Vídeo no HTML 5
Multimídia, no mundo digital, pode ser entendido como qualquer elemento que você pode ver ou ouvir. No início da internet, os navegadores só suportavam textos de uma única fonte e de um único tamanho. Hoje os navegadores suportam uma infinidade de possibilidades: textos, áudios, vídeos, imagens etc. Nesta aula, nos debruçaremos sobre os vídeos.
Os vídeos podem ser adicionados ao documento HTML através da tag <video>, conforme exemplo abaixo:
<video src="multimidia/mov_bbb.mp4"></video>
O exemplo acima adiciona o vídeo localizado no caminho "multimidia/mov_bbb.mp4" à página HTML.
Controles
Por padrão, o vídeo é adicionado sem possibilitar ao usuário ter controle sobre como iniciar, pausar, alterar volume etc. Para adicionar as opções de controle, deve-se utilizar o atributo "controls". Acompanhe no exemplo:
<video src="multimidia/mov_bbb.mp4" controls></video>
Autoplay
Você pode adicionar uma opção para que o vídeo inicie automaticamente após o carregamento da página. Para isso, utilize o atributo chamado de "autoplay". Veja o exemplo:
<video src="multimidia/mov_bbb.mp4" controls autoplay muted></video>
Perceba que, além do "autoplay", foi adicionada a opção "muted". Isso se faz necessário, pois os navegadores bloqueiam o autoplay de vídeos com áudio, por padrão.
Loop
A opção loop faz com que o vídeo volte ao início automaticamente após chegar ao fim. Para adicionar essa opção, basta utilizar o atributo "loop".
<video src="multimidia/mov_bbb.mp4" controls autoplay muted loop></video>
Dimensões
É possível alterar as dimensões de um vídeo através dos atributos "width" e "height", da mesma forma que qualquer outro elemento que permita redimensionamento. Veja no exemplo:
<video width="800px" src="multimidia/mov_bbb.mp4" controls autoplay muted loop></video>
Poster
A opção poster permite ao programador escolher uma imagem para ficar de exibição no vídeo, quando este não estiver em reprodução. Veja no exemplo:
<video width="800px" src="multimidia/mov_bbb.mp4" poster="img/imd-logo.png" controls loop>
</video>
No exemplo acima, foi adicionada a imagem "img/imd-logo.png" como poster.
Conteúdo alternativo
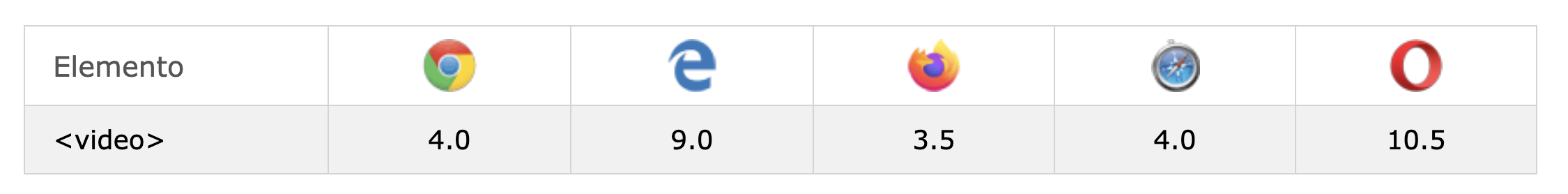
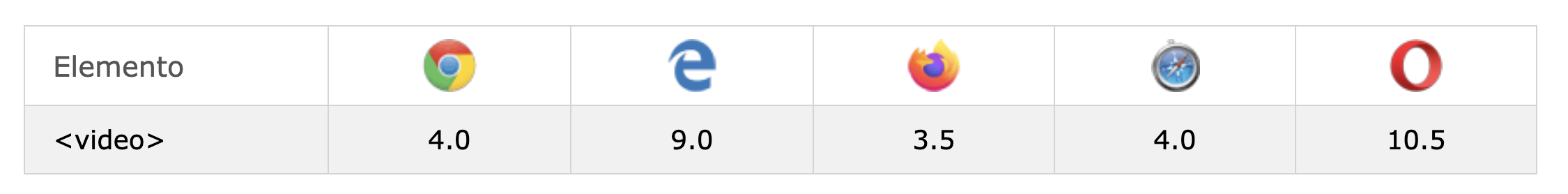
Nem todos os navegadores suportam a tag <video> to HTML5. Veja no quadro abaixo um resumo da compatibilidade:
Quadro 1 - Compatibilidade dos navegadores

É possível adicionar um código alternativo, caso o navegador não suporte a tag <video>. Para isso, basta colocar o código alternativo entre as tags <video> e </video>. Veja no exemplo:
<video width="800px" src="multimidia/mov_bbb.mp4" poster="img/imd-logo.png" controls loop>
<p>Navegador não suporta vídeos.</p>
</video>
Formatos compatíveis
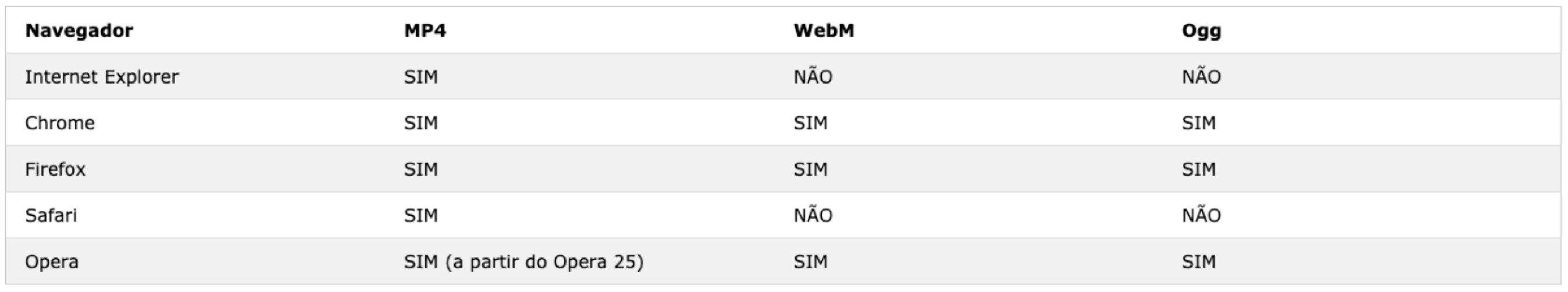
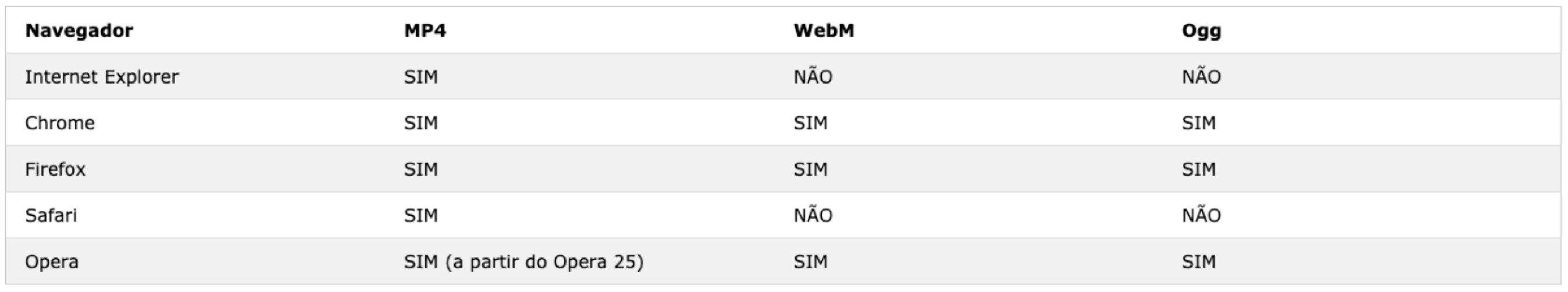
O principal formato de vídeo para utilizar na internet é o MP4. Veja abaixo um quadro com o resumo dos formatos compatíveis para os principais navegadores.
Quadro 2 - Formatos compatíveis de vídeo em MP4