Resolvendo a ausência da sobrecarga de construtores
Sobrecarga
Olá nesta, videoaula iremos abordar uma característica do polimorfismo que está presente em outras linguagens de Programação Orientada a Objetos, mas não é possível em TypeScript. Mas, porque falar dessa característica, já que não é possível implementar em TypeScript? Porque é uma característica importante e iremos ver uma forma de contornar esse problema.
Bem, estamos falando aqui de sobrecarga, aprendemos o conceito de sobrescrita que é quando uma classe filha sobrescreve um método da classe mãe. E o que é sobrecarga? A sobrecarga é quando na mesma classe eu posso ter mais de um construtor ou mais de um método com o mesmo nome. Quando criamos a classe brinquedo temos um construtor que recebia a velocidade como parâmetro, mas será que sempre eu sou obrigado a receber a velocidade como parâmetro? e assim em algum outro momento quiser receber além da velocidade um outro atributo?
Como, por exemplo, o valor da aceleração. E se em outro momento eu não quiser passar nenhum parâmetro? Isso não é possível em TypeScript. Como por exemplo, eu posso ter um método mover que em algum momento não passa nenhum valor como parâmetro, mas em outro momento, eu posso querer que o método mover passe uma mensagem como parâmetro e aí eu teria mais de um método com o mesmo nome; a diferença entre eles seria a quantidade de parâmetros.
Bem, em TypeScript isso não é possível acontecer porque a gente assume que TypeScript transpilar para JavaScript, e mesmo que a gente no TypeScript possa tipar, ou seja, quando declarar uma variável dizer qual o tipo da variável, posso também não tipar a variável quando criar. E se eu fizer isso, não colocar ali o tipo da variável, o TypeScript vai assumir aquela variável como any, o tipo dela é: "qualquer um". E com isso eu posso, se tipar uma variável como any, assumir o valor de um texto inicialmente, depois de um número, então dizemos que isso é uma tipagem dinâmica, ela vai modificando conforme o programa vai sendo executado.
Dessa forma, se eu posso passar numa função mais de um parâmetro, numa linguagem dinâmica, ele não vai entender, ou seja, garantir que aqueles parâmetros sejam sempre daquele tipo, assim não saberá qual método será chamado naquele momento. Porque nas linguagens que são de tipagem estática, quando declaramos inicialmente uma variável de um determinado tipo, ela não muda aquele tipo durante a execução do programa e com isso o compilador dessas linguagens consegue diferenciar qual método será chamado pela quantidade de parâmetros e pelos tipos de parâmetros.
Observe na figura abaixo o que acontece quando tentamos implementar dois construtores em TypeScript:
Figura 4 - Construtors em TypeScript

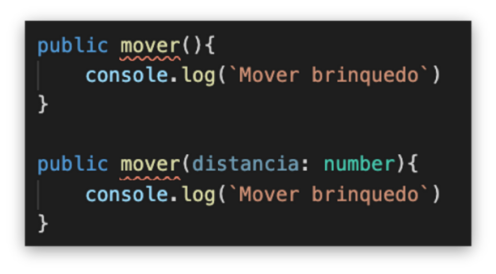
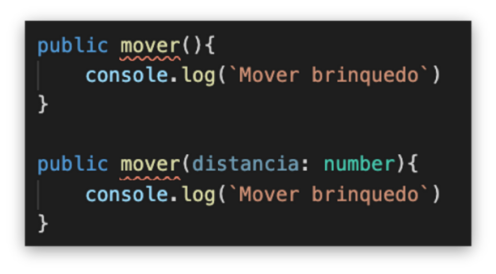
A própria IDE notifica um erro. Agora veja o mesmo exemplo se tentarmos realizar a sobrecarga de métodos. Segue a figura abaixo:
Figura 5 - Sobrecarga de métodos

Contornando o problema em TypeScript
E como contornar esse problema? Na aula de construtores, você aprendeu a respeito do parâmetro opcional, é uma forma. Vou mostrar agora duas outras formas: uma é utilizando o operador typeof; a outra é verificar de qual classe é aquela variável passada de qual é aquele objeto. E para isso usa-se o operador está instanceof.
Exemplo utilizando o operador typeof:
export class Brinquedo{
constructor(private _velocidade: number, _args: any){
if(typeof _args == 'number'){
console.log(`${typeof _args}: número passado comp parâmetro`);
}else if(typeof _args == 'string'){
console.log(`${typeof _args}: texto passado comp parâmetro`);
}
}
}
Exemplo utilizando o operador instanceof:
export class Brinquedo{
constructor(private _velocidade: number, _args: any){
if(typeof _args == 'number'){
console.log(`${typeof _args}: número passado comp parâmetro`);
}else if(typeof _args == 'string'){
console.log(`${typeof _args}: texto passado comp parâmetro`);
}else if (_args instanceof Vendedor){
console.log('Lógica para vendedor');
}else if(_args instanceof Fornecedor){
console.log('Lógica para Fornecedor');
}
}
}