Modelo de caixa e suas propriedades
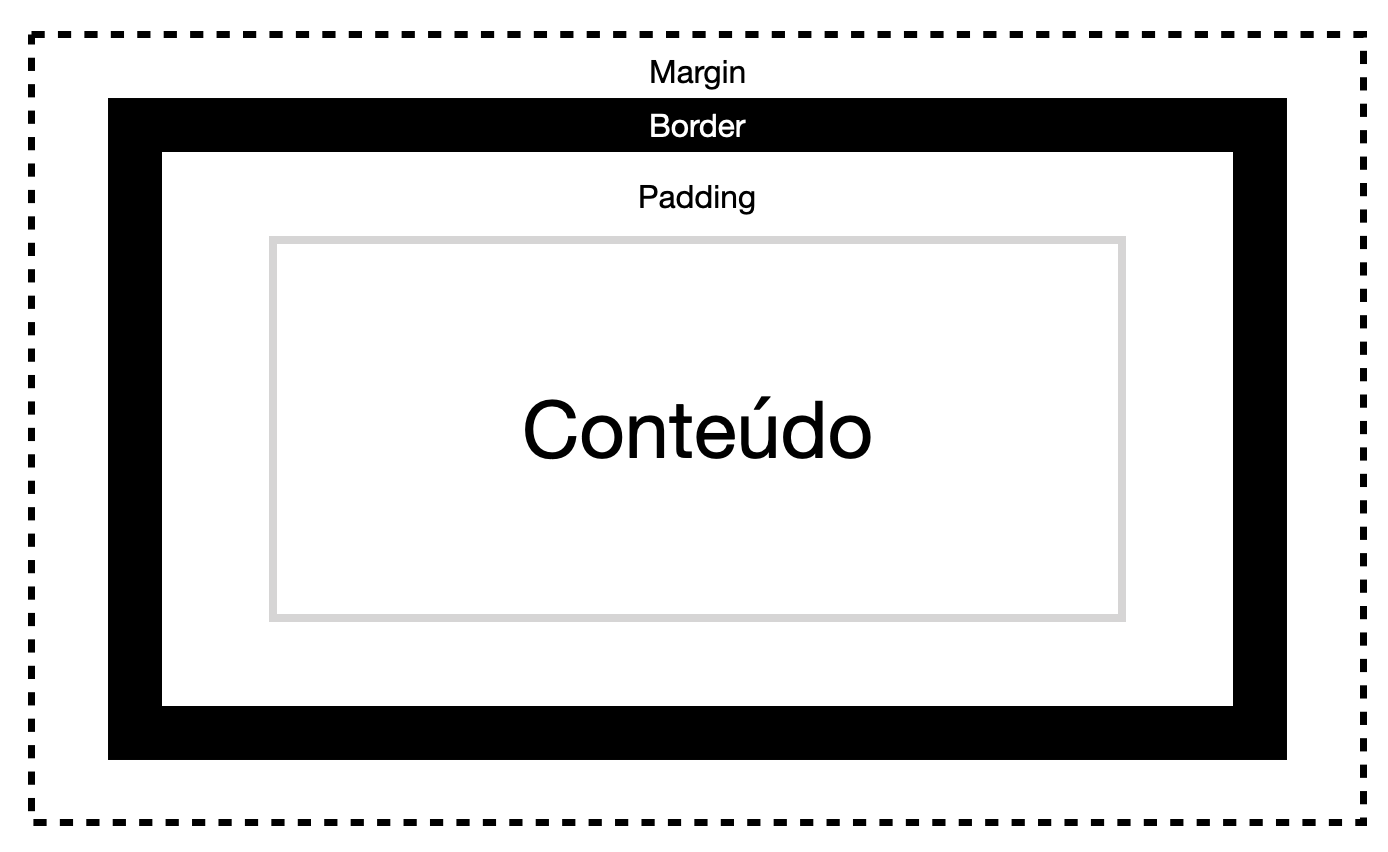
Cada elemento HTML funciona como uma caixa que contém um conteúdo, uma borda, espaço entre conteúdo e borda e margem em relação aos outros elementos. O CSS permite controlar todos esses atributos.
Figura 1 - Controle de atributos no CSS

Padding
O padding é o espaçamento entre o conteúdo e a borda que permite controlar o espaço interno da caixa. Através do CSS, é possível controlar esse espaçamento em todos os lados. Considere o exemplo abaixo que ilustra como configurar um padding em todos os lados de uma "div".
div {
background-color: grey;
border: 2px solid black;
padding: 20px;
}
Margem
No modelo de caixa, a margem é o espaço entre a borda e os demais elementos HTML da página. Através do CSS, é possível controlar esse parâmetro para todos os lados de qualquer elemento HTML. Considere o exemplo abaixo que altera a margem em todos os lados de uma "div":
div {
background-color: grey;
border: 2px solid black;
padding: 20px;
margin: 10px;
}
Borda
A borda é a propriedade que controla o aspecto da fronteira do elemento HTML. A borda pode ser visível ou invisível e pode possuir diferentes aparências, como já foi apresentado em outras aulas.