4. Inclusão de Componentes Visuais
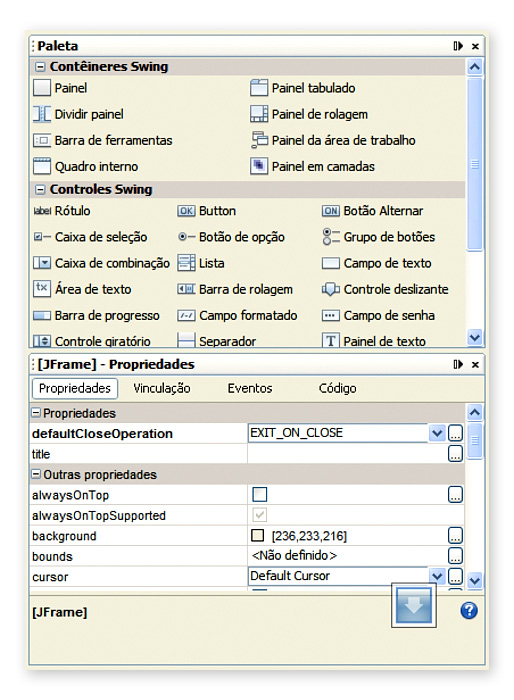
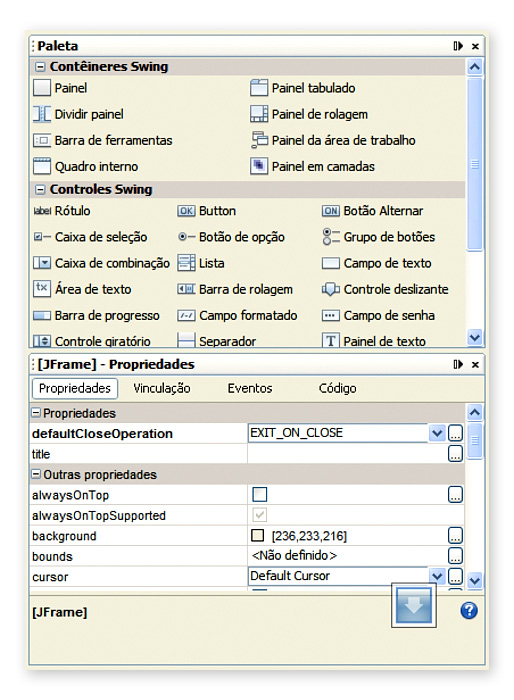
Nesse momento, podemos realizar a programação visual do JFrameCalculadora através da paleta de componentes mostrada na Figura 9. A área da Figura 9 pode na verdade ser dividida em duas partes. A primeira delas está relacionada aos componentes que podemos incluir no JFrame (paleta). A segunda parte se refere às propriedades, eventos, entre outras coisas, relacionados ao componente visual que está selecionado, que no caso é o próprio JFrame (janela).
Figura 09 - Paleta de componentes e propriedades associada ao JFrame

O primeiro componente visual que devemos inserir em um JFrame é um painel (JPanel). Veja que esse componente é um contêiner, ou seja, é um elemento que pode conter outros componentes visuais. Para adicionar um painel ao JFrame, clique na opção “painel” (em “contêineres swing”) mostrada na Figura 9 e depois dê um clique na área da janela do JFrame.
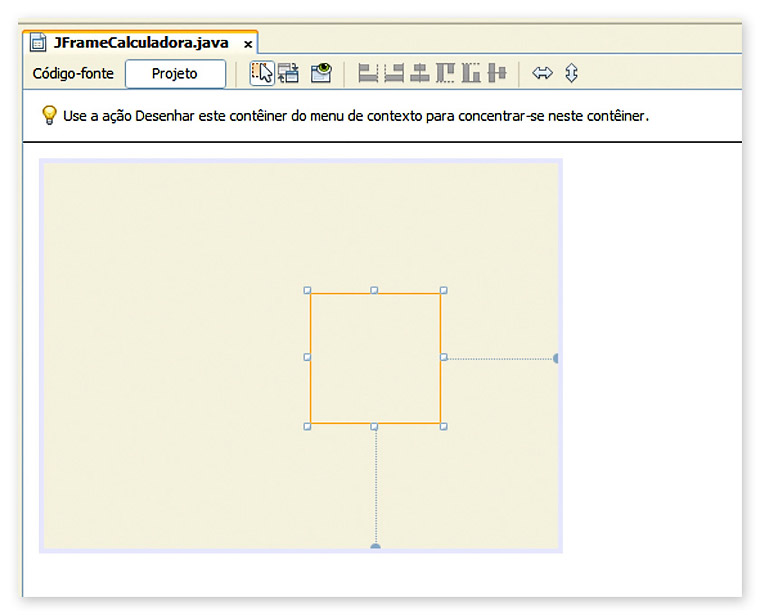
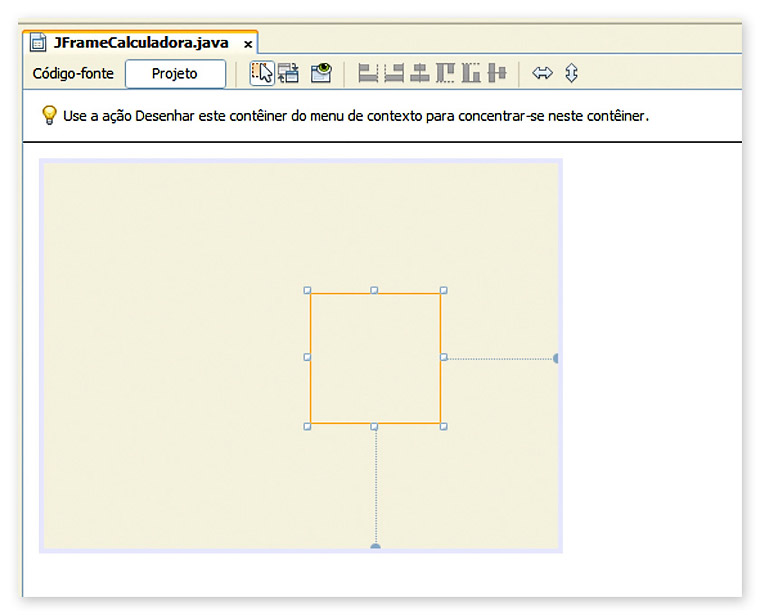
Há agora duas coisas para observar. A primeira é que o painel será colocado dentro do JFrame, como mostrado pela Figura 10. Amplie as dimensões do painel para que ele ocupe toda a área da janela. Você pode fazer isso clicando e arrastando as bordas do painel.
Figura 10 - Painel colocado dentro do JFrame

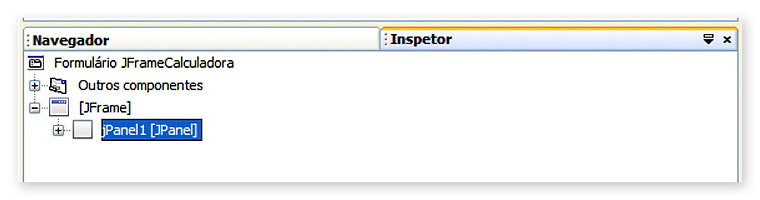
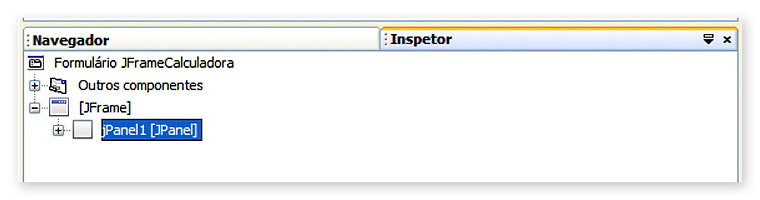
A segunda coisa a se observar é que a seção “inspetor” do NetBeans irá mostrar uma hierarquia de componentes, como podemos ver na Figura 11. Esta hierarquia mostra que dentro do JFrame agora existe um painel (JPanel). E aqui vai uma dica: se você quiser ver as propriedades de um componente visual, pode selecioná-lo na janela do JFrame ou selecioná-lo através do “inspetor”.
Figura 11 - Hierarquia de componentes mostrando que dentro do JFrame existe um JPanel

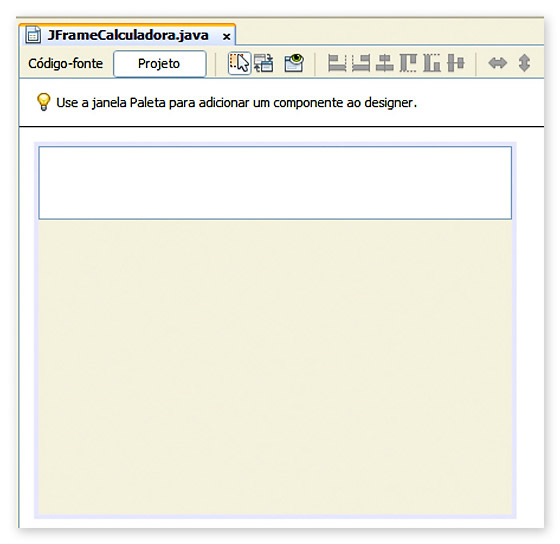
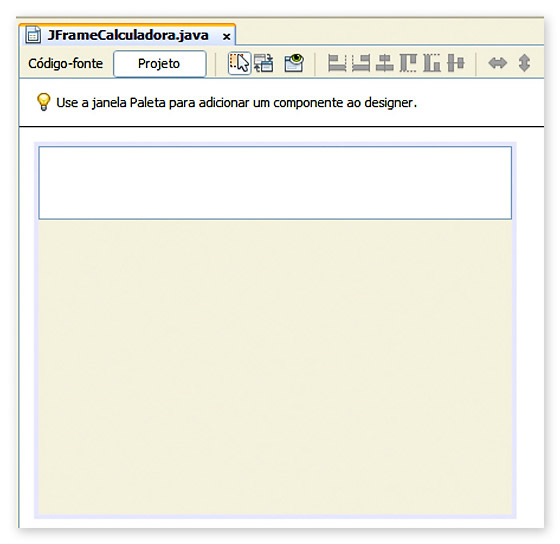
Pois bem, adicione agora ao painel um componente visual chamado campo de texto, localizado na seção de controles de swing da paleta. Posicione-o para que fique como mostrado na Figura 12. Para deixá-lo em branco, selecione o componente e veja a parte de “propriedades”, procure pelo campo text e apague seu conteúdo.
Figura 12 - Campo texto posicionado no início da janela

Para que esse campo não fique modificável direto pelo teclado (ex: clicar no campo texto ao executar o programa e digitar letras e caracteres), você pode desabilitar a propriedade editable do componente.
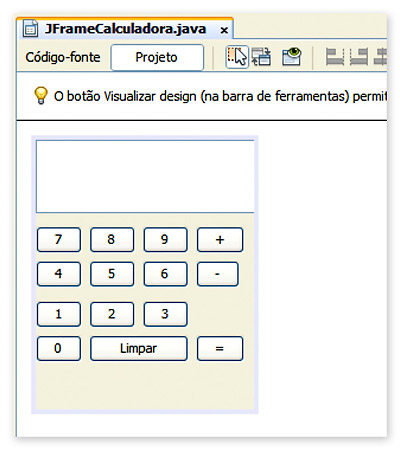
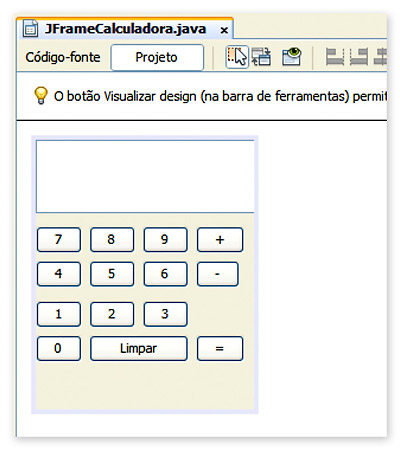
Agora vamos adicionar os botões da calculadora? Clique no componente visual button existente nos “controles swing”. Adicione 10 botões, um para cada número de 0 a 9. Além dos botões para as operações de soma e de subtração, um botão de limpar e outro de igual (=). Você pode fazer o arranjo visual que deseja, como por exemplo, o mostrado na Figura 13. O texto que é mostrado nos botões pode ser alterado através da propriedade text dos mesmos.
Figura 13 - Botões adicionados à janela da calculadora

play_circle_filled
Vídeo 02 - Componentes Básicos