Date
O objeto Date é usado quando é necessário trabalhar com datas e horas. Ele representa uma data, incluindo informação de ano, mês, dia, hora, minuto, segundo e milésimo de segundo. Além disso, ele oferece diversas facilidades para manipulação de valores que representam datas, além de ter diversos métodos que permitem a conversão de e para outros tipos de dados (como string e inteiro). Um objeto Date pode ser criado de quatro maneiras diferentes, a saber:
-
Criar uma data a partir da informação do relógio do computador onde o script está sendo executado (data e hora atuais).
var d = new Date();
-
Criar uma data a partir de um número inteiro que representa a quantidade de milésimos de segundos desde 1º de janeiro de 1970(mesmo padrão usado no Java).
var d = new Date(milisegundos);
-
Criar uma data a partir da conversão de uma string formatada no padrão ISO-8601 ou em padrão simplificado: YYYY-MM-DDTHH:mm:ss.sssZ, YYYY-MM-DD, YYYY-MM, etc.
var d = new Date(dataString);
-
Criar uma data considerando um determinado ano, mês, dia, hora, minuto, segundo e milésimo de segundo.
var d = new Date(ano, mes, dia, hora, minuto, segundo, milisegundo);
O trecho de código abaixo exemplifica como apresentar na página a hora atual da máquina onde a página é carregada.
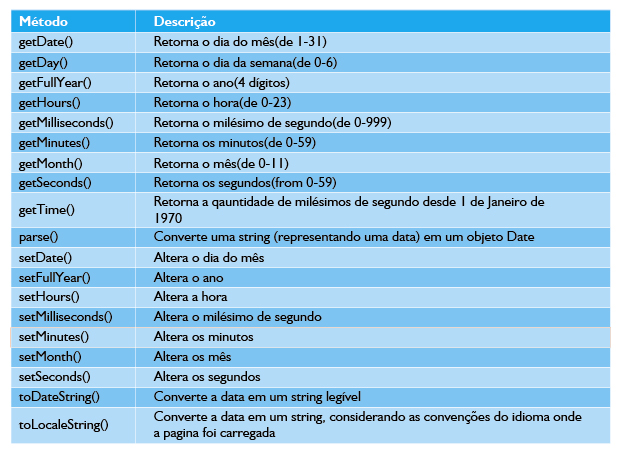
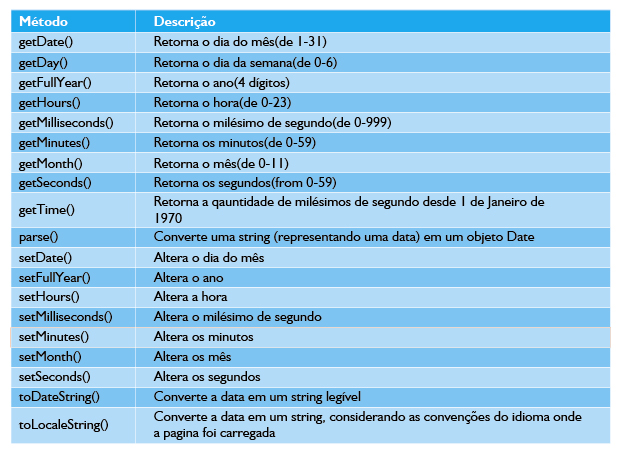
Além dos construtores, existem várias funções interessantes para manipular datas e horas. No Quadro 2, você pode encontrar os principais métodos existentes no objeto Date.
 Quadro 2 - Métodos do objeto Date
Quadro 2 - Métodos do objeto Date
Fonte: Fonte: Autor
O trecho de código a seguir é referente à implementação de um relógio digital, usando as funções do objeto Date. Como pode ser visto, a função calcularHora() recupera a data e a hora atual a partir do construtor padrão do objeto Date e depois guarda em variáveis separadas as informações de hora, minuto e segundo (linhas 6 a 13).
O minuto e segundo são formatados através do uso da função auxiliar formata(), que tem como objetivo acrescentar um zero na frente, caso o número só tenha um dígito (menor que 10). Depois, é criada uma variável chamada horario, que guarda a hora atual no formato: HORA:MINUTO:SEGUNDO (linha 15).
Por fim, o elemento HTML com id igual a “relogio” (linha 34) é recuperado, através do uso da função document.getElementById(), e o seu conteúdo é alterado para apresentar a hora atual no formato legível (linhas 17 a 19).
A última linha da função é uma chamada ao método setTimeout() (linha 21), que funciona como um agendamento de uma chamada de função. Em outras palavras, essa linha faz com que a função calcularHora() indicada como parâmetro seja chamada novamente daqui a 500 milésimos de segundos.