidor:
npm start
Versão final do package.json
{
"name": "AULA02",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "live-server"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"live-server": "^1.2.1"
}
}
Download do projeto
Clique aqui para download