Decorators
Conceito
Um Decorator é um tipo especial de declaração que pode ser anexado a uma declaração de classe, método, métodos de acesso, propriedade ou parâmetro. Os decorators usam a forma @expression, onde expression deve ser avaliada como uma função que será chamada em tempo de execução com informações sobre a declaração decorada (Fonte: https://www.typescriptlang.org/docs/handbook/decorators.html#decorators).
Características:
- É um tipo especial de declaração que pode ser anexada a classes, métodos, propriedades e parâmetros;
- É criado a partir de uma função que é chamada em tempo de execução;
- A forma como anexa o decorator é com o @ seguido do nome da função. Exemplo: @decorator
- tsconfig: "experimentalDecorators": true
Tipos de decorators
- Decorator de classe;
- Decorator de método;
- Decorator de propriedade;
- Decorator de parâmetro;
- Decorator de métodos de acesso.
Nessa aula, veremos apenas os decorators de classe, método e propriedade.
Decorator de classe
- É declarado antes de uma declaração de classe;
- É aplicado ao construtor da classe;
- Pode ser usado para observar, modificar ou substituir uma definição de classe.
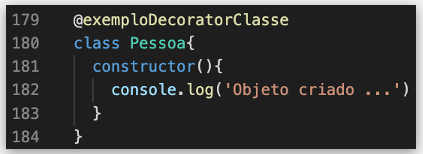
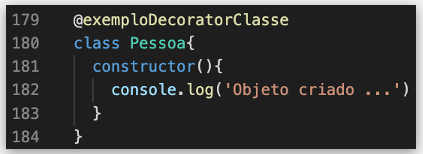
Figura 4 - Decorator de classe

Decorator de método
- É declarado antes de uma declaração de método;
- É aplicado ao descritor de propriedade do método;
- Pode ser usado para observar, modificar ou substituir uma definição de método.
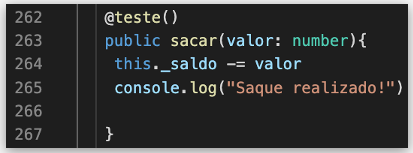
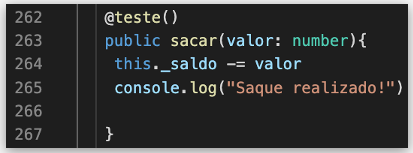
Figura 5 - Decorator de método

Decorator de propriedade
- É declarado antes de uma declaração da propriedade;
- Pode ser utilizado para interceptar valores atribuídos.
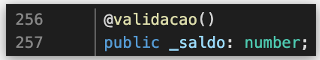
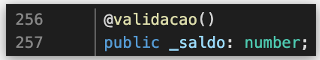
Figura 6 - Decorator de propriedade

Exemplo 01
@exemploDecoratorClasse
class Pessoa{
constructor(){
console.log('Objeto criado')
}
}
new Pessoa();
new Pessoa();
new Pessoa();
function exemploDecoratorClasse(construtor: Function){
//console.log(construtor.toString())
console.log('decorator foi chamado...')
}
Exemplo 02
@decorator("AULA POO")
class Pessoa{
constructor(){
console.log('Objeto criado')
}
}
function decorator(valor: string){
return function(construtor: Function){
console.log(`Valor: ${valor}`)
}
}